您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關css中浮動屬性float有什么用,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
在csss樣式中,浮動float是最好的屬性,我們可以通過不同的浮動屬性來去定位div元素,來達到想要的效果,float屬性就是控制盒子以及盒子中的內容向右向左浮動,在css中,任何的元素都是可以進行浮動的。
案例分享:
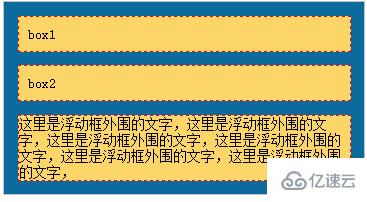
在上述圖片中,我們定義了2個div模塊,一個是大的模塊,一個是小的模塊,為了我們便于觀察,我們在每一個模塊都加上了顏色,便于區分,并且讓網頁的背景顏色都添加了顏色,同時對每一個div設置有一定的外邊距。
如果在兩個模塊都設置了浮動,由于div時候塊級元素,每一個元素的都是相互獨立的,每一個盒子都是自由的,并且從上到下,自由排列。
1.我們設置第一個div浮動
代碼如下:
#son1
{
/*這里設置son1的浮動方式*/
float:left;
}以上代碼分析:
由于一個盒子我們設置是向左浮動,第一個盒子也是浮動元素,因此第一個盒子的寬度是不在延伸,寬度也是最小寬度,而且第二個盒子也是緊跟著第一個盒子。
2.設置第二個盒子浮動
#son2
{
/*這里設置son2的浮動方式*/
float:left;
}在以上代碼中,由于第二個盒子變成浮動元素,并且和第一個盒子相鄰,寬度也是不會延伸。如圖所示:

然而很多人都會奇怪,為什么第一個盒子和第二個盒子中間會有一定的距離呢,其實我們在在css樣式中,對兩個盒子都是設置了外邊框,如果盒子一為浮動對象,那么盒子2就不會浮動元素,如果兩個盒子同時為浮動元素,中間就會有一定的間距,這是和浮動元素決定的。
關于css中浮動屬性float有什么用就分享到這里了,希望以上內容可以對大家有一定的幫助,可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。