您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關JavaScript中最常用的代碼簡寫技巧有哪些的內容。小編覺得挺實用的,因此分享給大家做個參考,一起跟隨小編過來看看吧。
一、三元操作符
當想寫if…else語句時,使用三元操作符來代替。
const x = 20;let answer;if (x > 10) {簡寫:
const answer = x > 10 ? 'is greater' : 'is lesser';
也可以嵌套if語句:
const big = x > 10 ? " greater 10" : x
二、短路求值簡寫方式
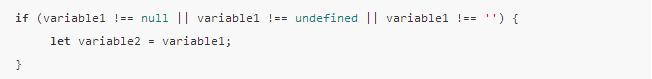
當給一個變量分配另一個值時,想確定源始值不是null,undefined或空值。可以寫撰寫一個多重條件的if語句。

或者可以使用短路求值方法:
const variable2 = variable1 || 'new';
三、聲明變量簡寫方法
let x;let y;let z = 3;
簡寫方法:
let x, y, z=3;
四、if存在條件簡寫方法
if (likeJavaScript === true)
簡寫:
if (likeJavaScript)
只有likeJavaScript是真值時,二者語句才相等
如果判斷值不是真值,則可以這樣:
let a;if ( a !== true ) {// do something...}簡寫:
let a;if ( !a ) {// do something...}五、JavaScript循環簡寫方法
for (let i = 0; i < allImgs.length; i++)
簡寫:
for (let index in allImgs)
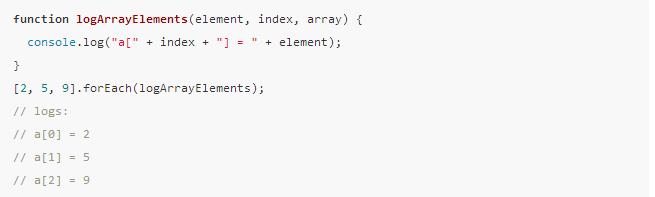
也可以使用Array.forEach:

六、短路評價
給一個變量分配的值是通過判斷其值是否為null或undefined,則可以:
let dbHost;if (process.env.DB_HOST) {簡寫:
const dbHost = process.env.DB_HOST || 'localhost';
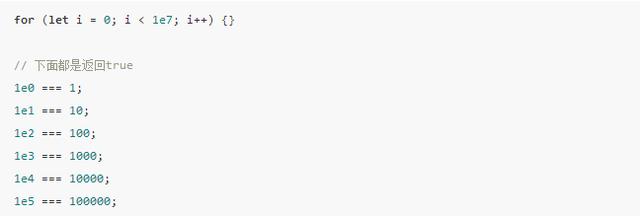
七、十進制指數
當需要寫數字帶有很多零時(如10000000),可以采用指數(1e7)來代替這個數字:
for (let i = 0; i < 10000; i++) {}簡寫:

八、對象屬性簡寫
如果屬性名與key名相同,則可以采用ES6的方法:
const obj = { x:x, y:y };簡寫:
const obj = { x, y };九、箭頭函數簡寫
傳統函數編寫方法很容易讓人理解和編寫,但是當嵌套在另一個函數中,則這些優勢就蕩然無存。
function sayHello(name) { console.log('Hello', name);簡寫:
sayHello = name => console.log('Hello', name);十、隱式返回值簡寫
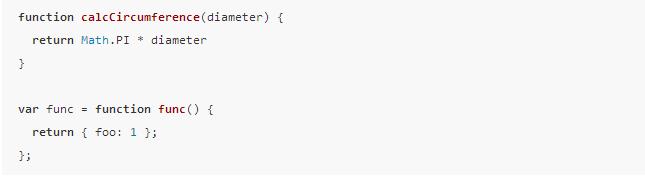
經常使用return語句來返回函數最終結果,一個單獨語句的箭頭函數能隱式返回其值(函數必須省略
{}為了省略return關鍵字)為返回多行語句(例如對象字面表達式),則需要使用()包圍函數體。

簡寫:

感謝各位的閱讀!關于“JavaScript中最常用的代碼簡寫技巧有哪些”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識,如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。