您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇文章為大家展示了如何利用Arduino+Nodejs做一個手勢識別的交互系統,內容簡明扼要并且容易理解,絕對能使你眼前一亮,通過這篇文章的詳細介紹希望你能有所收獲。
接觸Arduino也有些日子了,就想著做一個小玩意兒檢驗一下哈。不恰當的地方歡迎交流一下。。。
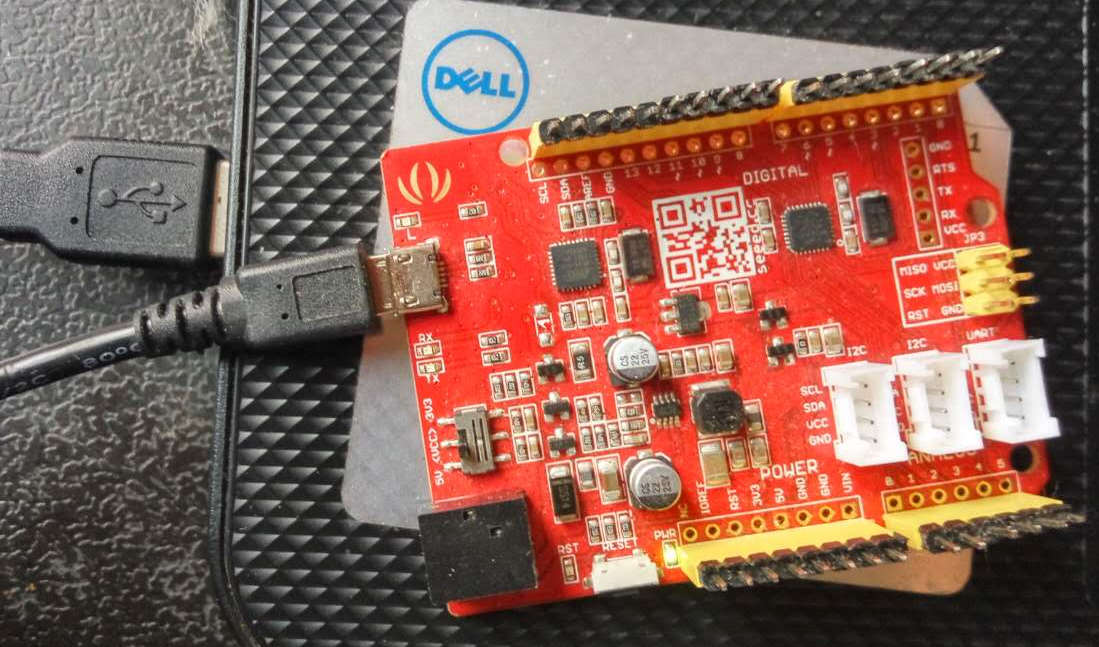
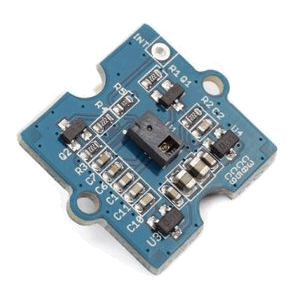
本次接到命令要做一個智能手勢識別交互的系統產品。主要用到的硬件模塊有SeeedStudio也就是矽遞科技公司開發一款Arduino Uno開發板圖1、一款PAJ傳感器圖2。軟件方面就主要是Arduino IDE和Nodejs架設的Web服務器。目標產品的預想是通過手勢動作控制Web界面的滾動與切換。
圖1:

圖2:

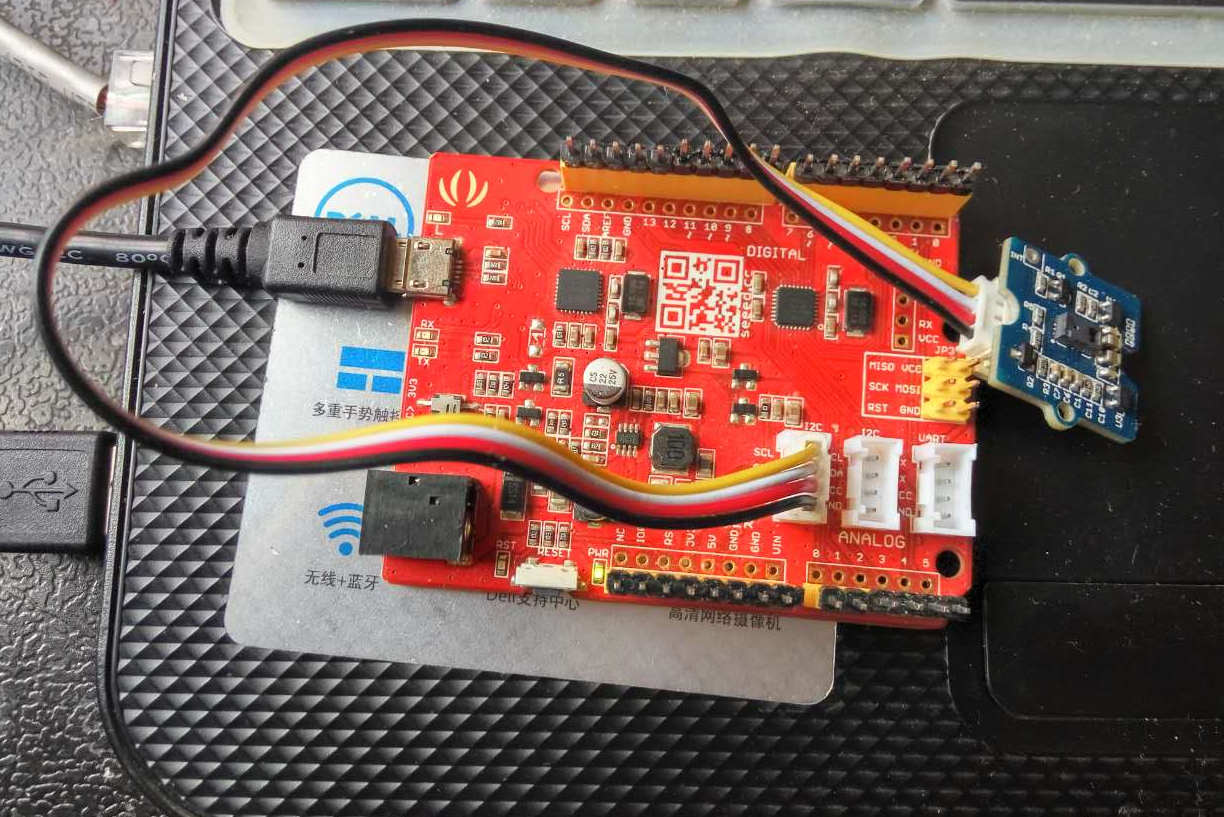
介紹完所需材料模塊,那就開始進行積木搭建咯。。

因為模塊比較少,就省去了擴展板
下面是Arduino IDE程序:

代碼在這里:
//調用兩個庫函數
#include <Wire.h>
#include "paj7620.h"
#define GES_REACTION_TIME 800
#define GES_QUIT_TIME 1000
//定義一個LED輸出引腳,用來進行握手測試
const int ledPin = 13;
//定義一個初始狀態字符
String ledStatus = "off";
// 用來從Nodejs客戶端獲取信息
String inputString = "";
boolean stringComplete = false;
/**
*
* arduino board setup
*
*/
void setup()
{
// 設置波特率
Serial.begin(115200);
//定義LED引腳
pinMode(ledPin, OUTPUT);
//PAJ
uint8_t error = 0;
Serial.println("\nPAJ7620U2 TEST DEMO: Recognize 15 gestures.");
error = paj7620Init(); // initialize Paj7620 registers
if (error)
{
Serial.print("INIT ERROR,CODE:");
Serial.println(error);
}
else
{
Serial.println("INIT OK");
}
Serial.println("Please input your gestures:");
}
/**
*
* Default arduino loop function
* it runs over and over again
*
*/
void loop()
{
uint8_t data = 0, data1 = 0, error;
error = paj7620ReadReg(0x43, 1, &data); // Read Bank_0_Reg_0x43/0x44 for gesture result.
if (!error)
{
switch (data)
{
case GES_RIGHT_FLAG:
delay(GES_REACTION_TIME);
paj7620ReadReg(0x43, 1, &data);
if(data == GES_LEFT_FLAG)
{
Serial.println("<section class=\"Right-Left\">");
Serial.println("</section>");
}
else if(data == GES_FORWARD_FLAG)
{
Serial.println("<section class=\"Forward\">");
Serial.println("</section>");
delay(GES_QUIT_TIME);
}
else if(data == GES_BACKWARD_FLAG)
{
Serial.println("<section class=\"Backward\">");
Serial.println("</section>");
delay(GES_QUIT_TIME);
}
else
{
Serial.println("<section class=\"Right\">");
Serial.println("</section>");
}
break;
case GES_LEFT_FLAG:
delay(GES_REACTION_TIME);
paj7620ReadReg(0x43, 1, &data);
if(data == GES_RIGHT_FLAG)
{
Serial.println("<section class=\"Left-Right\">");
Serial.println("</section>");
}
else if(data == GES_FORWARD_FLAG)
{
Serial.println("<section class=\"Forward\">");
Serial.println("</section>");
delay(GES_QUIT_TIME);
}
else if(data == GES_BACKWARD_FLAG)
{
Serial.println("<section class=\"Backward\">");
Serial.println("</section>");
delay(GES_QUIT_TIME);
}
else
{
Serial.println("<section class=\"Left\">");
Serial.println("</section>");
}
break;
break;
case GES_UP_FLAG:
delay(GES_REACTION_TIME);
paj7620ReadReg(0x43, 1, &data);
if(data == GES_DOWN_FLAG)
{
Serial.println("<section class=\"Up-Down\">");
Serial.println("</section>");
}
else if(data == GES_FORWARD_FLAG)
{
Serial.println("<section class=\"Forward\">");
Serial.println("</section>");
delay(GES_QUIT_TIME);
}
else if(data == GES_BACKWARD_FLAG)
{
Serial.println("<section class=\"Backward\">");
Serial.println("</section>");
delay(GES_QUIT_TIME);
}
else
{
Serial.println("<section class=\"Up\">");
Serial.println("</section>");
}
break;
case GES_DOWN_FLAG:
delay(GES_REACTION_TIME);
paj7620ReadReg(0x43, 1, &data);
if(data == GES_UP_FLAG)
{
Serial.println("<section class=\"Down-Up\">");
Serial.println("</section>");
}
else if(data == GES_FORWARD_FLAG)
{
Serial.println("<section class=\"Forward\">");
Serial.println("</section>");
delay(GES_QUIT_TIME);
}
else if(data == GES_BACKWARD_FLAG)
{
Serial.println("<section class=\"Backward\">");
Serial.println("</section>");
delay(GES_QUIT_TIME);
}
else
{
Serial.println("<section class=\"Down\">");
Serial.println("</section>");
}
break;
case GES_FORWARD_FLAG:
delay(GES_REACTION_TIME);
paj7620ReadReg(0x43, 1, &data);
if(data == GES_BACKWARD_FLAG)
{
Serial.println("<section class=\"Forward-Backward\">");
Serial.println("</section>");
delay(GES_QUIT_TIME);
}
else
{
Serial.println("<section class=\"Forward\">");
Serial.println("</section>");
delay(GES_QUIT_TIME);
}
break;
case GES_BACKWARD_FLAG:
delay(GES_REACTION_TIME);
paj7620ReadReg(0x43, 1, &data);
if(data == GES_FORWARD_FLAG)
{
Serial.println("<section class=\"Backward-Forward\">");
Serial.println("</section>");
delay(GES_QUIT_TIME);
}
else
{
Serial.println("<section class=\"Backward\">");
Serial.println("</section>");
delay(GES_QUIT_TIME);
}
break;
case GES_CLOCKWISE_FLAG:
Serial.println("<section class=\"Clockwise\">");
Serial.println("</section>");
break;
case GES_COUNT_CLOCKWISE_FLAG:
Serial.println("<section class=\"anti-clockwise\">");
Serial.println("</section>");
break;
default:
paj7620ReadReg(0x44, 1, &data1);
if (data1 == GES_WAVE_FLAG)
{
Serial.println("<section class=\"wave\">");
Serial.println("</section>");
}
break;
}
}
delay(100);
updateLedStatus();
}
void updateLedStatus() {
//檢測LED狀態是否被完整接收
if (stringComplete) {
if (inputString == "on\r") {
ledStatus = "on";
}
if (inputString == "off\r") {
ledStatus = "off";
}
//把LED狀態發送到服務器
Serial.println(ledStatus);
inputString = "";
stringComplete = false;
}
// 通過當時狀態判斷行為動作狀態
digitalWrite(ledPin, ledStatus == "on" ? HIGH : LOW);
}
void serialEvent() {
while (Serial.available()) {
// 接收新字節
char inChar = (char)Serial.read();
inputString += inChar;
// 如果接收到換行符則中斷
if (inChar == '\r') {
stringComplete = true;
}
}
}接著是Web服務器的搭建,使用的是Nodejs。
其中server.js文件:
var app = require('http').createServer(handler),
io = require('socket.io').listen(app),
fs = require('fs'),
url = require('url'),
SerialPort = require('serialport').SerialPort,
// initialize serialport using the COM5 serial port
// remember to change this string if your arduino is using a different serial port
sp = new SerialPort('COM5', {
baudRate: 115200
}),
// this var will contain the message string dispatched by arduino
arduinoMessage = '',
/**
* helper function to load any app file required by client.html
* @param { String } pathname: path of the file requested to the nodejs server
* @param { Object } res: http://nodejs.org/api/http.html#http_class_http_serverresponse
*/
readFile = function(pathname, res) {
// an empty path returns client.html
if (pathname === '/')
pathname = 'client.html';
fs.readFile('htmlarduino/client/' + pathname, function(err, data) {
if (err) {
console.log(err);
res.writeHead(500);
return res.end('Error loading client.html');
}
res.writeHead(200);
res.end(data);
});
},
/**
*
* This function is used as proxy to print the arduino messages into the nodejs console and on the page
* @param { Buffer } buffer: buffer data sent via serialport
* @param { Object } socket: it's the socket.io instance managing the connections with the client.html page
*
*/
sendMessage = function(buffer, socket) {
// concatenating the string buffers sent via usb port
arduinoMessage += buffer.toString();
// detecting the end of the string
if (arduinoMessage.indexOf('\r') >= 0) {
// log the message into the terminal
// console.log(arduinoMessage);
// send the message to the client
socket.volatile.emit('notification', arduinoMessage);
// reset the output string to an empty value
arduinoMessage = '';
}
};
// creating a new websocket
io.sockets.on('connection', function(socket) {
// listen all the serial port messages sent from arduino and passing them to the proxy function sendMessage
sp.on('data', function(data) {
sendMessage(data, socket);
});
// listen all the websocket "lightStatus" messages coming from the client.html page
socket.on('lightStatus', function(lightStatus) {
sp.write(lightStatus + '\r', function() {
// log the light status into the terminal
console.log('the light should be: ' + lightStatus);
});
});
});
// just some debug listeners
sp.on('close', function(err) {
console.log('Port closed!');
});
sp.on('error', function(err) {
console.error('error', err);
});
sp.on('open', function() {
console.log('Port opened!');
});
// L3T'S R0CK!!!
// creating the server ( localhost:8000 )
app.listen(8000);
// server handler
function handler(req, res) {
readFile(url.parse(req.url).pathname, res);
}其中還有用到Nodejs的socket.io模塊進行前后臺數據調用。serialport模塊進行跟Arduino串口匹配通信。通過npm命令就可以安裝
Web頁面就比較簡單了:
<html>
<head>
<title>手勢識別控制Web</title>
<style>
center {
font-size: 100px;
font-family:arial;
background:rgba(20,20,20,0.5);
width:500px;
margin:auto;
}
section{background:#333;margin:10px;width:100px;height:100px;}
</style>
</head>
<body>
<button>
Turn the light
<span>on</span>
</button>
<script src="socket.io/socket.io.js"></script>
<script src="http://code.jquery.com/jquery-latest.min.js"></script>
<script src="js/app.js"></script>
</body>
</html>上述內容就是如何利用Arduino+Nodejs做一個手勢識別的交互系統,你們學到知識或技能了嗎?如果還想學到更多技能或者豐富自己的知識儲備,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。