溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要介紹jquery-ui的使用方法,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
jQuery UI 使用
一旦您下載了 jQuery UI,您將得到一個 zip 壓縮包,包含下列文件:
/css/ /development-bundle/ /js/ index.html

在網頁上使用 jQuery UI
在文本編輯器中打開 index.html,您將看到引用了一些外部文件:主題、jQuery 和 jQuery UI。通常情況下,您需要在頁面中引用這三個文件,以便使用 jQuery UI 的窗體小部件和交互部件:
<link rel="stylesheet" href="css/themename/jquery-ui.custom.css" /> <script src="js/jquery.min.js"></script> <script src="js/jquery-ui.custom.min.js"></script>
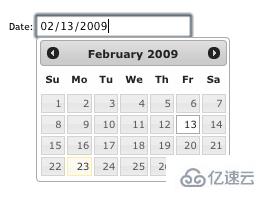
一旦您引用了這些必要的文件,您就能向您的頁面添加一些 jQuery 小部件。比如,要制作一個日期選擇器(datepicker)小部件,您需要向頁面添加一個文本輸入框,然后再調用 .datepicker(),如下所示:
HTML:
<input type="text" name="date" id="date" />
JavaScript:
$( "#date" ).datepicker();

以上是jquery-ui的使用方法的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。