您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容介紹了“使用CSS的技巧有哪些”的有關知識,在實際案例的操作過程中,不少人都會遇到這樣的困境,接下來就讓小編帶領大家學習一下如何處理這些情況吧!希望大家仔細閱讀,能夠學有所成!
1.box-sizing: border-box
box-sizing主要有兩個值content-box和border-box,先看下官方的解釋:

通俗一點來說,默認情況下,padding和border是會額外占據空間的,假如元素寬是10px,如果設置了1px border邊框,實際的寬就是12px,padding同理。那么這樣會導致,布局的寬高不好控制,計算也特別麻煩。所以我們會給全局的元素用上border-box, 只要設置了寬高,那么border和padding無論怎么變化,元素的寬高都不會變,這樣方便布局和計算。

2.左邊固定 右邊自適應
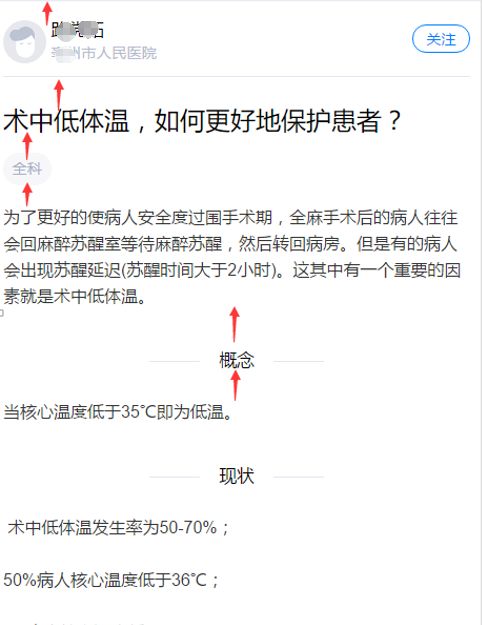
在布局的時候,比如一些列表頁,常常左邊是一個固定大小的縮略圖,右邊剩余部分展示標題,如圖

那我們就叫左邊固定右邊自適應的布局吧,我的方法 100%寬的div用padding-left把左邊圖片的位置留出來,div元素內容的部分就是標題,圖片絕對定位到padding-left區域,這樣就實現了左固定右自適應,(前提是box-sizing必須是border-box,否則padding加上100%寬會超出屏幕寬度),大致代碼如下:

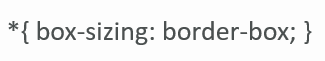
3.偽類的 content attr
偽類before,after的content屬性,是用來插入內容的,我們可以通過attr 傳入一個當前元素的屬性名,把屬性值,載入進偽類內容,這個是一種寫法,但實際應用場景可能并不多,就當了解一下吧

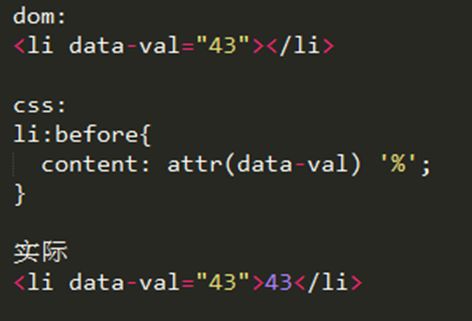
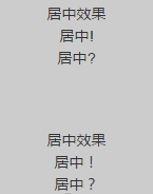
4.中文符號居中效果
對于動態輸出文字可以不用在意,某些頁面可能會有類似提示文案的地方,用英文標點符號,對于居中效果比較友好。

5.元素的上下間距
布局的時候從上往下開始寫頁面,一般都是寫下一個的元素margin-top來決定和上一個元素的間距,那么就盡量不要又是寫margin-top又是寫margin-bottom,如果混著用,后期不好維護,比如某一塊區域需要摞位置,或者是一個組件可能會被很多地方共用,混著寫的話后期在改的時候,可能會麻煩一點,這里導致的問題可以說不痛不癢,但是不管是js還是css,注重細節并養成好的習慣,是代碼能力的一種體現。

6.字體顏色透明
有時候設計師,在配置字體顏色的時候可能用透明的百分比,來設置幾種不同的顏色,比如主色是#000,淺灰色#000 80%的透明度,這種情況下不建議web寫透明度,而是讓設計師給到對應的顏色值,因為透明色會根據背景的不同,比如現在看到的這種情況,這樣擴展性就比較差。


7.命名
命名是一個讓人最糾結的事情,先看***種,這樣命名的更詳細可以一目了然的知道當前類的意思,但是長度比較長,增加代碼量。

第二種使用縮略命名,會使代碼更短,寫起來更快,但是不易讀。

如果用縮略命名,可以約定文檔,有約定和熟悉成本,但是熟悉以后更高效,類的命名也會變得更規范和統一

8. 0.5px邊框的理解誤區
我之前寫邊框的時候就發現,只要讓邊框的顏色更淡,邊框看起來就更細,所以當設計師問我為什么邊框看起來比較粗的時候,我都告訴他們顏色調淺一點就好了,這個技巧我一直在實際使用。網上有博客說通過css3 transform的縮放scale 50%,可以實現0.5px邊框,我一直很奇怪,1px實際是物理的最小單位,怎么可能實現0.5px,就這樣我做了個實驗,我設置了1px顏色為000的邊框(黑色),如圖,

當我使用scale縮放50%的時候,顏色變成了c5c5c5,但是實際仍然有1px。如圖,

我用的是拾色工具會精確到像素,確實還是1px,所以這種方式并不能實現0.5px而是顏色變淺了。還有些手機屏幕上1px是按照2px來的展示,所以這種方式可以讓2px縮放為1px,讓1px的邊框變得更淡,這種方式確實能讓邊框變細,但不能說是0.5px。
9.user-select:none

該屬性讓區域內容無法被選中,可以阻止用戶長按復制,也可以避免用戶復制無關內容,比如下面我只希望用戶復制6655驗證碼,除了6655我都設置了user-select:none,長按其他部分并不會出現復制按鈕,按鈕數字就可以,并且第三幅圖的左右下標只能在6655間拖動
10.js-class
在為dom綁定事件的時候,大家可能會直接綁定當前有樣式的class,這樣會因為修改或者替換class名稱,影響JS,而如果定義一個無樣式的js前綴的類 專門用來綁定事件,這樣就解除了樣式和邏輯的耦合,在讀代碼的時候,也能一下子看出哪些元素綁定了事件的。

11.公共類組合寫法
好吧,這是我自己命名的,我們先看下***種寫法,這很常規,所有樣式寫在一個class里

再看下第二種,定義一個公共類,通過less在樣式里直接引入這個類,第二種效率會高一點(少寫幾個字母),但是需要熟悉和維護公共類

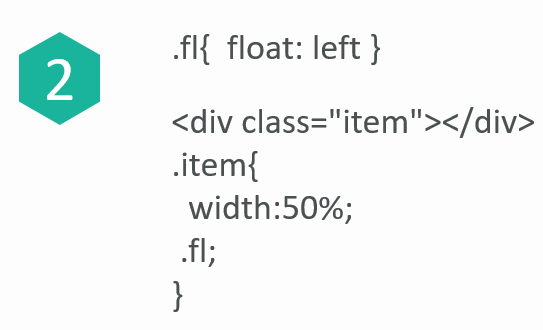
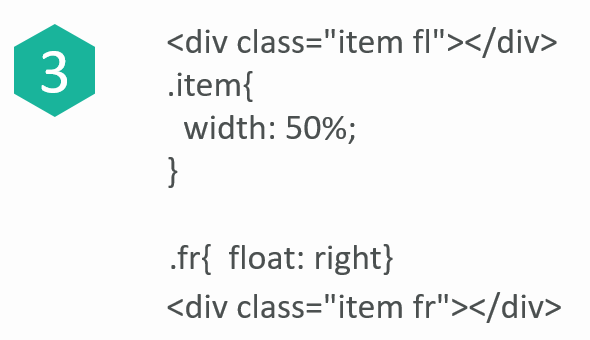
再看第三種,把公共類寫在元素的class里,這一種比較靈活,比如我現在要寫兩個item的元素,一個左浮動,一個右浮動,那么這種就能不改動item,而直接使用不同的類實現不同的樣式,就像JS的代碼去重一樣,傳入一個不同的參數進行區分,一樣的地方共用。

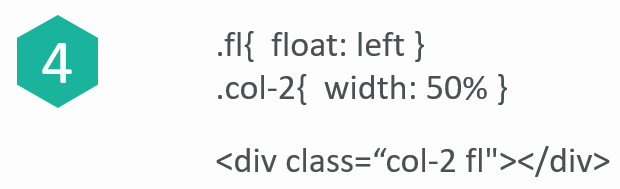
第四種公共類全部寫在元素里, 在寫dom的時候都不用去寫css了,直接把想要的類寫進dom,是不是有點像JS里的組件化,這種寫法在特定情況下比較高效,比如PC后臺類項目,對UI要求不高,就比較適合,這個高效也取決于公共class類是否全面,對項目中的class是否熟悉,但是也要注意不要讓元素的長度太長,盡量保持在4個類以內,超出的話就不應該用這種寫法。

這四種寫法其實都可以,在一個項目中,針對不同的部分都可以用不同的寫法,可以非常靈活的選擇想要的方式。
12.rem布局的文字大小
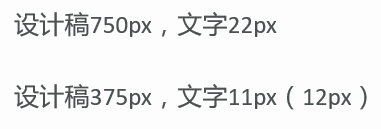
大家都知道瀏覽器一般不會讓文字小于12px,如果設置小于12px瀏覽器都會顯示12px, 我們在用到rem布局的時候,元素是會根據屏幕寬度等比例縮放的,比如設計師給到750px的設計稿,如果某一個元素文字是22px,那么當用戶的屏幕寬度是375的時候,文字會縮放為11px,實際瀏覽器就會顯示為最小12像素,那么其他非字體元素比例仍然會縮小,這個時候字體可能和其他元素的比例就不是原設計稿的比例了,如果用戶屏幕是320px,那么和原設計稿元素間的比例就差更多了。所以我們一定要根據自己的情況告訴設計師,在寬是750像素的設計稿里,字體最小應該是多少像素。

13.object-fit: cover
我們在做列表頁的時候,圖片都是固定的大小,比如是一個100px*100px的正方形圖片,但是很有可能拿到的圖片并不是正方形的,這個非正方形圖片放到正方形的img標簽里,就會變形如果使用object-fit:cover 可以裁剪超出比例的部分,這樣圖片看起來就不會是變形或者拉伸的了,但是這樣會導致圖片殘缺,根據圖片的不同,可能裁剪掉關鍵部分的內容,但是鑒于列表本來就是縮略圖,所以還是可以加上這個屬性的,是一個比較折中的辦法。

14.圖片的約定
說到圖片拉伸的問題, 就要說說對于圖片的約定,因為不管是拉伸還是裁剪都會導致圖片的殘疾,拉伸影響視覺,裁剪害怕關鍵部位丟失,如果不嚴格按照約定的規范來,肯定是不能兼容所有情況的,因此在做項目的一開始就要和產品運營們約定好圖片比例,建議約定為正方形。
“使用CSS的技巧有哪些”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識可以關注億速云網站,小編將為大家輸出更多高質量的實用文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。