您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要講解了“FlutterDojo設計之道之狀態管理的方法是什么”,文中的講解內容簡單清晰,易于學習與理解,下面請大家跟著小編的思路慢慢深入,一起來研究和學習“FlutterDojo設計之道之狀態管理的方法是什么”吧!
在前面的講解中,我們大部分的場景都是在普通的Box布局中,相信大家對Provider的使用已經非常清楚了,下面來看下在List中的使用場景,相信對于很多App來說,列表應該是大部分頁面的核心UI,所以,到底如何在列表的「下拉刷新」、「上拉加載更多」、「Item點擊修改狀態」這幾種場景下來使用Provider呢?官方并沒有給出很好的建議,官方的Demo也都是在靜態的列表中做的演示,并不涉及到列表的修改,所以下面,我將和大家一起討論下如何在列表中使用Provider。
當然,這只是我的探索,希望讀者能給出更好的方案。
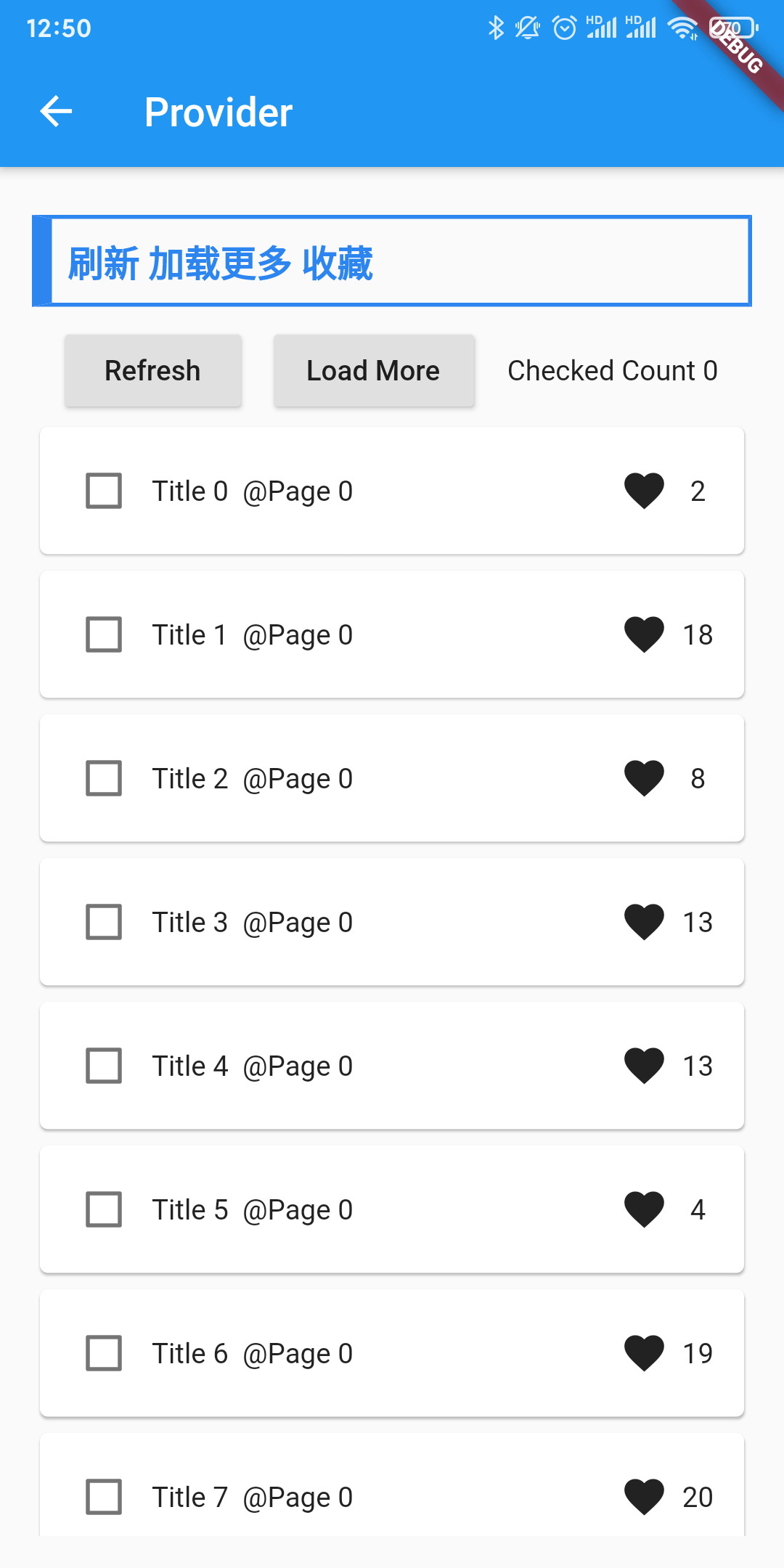
首先,先創建本例的Demo界面。

為了簡化Demo,讓讀者專注于Provider的使用,這里并沒有使用下拉刷新和上拉加載的框架,而是通過兩個Button來模擬這兩個操作,同時,每個Item都提供了一個CheckBox,用于演示單個Item的刷新。
為了盡可能還原場景,這里還提供了Mock數據的獲取,代碼如下所示。
class ItemModel {
String title;
bool isCheck;
int likeCount;
ItemModel(this.title, this.isCheck, this.likeCount);
}
class DataModel {
List<ItemModel> dataList = List();
Future<List<ItemModel>> getData(int pageIndex) async {
List<ItemModel> items = await api.getListDataOfIndex(pageIndex);
dataList.addAll(items);
return dataList;
}
}
class API {
Future<List<ItemModel>> getListDataOfIndex(int pageIndex) async {
List<ItemModel> data = List();
await Future.delayed(Duration(seconds: 3));
List.generate(
10,
(index) => (data.add(ItemModel('Title $index @Page $pageIndex', false, Random().nextInt(20) + 1))),
);
return data;
}
}
var api = API();
其它的UI代碼,大家可以參考Dojo的源碼,如下所示。
flutter_dojo/category/backend/providerstate4widget.dart 首先來看下最基本的方式。通過setState來更新數據,其原理就是在Future完成之后,使用setState刷新UI。核心代碼如下所示。
獲取數據。
data.getData(pageIndex).then((value) {
setState(() => data.dataList = value);
}); 刷新選中。
Checkbox(
value: itemModel.isCheck,
onChanged: (flag) {
setState(() {
var isCheck = itemModel.isCheck;
if (isCheck) {
checkedCount--;
} else {
checkedCount++;
}
return itemModel.isCheck = !isCheck;
});
}), 下拉刷新與上拉加載。
RaisedButton(
onPressed: () {
setState(() => data.dataList.clear());
data.getData(0).then((value) {
setState(() => data.dataList = value);
});
},
child: Text('Refresh'),
),
RaisedButton(
onPressed: () {
data.getData(++pageIndex).then((value) {
setState(() => data.dataList = value);
});
},
child: Text('Load More'),
),
Text('Checked Count $checkedCount'), 這種方式并沒有什么問題,特別是當List占據當整個UI界面時,這樣其實最簡單也不太會影響效率。只有當頁面比較復雜的時候,才需要考慮采用Provider來降低刷新帶來的效率問題。
下面我們來考慮下如何通過Selector來改造整個Demo,完成數據刷新、數據加載更多、顯示Checked數量幾個功能。
Model是Provider的數據處理對象,封裝了數據模型和對數據的處理操作。這里的改造和前面講解的使用Provider的Model的處理方式基本相同,代碼如下所示。
class ItemModel {
String title;
bool isCheck;
int likeCount;
ItemModel(this.title, this.isCheck, this.likeCount);
}
class DataModel with ChangeNotifier {
List<ItemModel> dataList = List();
int checkedCount = 0;
bool shouldListRebuild = true;
getData(int pageIndex) async {
List<ItemModel> items = await api.getListDataOfIndex(pageIndex);
shouldListRebuild = true;
dataList.addAll(items);
notifyListeners();
}
refreshData() {
dataList.clear();
checkedCount = 0;
shouldListRebuild = true;
notifyListeners();
}
updateChecked(int index, bool isChecked) {
shouldListRebuild = false;
var item = dataList[index];
if (isChecked) {
checkedCount++;
} else {
checkedCount--;
}
dataList[index] = ItemModel(item.title, isChecked, item.likeCount);
notifyListeners();
}
} 新增了幾個函數,分別用于獲取分頁數據,刷新數據,更新Item的Checked狀態。
在之前的方案中,當我們點擊一個Item做修改時,整個List都將Rebuild,通過Selector,可以根據屬性篩選,過濾出需要刷新的Item。
當List內容固定時,不需要刷新整個List,只需要更新改變的Item。
在List的ItemBuilder中,我們做一個Selector篩選,篩選內容為dataList中的ItemModel,當在指定的Item中點擊CheckBox后,model被更新,所以Selector的shouldRebuild被判斷為true,所以這個Item就會被更新,而其它未點擊的Item則因為沒有改變所以不會被更新,這樣就控制了List的刷新范圍為被更新的Item,代碼如下所示。
return ListView.builder(
itemBuilder: (context, index) {
return Selector<DataModel, ItemModel>(
selector: (context, value) => value.dataList[index],
builder: (BuildContext context, data, Widget child) {
debugPrint(('Item $index rebuild'));
return Card(
child: Padding(
padding: const EdgeInsets.all(8.0),
child: Row(
children: [
Checkbox(
value: data.isCheck,
onChanged: (flag) {
dataModel.updateChecked(index, !data.isCheck);
}),
Text(data.title),
Spacer(),
Icon(Icons.favorite),
ConstrainedBox(
constraints: BoxConstraints(minWidth: 30),
child: Center(child: Text(data.likeCount.toString())),
),
],
),
),
);
},
);
},
itemCount: dataModel.dataList.length,
);
Item的刷新控制其實比較簡單,也是Selector的通用解決方案,但是Selector的使用場景是固定數據的List。如果List的數據會發生改變,則Selector的使用則會存在問題,舉個例子,我們大部分APP的List使用場景都包含刷新數據、加載分頁數據這樣兩個過程,所以List的數據源是一直在變化的,當首頁數據加載時,還可能需要展示一個Loading界面,因此,這些場景下,整個List是一定需要Rebuild的,這時候,一個Selector就無能為力了,但是,我們可以再增加一個Selector,用于控制List是否需要刷新,這樣就可以在不同的場景下,精細控制List的刷新范圍。
有了這樣的思路,就可以理解前面的Model中為什么需要一個shouldListRebuild變量了吧,剩下的代碼如下所示。
Expanded(
child: Selector<DataModel, DataModel>(
shouldRebuild: (pre, next) => pre.shouldListRebuild,
selector: (context, dataModel) => dataModel,
builder: (BuildContext context, DataModel dataModel, Widget child) {
if (dataModel.dataList.length > 0) {
return ListView.builder(
itemBuilder: (context, index) {
return Selector<DataModel, ItemModel>(
selector: (context, value) => value.dataList[index],
builder: (BuildContext context, data, Widget child)
這里一個技巧是Selector<DataModel, DataModel>,這里只借助了Selector的shouldRebuild功能,所以并沒有對數據做篩選,完整的代碼大家請參考Dojo中的實現。
flutter_dojo/category/backend/providerstate4widget.dart
實際上的操作就是在刷新和加載分頁數據這些操作的時候,讓shouldRebuild為true,而當只修改Item數據的時候,讓shouldRebuild為false,這樣就完整的控制了List的刷新范圍。
感謝各位的閱讀,以上就是“FlutterDojo設計之道之狀態管理的方法是什么”的內容了,經過本文的學習后,相信大家對FlutterDojo設計之道之狀態管理的方法是什么這一問題有了更深刻的體會,具體使用情況還需要大家實踐驗證。這里是億速云,小編將為大家推送更多相關知識點的文章,歡迎關注!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。