您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容介紹了“vuex狀態管理數據狀態查詢與更改的方法”的有關知識,在實際案例的操作過程中,不少人都會遇到這樣的困境,接下來就讓小編帶領大家學習一下如何處理這些情況吧!希望大家仔細閱讀,能夠學有所成!
import store from './store'
new Vue({
el: '#app',
router,
store,
components: { App },
template: '<App/>'
})import Vue from 'vue'
import Vuex from 'vuex'
import errorLog from './modules/user'
const getters={
name: state => state.user.name,
}Vue.use(Vuex)
const store = new Vuex.Store({
modules: {
user
},
getters
})
export default storeuser.js里的內容,只定義了一個修改store里name的方法。
由于vuex中store的改變唯一的途徑是提交mutation,通過調用實例化后的vuex,mutations中相對應的方法可以實現對狀態值的改變,其中name可以為參數對象,或者單個值,state參數在調用時默認為第一個參數可以不傳,但是在mutations中申明該函數時必須傳入state
mutations: {
SET_NAME: (state, name) => {
state.name = name
}
}
export default user在子組件中通過this.$store.state.變量名在子組件中訪問state中某個變量的值
this.user.name = this.$store.state.name //這里的name為存儲在vuex中state的變量名
在子組件中通過this.$store.commit(‘方法名’,參數)來進行對vuex中的數據狀態進行更新/插入
//在子組件中更新store中的狀態
this.$store.commit("name",userName)//其中userName為傳入的參數
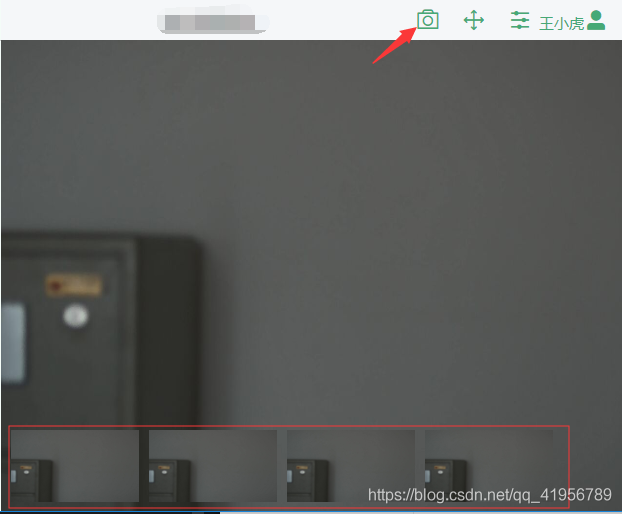
需求:我們點擊拍照后將拍好的照片放入vuex的state里面管理,給其他的組件調用(此處以組件A,和組件B命名)
并且在點擊拍照的同時創建一個當前時間,將圖片源和時間以對象的形式提交vuex。
var url = canvas.toDataURL();
var date=new Date().toLocaleTimeString()
this.$store.commit("canvass", {url,date});import Vue from 'vue';
import Vuex from 'vuex';
Vue.use(Vuex);
var state={ //要設置的全局訪問的state對象
canvass:[]//圖片和時間保存在這
};
var getters = { //實時監聽state值的變化(最新狀態)
getCanvass(state) { //承載變化的getCanvass的值 ,給組件B調用
return state.canvass
}
};
var mutations = {
canvass(state,datalist){ //組件A提交過來的數據,給到canvass中保存
state.canvass.unshift(datalist)
}
};
var actions = {
};
var store = new Vuex.Store({
state,
getters,
mutations,
actions
});
export default store;html
<!-- 時間 -->
<ul class="row1">
<li
v-for="i in imglist"
:key="i.url"
@click="doImg(i.url)" //將循環到的圖片數據存入組件的數組中,方便時間和圖片一一對應
class="infinite-list-item"
>
<el-button size="small">{{ i.date }}</el-button>
</li>
</ul>
<!-- 當imglist數組中有數據的時候渲染imglist中的數據,當用戶點擊按鈕的時候顯示url數組中的數據 -->
<!-- 圖片 v-if判斷當imglist.length>0也就是最少有一條數據的時候才渲染該dom -->
<img :src="flag?imglist[0].url: url" class="image" v-if="imglist.length>0" />vue
data() {
return {
imglist: [], //默認的圖片時間數據
url: [], //點擊按鈕后對應的圖片時間數據
flag:true
};
},
created() {
this.imglist = this.$store.getters.getCanvass; //拿到vuex中getters中的canvass數據
}
methods: {
doImg(url) {
this.url = url.split("???"); //點擊按鈕后將圖片時間數據保存到當前最近的url數組中
this.flag=false
}
}
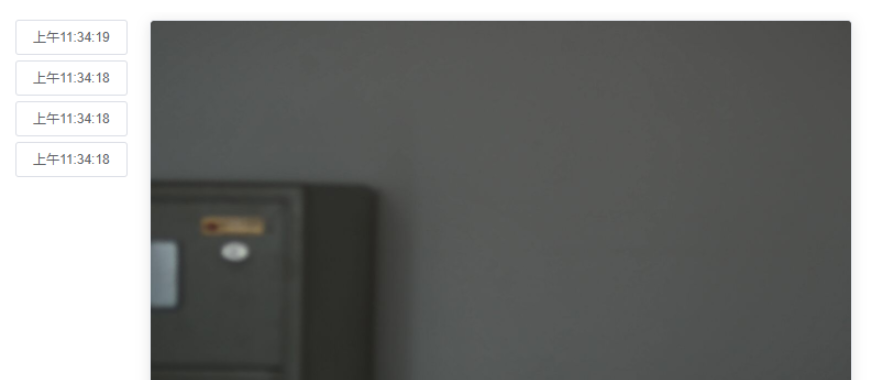
這樣當我們沒有進行拍照進入該頁面的時候是空白顯示,當然我們進行拍照了之后進入該頁面,默認顯示最新拍的哪一張,在組件A拍照了幾張照片組件B就會顯示幾個時間點,點擊不同的時間點右側出現不同的時間點拍的照片
“vuex狀態管理數據狀態查詢與更改的方法”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識可以關注億速云網站,小編將為大家輸出更多高質量的實用文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。