溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關CSS 中怎么定義和使用position屬性,文章內容質量較高,因此小編分享給大家做個參考,希望大家閱讀完這篇文章后對相關知識有一定的了解。
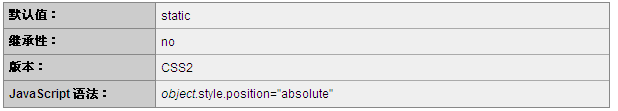
CSS position屬性定義和用法
CSS position屬性規定元素的定位類型。
說明
這個屬性定義建立元素布局所用的定位機制。任何元素都可以定位,不過絕對或固定元素會生成一個塊級框,而不論該元素本身是什么類型。相對定位元素會相對于它在正常流中的默認位置偏移。

實例
定位h3元素:
h3 { position:absolute; left:100px; top:150px; }瀏覽器支持
所有主流瀏覽器都支持CSS position屬性。
注釋:任何的版本的InternetExplorer(包括IE8)都不支持屬性值"inherit"。
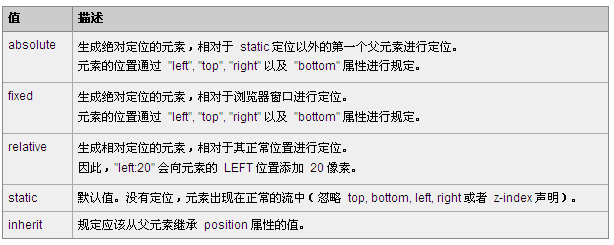
CSS position屬性可能的值

關于CSS 中怎么定義和使用position屬性就分享到這里了,希望以上內容可以對大家有一定的幫助,可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。