您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇“jQuery UI菜單部件Menu Widget怎么使用”文章的知識點大部分人都不太理解,所以小編給大家總結了以下內容,內容詳細,步驟清晰,具有一定的借鑒價值,希望大家閱讀完這篇文章能有所收獲,下面我們一起來看看這篇“jQuery UI菜單部件Menu Widget怎么使用”文章吧。
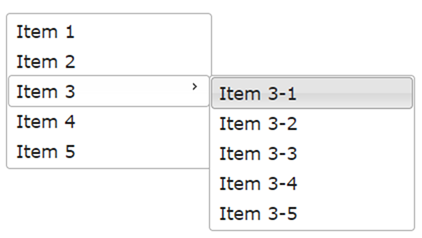
一個簡單的 jQuery UI 菜單(Menu)。

代碼
<ul id="menu"> <li><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >Item 1</a></li> <li><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >Item 2</a></li> <li><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >Item 3</a> <ul> <li><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >Item 3-1</a></li> <li><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >Item 3-2</a></li> <li><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >Item 3-3</a></li> <li><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >Item 3-4</a></li> <li><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >Item 3-5</a></li> </ul> </li> <li><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >Item 4</a></li> <li><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >Item 5</a></li> </ul> <script> $( "#menu" ).menu(); </script>
菜單可以用任何有效的標記創建,只要元素有嚴格的父/子關系且每個條目都有一個錨。最常用的元素是無序列表ul:
如果使用一個非 <ul>/<li> 的結構,為菜單和菜單條目使用相同的元素,請使用 menus 選項來區分兩個元素,例如 menus: "div.menuElement"。
可通過向元素添加 ui-state-disabled class 來禁用任何菜單條目。
為了向菜單添加圖標,請在標記中包含圖標:
<ul id="menu"> <li><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" ><span class="ui-icon ui-icon-disk"></span>Save</a></li> </ul>
菜單(Menu)會自動向無圖標的條目添加必要的內邊距。
分隔符元素可通過包含未鏈接的菜單條目來創建,菜單條目只能是空格/破折號:
<ul id="menu"> <li><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >Item 1</a></li> <li>-</li> <li><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >Item 2</a></li> </ul>
ENTER/SPACE:調用獲得焦點的菜單項的動作,可能會打開一個子菜單。
UP:移動教導到上一個菜單項。
DOWN:移動教導到下一個菜單項。
RIGHT:如果可用,則打開子菜單。
LEFT:關閉當前子菜單,移動焦點到父菜單項。如果焦點不在子菜單上,則不進行任何操作。
ESCAPE:關閉當前子菜單,移動焦點到父菜單項。如果焦點不在子菜單上,則不進行任何操作。
輸入一個字母,移動焦點到以該字母開頭的第一個條目。重復相同的字符會循環顯示匹配的條目。在一個時間內輸入更多的字符則匹配所輸入的字符。
禁用項可獲得鍵盤焦點,但是不允許任何交互。
菜單部件(Menu Widget)使用 jQuery UI CSS 框架 來定義它的外觀和感觀的樣式。如果需要使用菜單指定的樣式,則可以使用下面的 CSS class 名稱:
ui-menu:菜單的外層容器。如果菜單包含圖標,該元素會另外帶有一個 ui-menu-icons class。
ui-menu-item:單個菜單項的容器。
ui-menu-icon:通過 icons 選項進行子菜單圖標設置。
ui-menu-divider:菜單項之間的分隔符元素。
disabled:如果設置為 true,則禁用該 menu(菜單)。
icons:標題要使用的圖標,與 jQuery UI CSS 框架提供的圖標(Icons) 匹配。設置為 false 則不顯示圖標。
menus:作為menu(菜單)容器的元素的選擇器, 包括子菜單。
position:標識建議菜單的位置與相關的 input 元素有關系。of 選項默認為 input 元素,但是您可以指定另一個定位元素。
role:自定義用于菜單和菜單項的ARIA roles(注:關于ARIA roles)。 在默認情況下菜單項使用"menuitem"。 設置role選項為了使"listbox"使用"option"作為菜單項。 如果設置為null, 沒有roles將被設置,如果菜單是由被保持焦點另一個元件控制時候,非常有用。
blur():從菜單中刪除焦點, 重置任何激活樣式 和 觸發菜單的 blur 事件。
collapse():關閉當前活動的子菜單。
collapseAll():關閉全部打開的子菜單。
destroy():完全移除 menu 功能. 這將使元素返回到之前的初始化狀態.
disable():禁用 menu.
enable():啟用 menu.
expand():打開當前活動項目下的子菜單下,如果有的話。
focus():激活一個特定的菜單項, 首先,如果打開存在的任何子菜單,并觸發菜單的focus事件。
isFirstItem():返回一個布爾值,說明當前活動項目是否菜單的第一項。
isLastItem():返回一個布爾值,說明當前活動項目是否菜單的最后一項。
next():移動激活狀態到下一個菜單項。
nextPage():移動激活狀態到第一個菜單項下的可滾動菜單的底部,或最后一個項目,如果不可滾動。
option():
previous():移動激活狀態到上一個菜單項。
previousPage():移動激活狀態到第一個菜單項下的可滾動菜單的頂部,或第一一個項目,如果不可滾動。
refresh():初始化還沒有被初始化的子菜單和菜單項。 新的菜單項, 包括子菜單可以被添加到菜單 或 所有的菜單的內容可以被替換 然后使用refresh()方法初始化。
select():選擇當前活動的菜單項, 折疊所有子菜單 并觸發菜單中的 select 事件。
widget():返回一個包含 button 的 jQuery 對象。
blur( event, ui ):當menu失去焦點時觸發這個事件。
create( event, ui ):當創建 menu 時觸發。
focus( event, ui ):當一個菜單獲得焦點或當任意一個菜單項被激活時觸發這個事件。
select( event, ui ):當被選中的時候觸發該事件。
以上就是關于“jQuery UI菜單部件Menu Widget怎么使用”這篇文章的內容,相信大家都有了一定的了解,希望小編分享的內容對大家有幫助,若想了解更多相關的知識內容,請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。