您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要講解了“怎么使用jQuery實現優酷首頁輪播圖”,文中的講解內容簡單清晰,易于學習與理解,下面請大家跟著小編的思路慢慢深入,一起來研究和學習“怎么使用jQuery實現優酷首頁輪播圖”吧!
思路
思路其實非常簡單,就是當點擊圖片下面的圓點或者圖片兩邊的箭頭時,讓想要看到的圖片走到它的位置,然后當前的圖片和想要看到的圖片按照一個方向運動就可以了
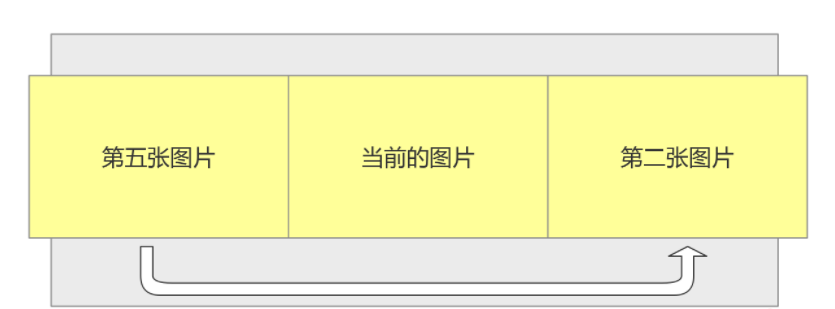
例如:我們點擊第五個小圓點,讓第五個圖片跑到當前圖片的后面,然后一起向左運動

當然了,如果你想要看前面的圖片,讓圖片先跑到當前圖片的左邊,然后和當前圖片一起向右運動
基本結構與樣式
<div class="lunbo"> <div class="picture"> <ul> <li><img src="img/1.jpg"></li> <li><img src="img/2.jpg"></li> <li><img src="img/3.jpg"></li> <li><img src="img/4.jpg"></li> <li><img src="img/5.jpg"></li> </ul> </div> <ul class="btn"> <li id="active"><div></div></li> <li><div></div></li> <li><div></div></li> <li><div></div></li> <li><div></div></li> </ul> <div id="left"><img src="img/left.png"></div> <div id="right"><img src="img/right.png"></div> </div>
*{
margin: 0;
padding: 0;
}
.lunbo{
width: 100%;
height: 410px;
position: relative;
text-align: center;
}
.picture{
width: 1190px;
height: 480px;
position: absolute;
top: 0;
left: 88px;
overflow: hidden;
}
.picture li{
width: 1190px;
height: 410px;
margin: 0 auto;
list-style-type: none;
margin-top: 70px;
position: absolute;
overflow: hidden;
top: ;
left: ;
}
.picture img{
cursor: pointer;
}
.btn{
display: block;
width: 150px;
height: 30px;
position: absolute;
top: 460px;
left: 130px;
}
.btn li{
display: block;
width: 10px;
height: 10px;
background-color:white;
list-style-type: none;
position: absolute;
top: 0px;
left: 0px;
border-radius: 10px;
cursor: pointer;
}
#active{
background-color: #03A9F4;
}
.btn li:hover{
background-color:#9e9e9e;
}
#left{
position: absolute;
top: 240px;
left: 90px;
cursor: pointer;
}
#right{
position: absolute;
top: 240px;
left: 1220px;
cursor: pointer;
}然后我們用jQuery來設置初始圖片的位置和小圓點的位置
function setCirPos(){
// 設置圓點的位置
$cir.each(function(){
$(this).css({
left:$(this).index()*25 + 500
})
});
// 設置剛開始不顯示的圖片的位置
$pic.slice(1).each(function(){
$(this).css({
left:$picW
})
})
}自動輪播
先來看看定義的全局變量
var $cir = $('.btn li');
var $pic = $('.picture li');
var $picW = $pic.width();
var $oLeft = $('#left');
var $oRight = $('#right');
// 當前圖片
var nowPic = 0;
// 防止用戶連續的點擊
var canClick = true;
// 定時器
var timer = null;設置nowPic是為了記錄當前顯示的圖片,因為這個輪播圖一共有三種觸發圖片切換的方法,所以這個變量是三個方法要共享的
設置canClick變量是為了防止用戶在圖片切換動畫效果還未完成的時候在進行點擊
// 設置定時器自動切換
timer = setInterval(function(){
auto();
},2000);
//自動切換
function auto(){
var index = nowPic + 1;
if(index < 0){
index = 4;
}else if(index > 4){
index = 0;
}
$pic.eq(index).css('left',$picW);
$pic.eq(nowPic).animate({left:-$picW}, 400);
$pic.eq(index).animate({left:0}, 400);
nowPic = index;
// 設置當前圖片的圓點的樣式
$cir.eq(nowPic).attr('id','active').siblings().attr('id','');
}點擊小圓點
圖片切換的方法都是一樣的但是要注意,當點擊小圓點時要清楚圖片自動切換的定時器,在圖片切換完成后,在設置自動切換的定時器
function lunbo(){
$cir.click(function(){
clearInterval(timer);
var index = $(this).index();
if(index > nowPic){
// 點擊的值大于當前的值
$pic.eq(index).css('left',$picW);
$pic.eq(nowPic).animate({left:-$picW},400);
}else if(index < nowPic){
// 點擊的值小于當前的值
$pic.eq(index).css('left',-$picW);
$pic.eq(nowPic).animate({left:$picW},400);
}
$pic.eq(index).animate({left:0},400,function(){
timer = setInterval(function(){
auto();
},3000);
});
nowPic = index;
// 設置當前圖片的圓點的樣式
$cir.eq(nowPic).attr('id','active').siblings().attr('id','');
});
}點擊箭頭
當點擊箭頭時,我們為了防止用戶多次連續的點擊,所以設置了canClick這個全局變量,當點擊了箭頭時,要首先判斷是否有為完成的動畫即canClick是否為true,如果為true,就將canCilck設置為false,防止再次點擊箭頭,然后進行圖片切換的動畫,同樣不要忘了清楚定時器,最后當切換圖片的動畫完成時,animate()方法的回調函數執行,將canClick設置為true
// 點擊左箭頭
$oLeft.click(function(){
if(canClick){
clearInterval(timer);
canClick = false;
var index = nowPic - 1;
if(index < 0){
index = 4;
}else if(index > 4){
index = 0;
}
$pic.eq(index).css('left',-$picW);
$pic.eq(nowPic).animate({left:$picW}, 400);
$pic.eq(index).animate({left:0}, 400,function(){
canClick = true;
timer = setInterval(function(){
auto();
},3000);
});
nowPic = index;
// 設置當前圖片的圓點的樣式
$cir.eq(nowPic).attr('id','active').siblings().attr('id','');
}
})// 點擊右箭頭
$oRight.click(function(){
if(canClick){
clearInterval(timer);
canClick = false;
var index = nowPic + 1;
if(index < 0){
index = 4;
}else if(index > 4){
index = 0;
}
$pic.eq(index).css('left',$picW);
$pic.eq(nowPic).animate({left:-$picW}, 400);
$pic.eq(index).animate({left:0}, 400,function(){
canClick = true;
timer = setInterval(function(){
auto();
},3000);
});
nowPic = index;
// 設置當前圖片的圓點的樣式
$cir.eq(nowPic).attr('id','active').siblings().attr('id','');
}
})感謝各位的閱讀,以上就是“怎么使用jQuery實現優酷首頁輪播圖”的內容了,經過本文的學習后,相信大家對怎么使用jQuery實現優酷首頁輪播圖這一問題有了更深刻的體會,具體使用情況還需要大家實踐驗證。這里是億速云,小編將為大家推送更多相關知識點的文章,歡迎關注!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。