溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要介紹了Leaflet中切片動態渲染的示例分析,具有一定借鑒價值,感興趣的朋友可以參考下,希望大家閱讀完這篇文章之后大有收獲,下面讓小編帶著大家一起了解一下。
在leaflet上,根據加載的切片數據,使用webgl的方式,動態渲染hillshade和contour(輪廓圖效果)。
github地址:
https://github.com/frogcat/leaflet-tilelayer-glue
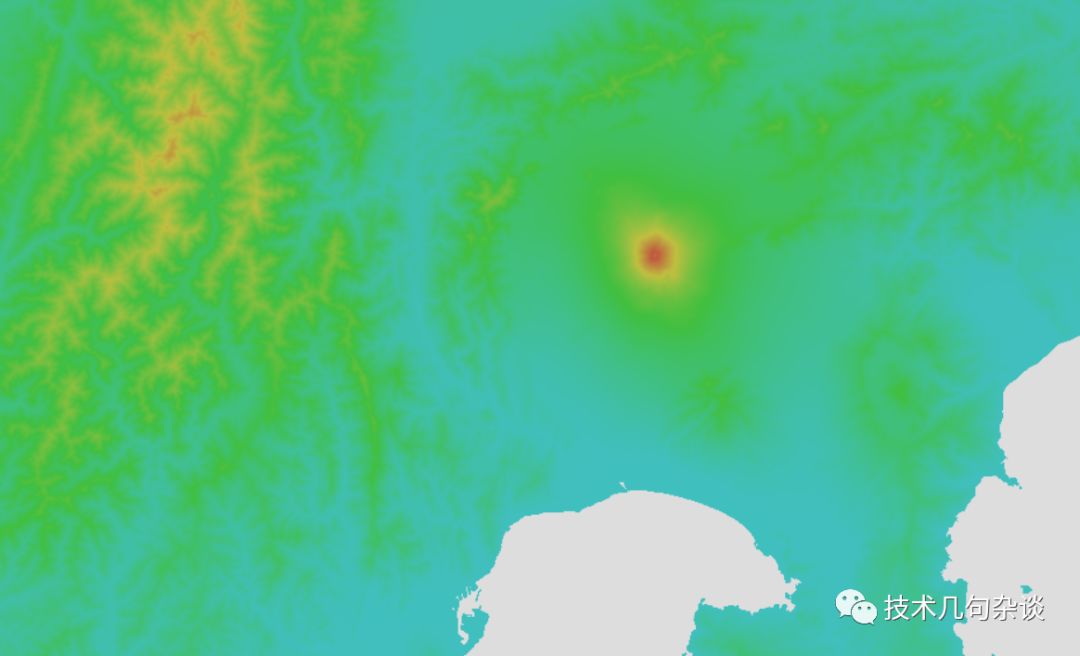
原始底圖:

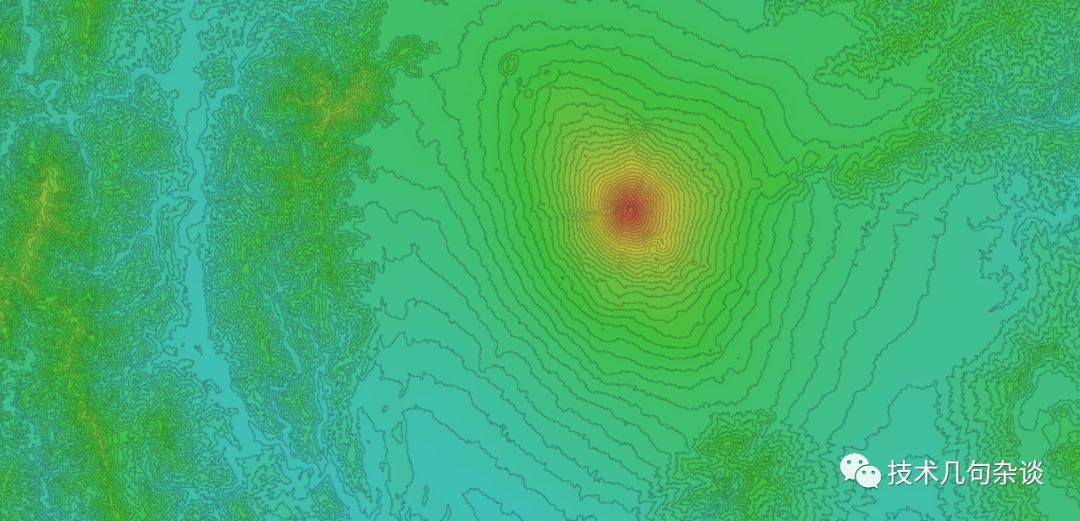
使用contour渲染效果圖:

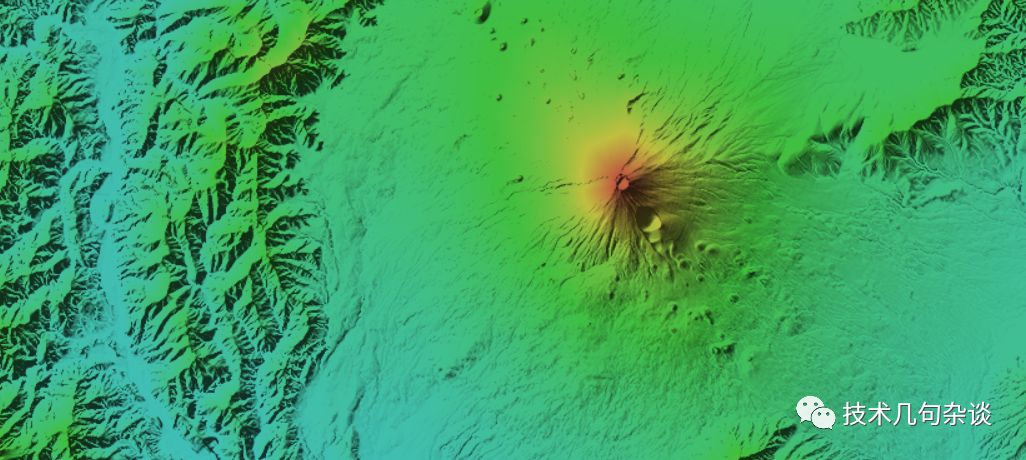
使用hillshade渲染效果圖:

在網站上有一個預覽效果,點擊即可打開網頁進行查看。
此效果使用了webgl進行開發,通過顏色的設置,達到以上兩種效果,可以達到動態實時渲染。
地圖的底圖,是要根據高程設置成不同顏色的底圖,才能很好的顯示此種效果,不同的高程設置,webgl中對應的代碼也不同。
感謝你能夠認真閱讀完這篇文章,希望小編分享的“Leaflet中切片動態渲染的示例分析”這篇文章對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,更多相關知識等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。