您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“JavaScript有哪些簡寫技巧”,在日常操作中,相信很多人在JavaScript有哪些簡寫技巧問題上存在疑惑,小編查閱了各式資料,整理出簡單好用的操作方法,希望對大家解答”JavaScript有哪些簡寫技巧”的疑惑有所幫助!接下來,請跟著小編一起來學習吧!
1. 變量賦值
當將一個變量的值賦給另一個變量時,首先需要確保原值不是 null、未定義的或空值。
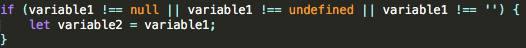
可以通過編寫一個包含多個條件的判斷語句來實現:

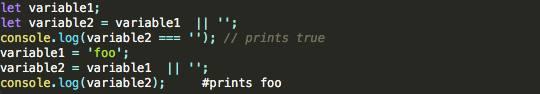
或者簡寫為以下的形式:

可以將下面的代碼粘貼到 es6console 中,自己測試:

2. 默認值賦值
如果預期參數是 null 或未定義,則不需要寫六行代碼來分配默認值。我們可以只使用一個簡短的邏輯運算符,只用一行代碼就能完成相同的操作。

簡寫為:

3. 對象屬性
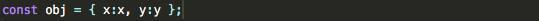
ES6 提供了一個很簡單的辦法,來分配屬性的對象。如果屬性名與 key 名相同,則可以使用簡寫。

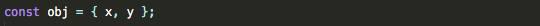
簡寫為:

4. 箭頭函數
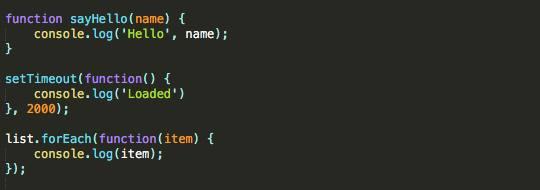
經典函數很容易讀寫,但是如果把它們嵌套在其它函數中進行調用時,整個函數就會變得有些冗長和混亂。這時候可以使用箭頭函數來簡寫:

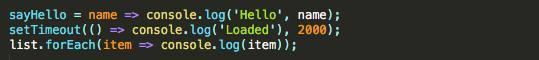
簡寫為:

5. 隱式返回值
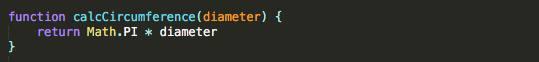
返回值是我們通常用來返回函數最終結果的關鍵字。只有一個語句的箭頭函數,可以隱式返回結果(函數必須省略括號({ }),以便省略返回關鍵字)。
要返回多行語句(例如對象文本),需要使用()而不是{ }來包裹函數體。這樣可以確保代碼以單個語句的形式進行求值。

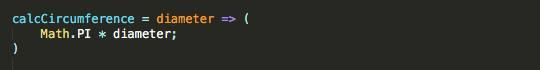
簡寫為:

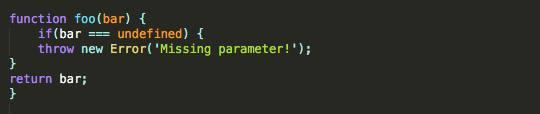
6. 默認參數值
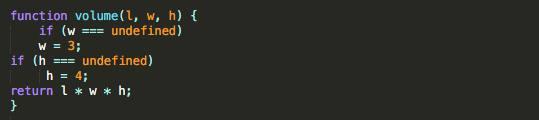
可以使用 if 語句來定義函數參數的默認值。ES6 中規定了可以在函數聲明中定義默認值。

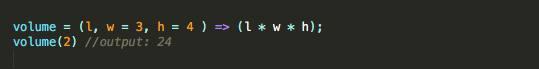
簡寫為:

7. 模板字符串
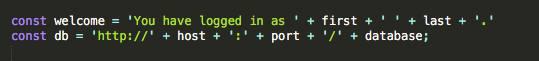
過去我們習慣了使用“+”將多個變量轉換為字符串,但是有沒有更簡單的方法呢?
ES6 提供了相應的方法,我們可以使用反引號和 $ { } 將變量合成一個字符串。

簡寫為:

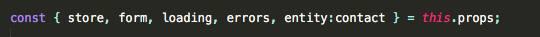
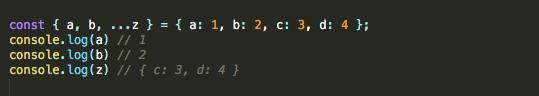
8. 解構賦值
解構賦值是一種表達式,用于從數組或對象中快速提取屬性值,并賦給定義的變量。
在代碼簡寫方面,解構賦值能達到很好的效果。

簡寫為:

甚至可以指定自己的變量名:

9. 展開運算符
展開運算符是在 ES6 中引入的,使用展開運算符能夠讓 JavaScript 代碼更加有效和有趣。
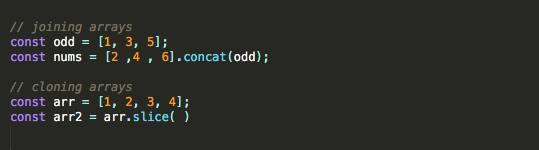
使用展開運算符可以替換某些數組函數。

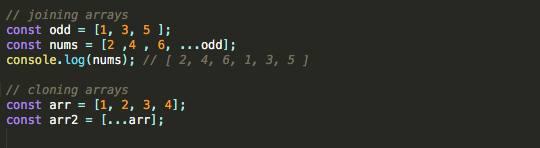
簡寫為:

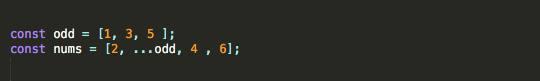
和 concat( ) 功能不同的是,用戶可以使用擴展運算符在任何一個數組中插入另一個數組。

也可以將展開運算符和 ES6 解構符號結合使用:

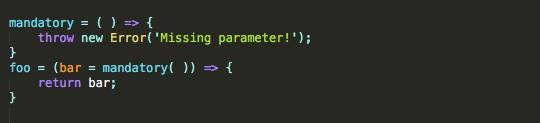
10. 強制參數
默認情況下,如果不向函數參數傳值,那么 JavaScript 會將函數參數設置為未定義。其它一些語言則會發出警告或錯誤。要執行參數分配,可以使用if語句拋出未定義的錯誤,或者可以利用“強制參數”。

簡寫為:

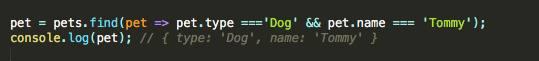
11. Array.find
如果你曾經編寫過普通 JavaScript 中的 find 函數,那么你可能使用了 for 循環。在 ES6 中,介紹了一種名為 find()的新數組函數,可以實現 for 循環的簡寫。

簡寫為:

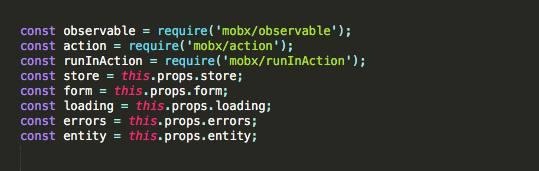
12. Object [key]
雖然將 foo.bar 寫成 foo [‘bar’] 是一種常見的做法,但是這種做法構成了編寫可重用代碼的基礎。
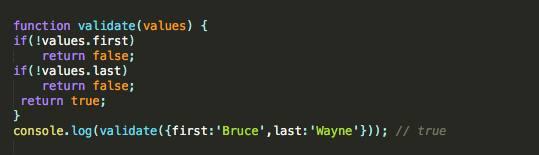
請考慮下面這個驗證函數的簡化示例:

上面的函數***的完成驗證工作。但是當有很多表單,則需要應用驗證,此時會有不同的字段和規則。如果可以構建一個在運行時配置的通用驗證函數,會是一個好選擇。

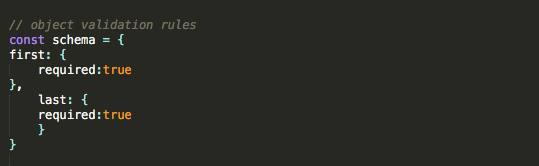
universal validation function

現在有了這個驗證函數,我們就可以在所有窗體中重用,而無需為每個窗體編寫自定義驗證函數。
13. 雙位操作符
位操作符是 JavaScript 初級教程的基本知識點,但是我們卻不常使用位操作符。因為在不處理二進制的情況下,沒有人愿意使用 1 和 0。
但是雙位操作符卻有一個很實用的案例。你可以使用雙位操作符來替代 Math.floor( )。雙否定位操作符的優勢在于它執行相同的操作運行速度更快。
Math.floor(4.9) === 4 //true
簡寫為:
~~4.9 === 4 //true
到此,關于“JavaScript有哪些簡寫技巧”的學習就結束了,希望能夠解決大家的疑惑。理論與實踐的搭配能更好的幫助大家學習,快去試試吧!若想繼續學習更多相關知識,請繼續關注億速云網站,小編會繼續努力為大家帶來更多實用的文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。