您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要講解了“javascript代碼怎么簡寫”,文中的講解內容簡單清晰,易于學習與理解,下面請大家跟著小編的思路慢慢深入,一起來研究和學習“javascript代碼怎么簡寫”吧!
前言
箭頭函數
掌握數組常見操作方法
延展運算符
對象簡寫
解構賦值
掌握數據類型轉換的方法
本文主要介紹一些工作中常用的JavaScript編碼技巧。非常有用,建議大家看完趕快實踐,keep it in your mind!
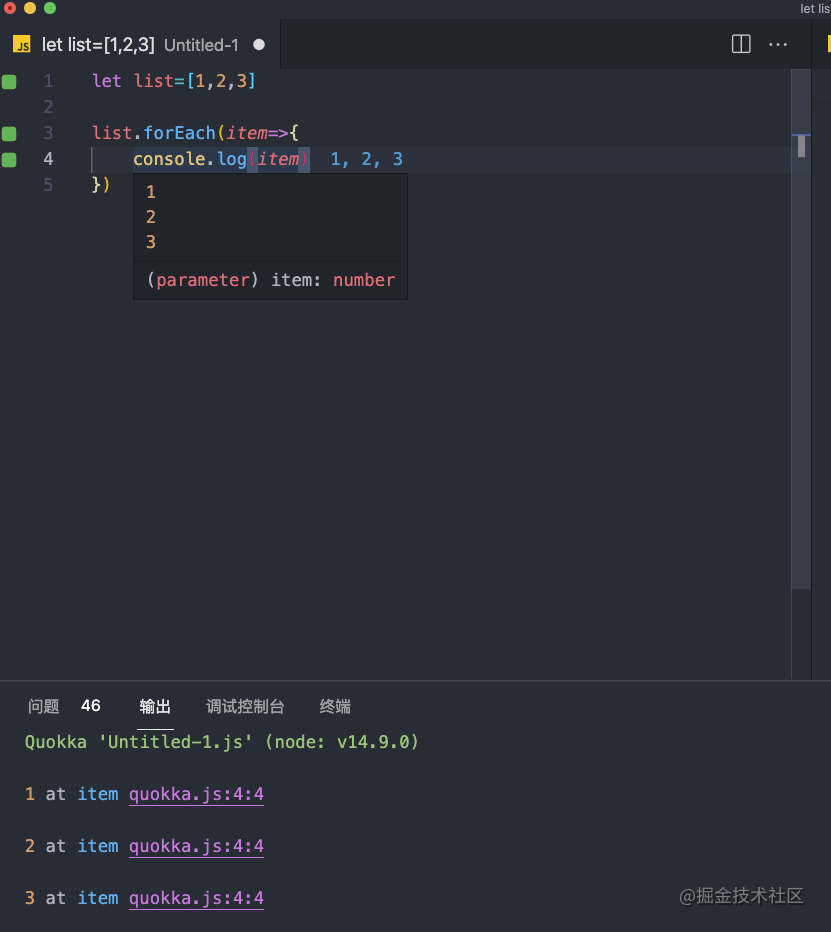
首先推薦一個vscode的插件,Quokka.js,調試代碼神器,插件的作用是:立即執行你鍵入的JavaScript代碼或者TypeScript代碼

簡寫規則:
只有一個參數,小括號可以不寫
返回值只有一個,花括號和return可以不寫
let arr=[1,2,3]
arr.filter((item)=>{
return item >1
})
//只有一個參數,小括號可以不寫
arr.filter(item=>{
return item>1
})
//返回值只有一個,花括號和return可以不寫
arr.filter(item=>item>1)掌握數組常見方法,記在腦子里,不要寫的時候再去看API了,這樣可以有效提升編碼效率,畢竟這些方法每天都在用
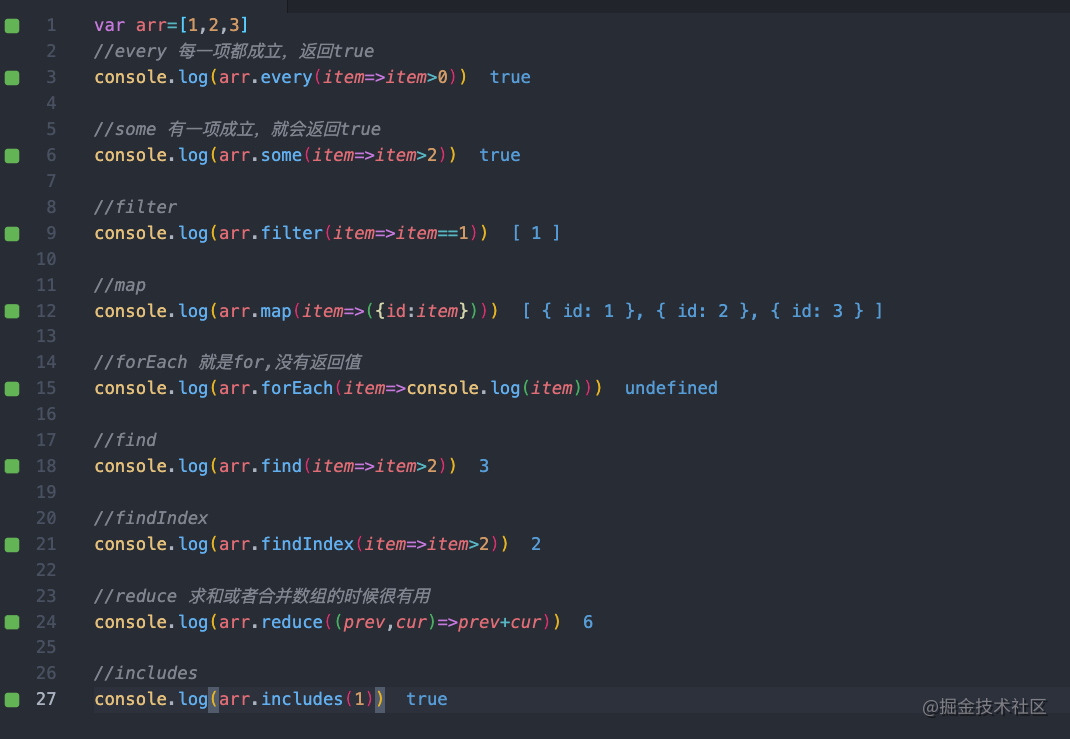
every
some
filter
map
forEach
find
findIndex
reduce
includes

掌握字符串常用操作函數
trim
startsWidth
includes
let str="Hello JueJue "
//包含子串
console.log(str.includes("Hello"))
// 以子串開頭
console.log(str.startsWith("Hello"))
// 去除收尾空格
console.log(str.trim())很有用的喲,下面介紹兩個使用場景:
對數組進行解構
//數組去重
function removeRepeat(arr){
return [...new Set(arr)]
}
//數組求最大值
Math.max(...arr)
Math.min(...arr)對對象進行解構
//react 用于一次傳入多個屬性
let props={name:'Ben',age:10,sex:0}
const greeting=<Greeting {...props} />
//組合對象 這種情況可以使用Object.assign代替
let defaultParams={
pageSize:1,
pageNumber:10,
sort:1
}
let reqParams={
...defaultParams,
phone:'15196255885'
}對象的key和value同名,可以只寫key,可以少些很多代碼喲
let id,age,sex
let person={
id,
age,
sex
}用于函數參數
用于對對象進行解構
可以少些一些代碼喲
class Spirit{
constructor({x=0,y=0,w=10,h=10,rotate=0}){//函數參數結構
this.x=x
this.y=y
this.w=w
this.h=h
this.rotate=rotate
}
draw(){
const {x,y,w,h,rotate}=this
console.log("draw -> x,y,w,h,rotate", x,y,w,h,rotate)
}
}寫JS的人一般沒有類型觀念,對于Number和String的區分不太敏感,其實JS的數據類型還是挺重要的,不注意的話就有可能會出錯,所以希望大家記住下面的方法
Number和String類型互轉
我一般喜歡使用構造函數轉
Number('001') //-> 1
String('1') // ->1保留n位小數
function cutNumber(value,n=2){//默認保留2位小數
return Number(value).toFixed(n)
}感謝各位的閱讀,以上就是“javascript代碼怎么簡寫”的內容了,經過本文的學習后,相信大家對javascript代碼怎么簡寫這一問題有了更深刻的體會,具體使用情況還需要大家實踐驗證。這里是億速云,小編將為大家推送更多相關知識點的文章,歡迎關注!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。