您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下jQuery UI部件的示例分析,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
許多客戶面臨這樣的場景,他們希望在應用了排序或者過濾之后仍然將最終用戶的行選狀態保留。通常情況下,當我們在選擇了任何行之后應用排序或者過濾會導致回傳之后選擇狀態丟失。本篇博客將討論我們如何做才能在排序和過濾之后仍然保持選擇狀態。

步驟1:將GridView綁定到一張數據表
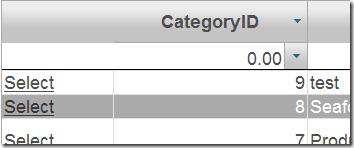
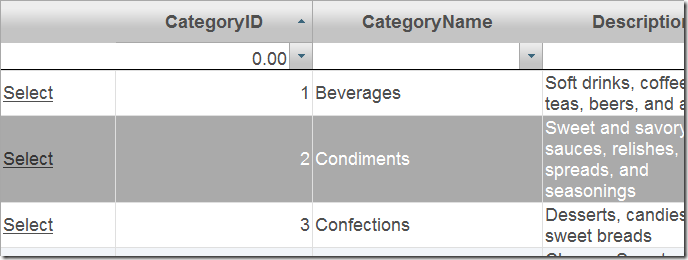
首先,我們需要將gridview綁定到一個數據表,比如來自Northwind數據庫的Categories表。由于我們用的是服務器端的選擇,我們需要將AutoGenerateSelectButton屬性設置為“True”,然后將“ClientSelectionMode”屬性設置為“None”。否則,我們將同時具有客戶端和服務器端兩個選擇。
此外,我們還需要設置AllowSorting 以及 ShowFilter 屬性值為“True”以便允許在gridview上執行排序或者過濾。以下是.aspx頁面的源代碼:
<wijmo:C1GridView ID="C1GridView1" runat="server" AllowSorting="True" ClientSelectionMode="None" AutogenerateColumns="False" AutoGenerateSelectButton="True" DataKeyNames="CategoryID" DataSourceID="AccessDataSource1" ShowFooter="False" ShowFilter="True"> <Columns> <wijmo:C1BoundField DataField="CategoryID" HeaderText="CategoryID" ReadOnly="True" SortExpression="CategoryID"> </wijmo:C1BoundField> <wijmo:C1BoundField DataField="CategoryName" HeaderText="CategoryName" SortExpression="CategoryName"> </wijmo:C1BoundField> <wijmo:C1BoundField DataField="Description" HeaderText="Description" SortExpression="Description"> </wijmo:C1BoundField> <wijmo:C1BoundField DataField="Picture" HeaderText="Picture" SortExpression="Picture"> </wijmo:C1BoundField> <wijmo:C1BoundField DataField="UserName" HeaderText="UserName" SortExpression="UserName"> </wijmo:C1BoundField> </Columns> </wijmo:C1GridView> <asp:AccessDataSource ID="AccessDataSource1" runat="server" DataFile="~/App_Data/C1NWind.mdb" SelectCommand="SELECT * FROM [Categories]"> </asp:AccessDataSource>

步驟2:保存選中的行
我們需要在一個ViewState對象中保存選中行的數據鍵值,使得我們可以使用它再次設置選擇。因此我們需要處理SelectedIndexChanged事件。在此事件中使用到的代碼片斷如下
步驟3:重新設置選中的行索引
我們需要在排序或者過濾完成,重新執行選擇動作之前,重新設置gridview的SelectedIndex屬性。這項工作可以在Sorting或者Filtering事件中通過以下代碼片斷完成:
Protected Sub C1GridView1_Sorting(sender As Object, e As C1.Web.Wijmo.Controls.C1GridView.C1GridViewSortEventArgs) Handles C1GridView1.Sorting ' 重置選擇索引 C1GridView1.SelectedIndex = -1 End Sub Protected Sub C1GridView1_Filtering(sender As Object, e As C1.Web.Wijmo.Controls.C1GridView.C1GridViewFilterEventArgs) Handles C1GridView1.Filtering '重置選擇索引 C1GridView1.SelectedIndex = -1 End Sub
步驟4:重新選中該行
由于gridview會在回傳時(由于執行了排序或者過濾時發生)進行了重新綁定,我們需要處理DataBound事件以重新設置選擇。在此,我們應當檢查原始選中的行是否可見,之后通過ViewState對象對其進行重新選擇。代碼片斷如下所示:
Protected Sub C1GridView1_DataBound(sender As Object, e As System.EventArgs) Handles C1GridView1.DataBound Dim Row As C1GridViewRow Dim SelectedValue As String = ViewState("SelectedValue") If SelectedValue Is Nothing Then Return End If ' 檢查選中的行是否可見,并且重新對其進行選擇。 For Each Row In C1GridView1.Rows Dim KeyValue As String = C1GridView1.DataKeys(Row.RowIndex).Value If (KeyValue = SelectedValue) Then C1GridView1.SelectedIndex = Row.RowIndex End If Next End Sub 
以上是“jQuery UI部件的示例分析”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。