您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關Vue簡單狀態管理之store模式是什么的內容。小編覺得挺實用的,因此分享給大家做個參考,一起跟隨小編過來看看吧。
store 狀態管理模式的實現思想很簡單,就是定義一個 store 對象,對象里有 state 屬性存儲共享數據,對象里還存儲操作這些共享數據的方法。在組件中將 store.state 共享數據作為 data 的一部分或全部,在對 store.state 對象里的共享數據進行改變時,必須調用 store 提供的接口進行共享數據的更改。
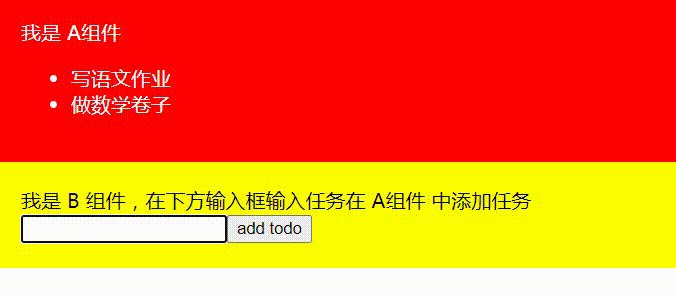
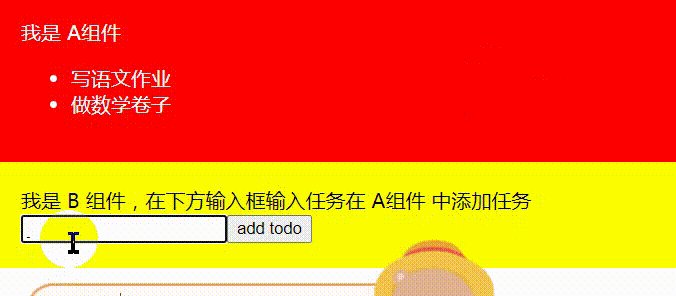
以下以一個簡單 todo-list demo 來介紹 store 狀態管理模式
//store.js
export const store = {
state: {
todos: [
{text: '寫語文作業', done: false},
{text: '做數學卷子', done: false}
]
},
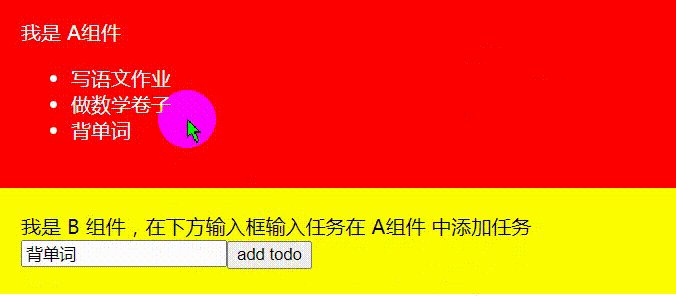
addTodo(str){
const obj = {text: str, done: false}
this.state.todos.push(obj)
},
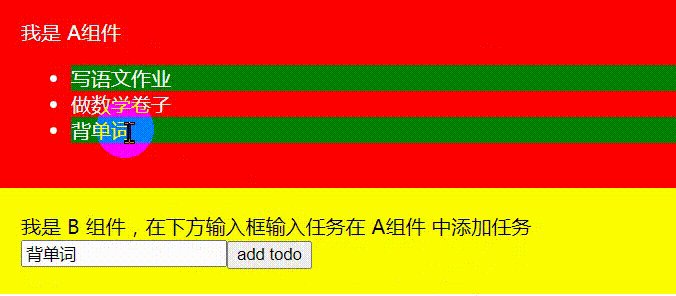
setDone(index){
this.state.todos[index].done = true
}
}//A.vue
<template>
<div class="A">
我是 A組件
<ul>
<li v-for="(todo,index) in todos"
:key="index" :class="todo.done?'done':''" @click="setDone(index)">
{{todo.text}}
</li>
</ul>
</div>
</template>
<script>
import {store} from '../store/store.js'
export default {
name: 'A',
data(){
return store.state
},
methods: {
setDone(index){
store.setDone(index)
}
}
}
</script>
<style scoped>
.A{
background: red;
color: white;
padding: 20px;
}
.A li.done{
background: green;
}
</style>//B.vue
<template>
<div class="B">
<div>
我是 B 組件,在下方輸入框輸入任務在 A組件 中添加任務
</div>
<input type="text" v-model="text">
<button @click="addTodo">add todo</button>
</div>
</template>
<script>
import {store} from '../store/store.js'
export default {
name: 'B',
data(){
return {
text: ''
}
},
methods:{
addTodo(){
if(this.text){
store.addTodo(this.text)
}
}
}
}
</script>
<style scoped>
.B{
background: yellow;
padding: 20px;
}
</style>//App.vue
<template>
<div id="app">
<A />
<B />
</div>
</template>
<script>
import A from './components/A.vue'
import B from './components/B.vue'
export default {
name: 'App',
components: {
A,
B
}
}
</script>
可以看到,在 A組件 中顯示的數據,在 B組件 中進行添加和修改,就是通過數據共享的方式進行數據通信,簡單的 store模式 就是這樣的運用方式。
Vue是一套用于構建用戶界面的漸進式JavaScript框架,Vue與其它大型框架的區別是,使用Vue可以自底向上逐層應用,其核心庫只關注視圖層,方便與第三方庫和項目整合,且使用Vue可以采用單文件組件和Vue生態系統支持的庫開發復雜的單頁應用。
感謝各位的閱讀!關于“Vue簡單狀態管理之store模式是什么”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識,如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。