您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
今天小編就為大家帶來一篇css浮動屬性float的用法詳解的文章。小編覺得挺不錯的,為此分享給大家做個參考。一起跟隨小編過來看看吧。
我們在進行頁面布局時,經常會用到css浮動屬性也就是 float屬性,那么對于新手來說,這一塊的知識點是必須要掌握了解的。否則完整的網頁是很難完成的。那么本篇文章就給大家詳細介紹css float屬性的具體使用方法。希望對大家有所幫助。
下面我們通過具體的代碼示例,給大家詳細介紹
一、css 浮動屬性-float right屬性代碼示例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>css float right屬性使用示例</title>
<style>
.demo{
width: 500px;height: 400px;
background-color: #b2ecef;
}
img{
width:100px;
height: 100px;
float: right;
}
</style>
</head>
<body>
<div class="demo">
<img src="/test/img/1.png">
<img src="/test/img/2.png">
</div>
</body>
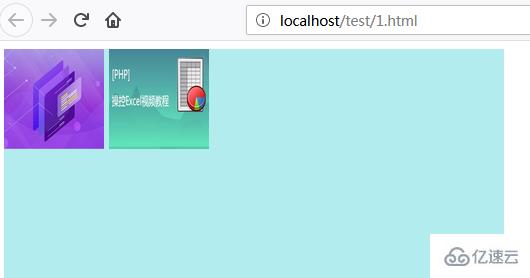
</html>上述代碼中,我在div中設置了兩張img圖片,在沒有對圖片添加float right屬性樣式下,效果是如下圖1:

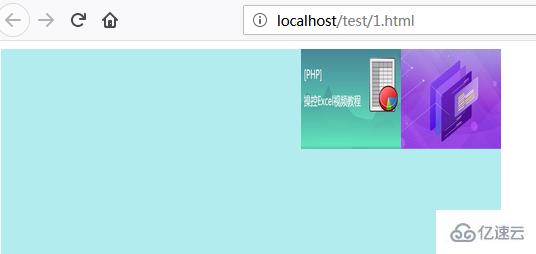
而后我們給img圖片添加float right屬性后,效果又如下圖2:

相信大家從圖1和圖2的比較中了發現一些變化。在圖1中沒有設置css浮動屬性時,兩個img圖片是在同一行中從左往右排列顯示,并且兩張圖片中間有空隙。而在圖2中我們添加了浮動屬性float right后,兩個img元素開始從右向左浮動排列顯示,并且沒有間隙。此時如果我們需要有間隙,那么就要用到padding屬性。所以我們可以得知,css浮動屬性float可以通過設置right值來控制元素向右浮動。
二、css 浮動屬性-float left屬性代碼示例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>css float left屬性使用示例</title>
<style>
.demo{
width: 100px;height: 100px;
background-color: #ccccff;
}
.demo1{
float: left;
width: 100px;height: 100px;
background-color: #b2ecef;
}
</style>
</head>
<body>
<div class="demo">
</div>
<div class="demo1">
</div>
</body>
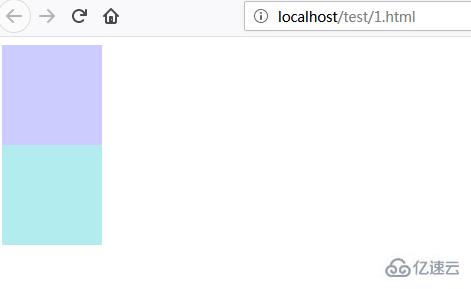
</html>以上代碼中,我們設置了兩個div塊,分別用不同顏色顯示,如果沒有設置float屬性時,效果是如下圖3:

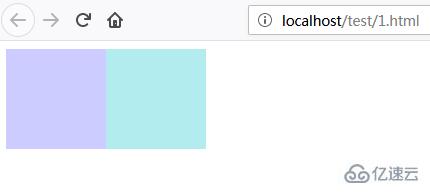
那么我們設置了float left屬性后,在瀏覽器訪問后,效果又如下圖4:

通過圖3和圖4的對比,我們可以明顯發現demo1元素向左浮動了。同樣,如果我們想要兩個元素之間有間隙,可以通過padding邊距屬性來實現。
css float屬性是可以控制任何元素向左向右浮動的。css float屬性不僅可以用于控制圖片浮動,也可以控制文本浮動。
·
看完上訴內容,你們掌握css浮動屬性float的用法了嗎?如果想了解更多相關內容,歡迎關注億速云行業資訊頻道,感謝各位的閱讀!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。