您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這期內容當中小編將會給大家帶來有關CSS中如何使用浮動屬性float,文章內容豐富且以專業的角度為大家分析和敘述,閱讀完這篇文章希望大家可以有所收獲。
CSS浮動
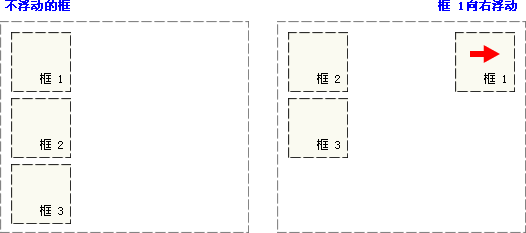
請看下圖,當把框1向右浮動時,它脫離文檔流并且向右移動,直到它的右邊緣碰到包含框的右邊緣:

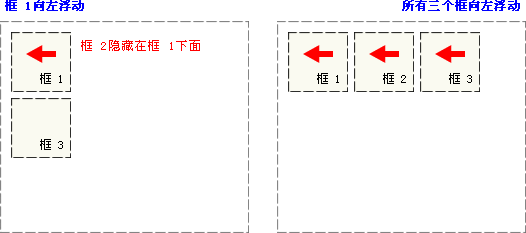
再請看下圖,當框1向左浮動時,它脫離文檔流并且向左移動,直到它的左邊緣碰到包含框的左邊緣。因為它不再處于文檔流中,所以它不占據空間,實際上覆蓋住了框2,使框2從視圖中消失。
如果把所有三個框都向左移動,那么框1向左浮動直到碰到包含框,另外兩個框向左浮動直到碰到前一個浮動框。

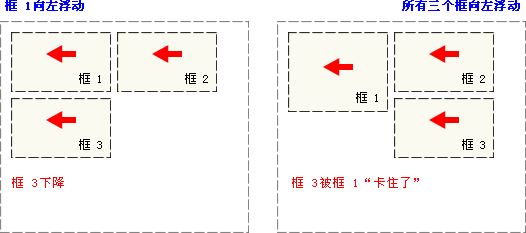
如下圖所示,如果包含框太窄,無法容納水平排列的三個浮動元素,那么其它浮動塊向下移動,直到有足夠的空間。如果浮動元素的高度不同,那么當它們向下移動時可能被其它浮動元素“卡住”:

CSS float屬性
在CSS中,我們通過float屬性實現元素的浮動。
如需更多有關float屬性的知識,請訪問參考手冊:CSS float屬性。
行框和清理
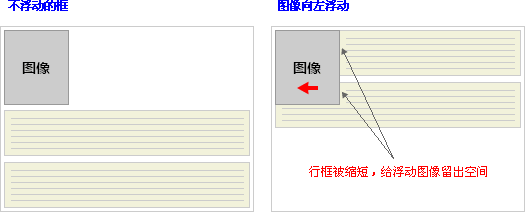
浮動框旁邊的行框被縮短,從而給浮動框留出空間,行框圍繞浮動框。
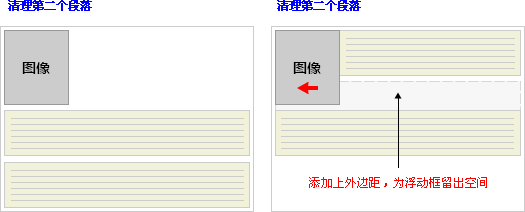
因此,創建浮動框可以使文本圍繞圖像:

要想阻止行框圍繞浮動框,需要對該框應用clear屬性。clear屬性的值可以是left、right、both或none,它表示框的哪些邊不應該挨著浮動框。
為了實現這種效果,在被清理的元素的上外邊距上添加足夠的空間,使元素的頂邊緣垂直下降到浮動框下面:

這是一個有用的工具,它讓周圍的元素為浮動元素留出空間。
讓我們更詳細地看看浮動和清理。假設希望讓一個圖片浮動到文本塊的左邊,并且希望這幅圖片和文本包含在另一個具有背景顏色和邊框的元素中。您可能編寫下面的代碼:
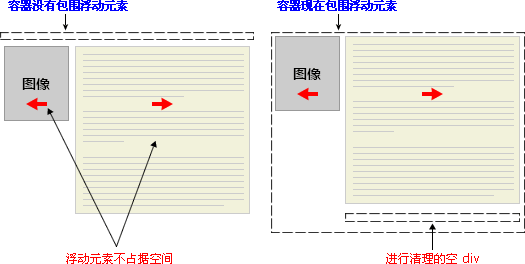
.news{ background-color:gray; border:solid1pxblack; } .newsimg{ float:left; } .newsp{ float:right; } <divclassdivclass="news"> <imgsrcimgsrc="news-pic.jpg"/> <p>sometext</p> </div>這種情況下,出現了一個問題。因為浮動元素脫離了文檔流,所以包圍圖片和文本的div不占據空間。
◆如何讓包圍元素在視覺上包圍浮動元素呢?
需要在這個元素中的某個地方應用clear:

不幸的是出現了一個新的問題,由于沒有現有的元素可以應用清理,所以我們只能添加一個空元素并且清理它。
.news{ background-color:gray; border:solid1pxblack; } .newsimg{ float:left; } .newsp{ float:right; } .clear{ clear:both; } <divclassdivclass="news"> <imgsrcimgsrc="news-pic.jpg"/> <p>sometext</p> <divclassdivclass="clear"></div> </div>這樣可以實現我們希望的效果,但是需要添加多余的代碼。常常有元素可以應用clear,但是有時候不得不為了進行布局而添加無意義的標記。
不過我們還有另一種辦法,那就是對容器div進行浮動:
.news{ background-color:gray; border:solid1pxblack; float:left; } .newsimg{ float:left; } .newsp{ float:right; } <divclassdivclass="news"> <imgsrcimgsrc="news-pic.jpg"/> <p>sometext</p> </div>這樣會得到我們希望的效果。不幸的是,下一個元素會受到這個浮動元素的影響。為了解決這個問題,有些人選擇對布局中的所有東西進行浮動,然后使用適當的有意義的元素(常常是站點的頁腳)對這些浮動進行清理。這有助于減少或消除不必要的標記。
事實上,W3School站點上的所有頁面都采用了這種技術,如果您打開我們使用CSS文件,您會看到我們對頁腳的div進行了清理,而頁腳上面的三個div都向左浮動。
上述就是小編為大家分享的CSS中如何使用浮動屬性float了,如果剛好有類似的疑惑,不妨參照上述分析進行理解。如果想知道更多相關知識,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。