您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章給大家介紹如何理解ASP.NET MVC 3 Beta中的Chart,內容非常詳細,感興趣的小伙伴們可以參考借鑒,希望對大家能有所幫助。
小編將介紹Chart的使用。包括Chart數據源的配置、Chart的顯示、Chart保存三個方面。Chart是很多系統中使用,所以在ASP.NET MVC 3 Beta初體驗之中介紹它是很有必要的。
1、配置Chart的數據源
給Chart配置數據源大概有三種方式。
第一種:使用數組示例:Controller代碼:
public ActionResult BasicChart(){ return View(); }BasicChart.cshtml代碼:
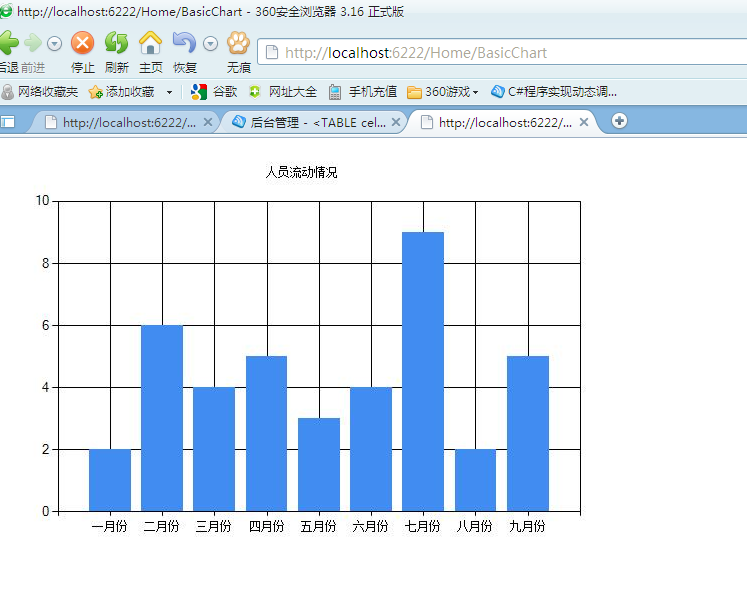
<p> @{ var key = new Chart(width: 600, height: 400) .AddTitle("人員流動情況") .AddSeries(name: "Employee",xValue: new[] { "一月份", "二月份", "三月份", "四月份", "五月份", "六月份", "七月份", "八月份", "九月份"}, yValues: new[] { "2", "6", "4", "5", "3","4","9","2","5"}) .Write(); }</p>從上面代碼可以看到,我給 Chart的xValue配置了一個數組,相應的yValue也配置了一個相應的數組。
運行效果:

此時,我們發現這個圖形是單獨顯示的,沒有站點的樣式和母版。下面實現將這個圖形顯示在一個頁面中。
定義一個Action:
public ActionResult ShowBasicChart() { return View(); }View代碼:定義一個img標簽,將src改成生成圖片的action。
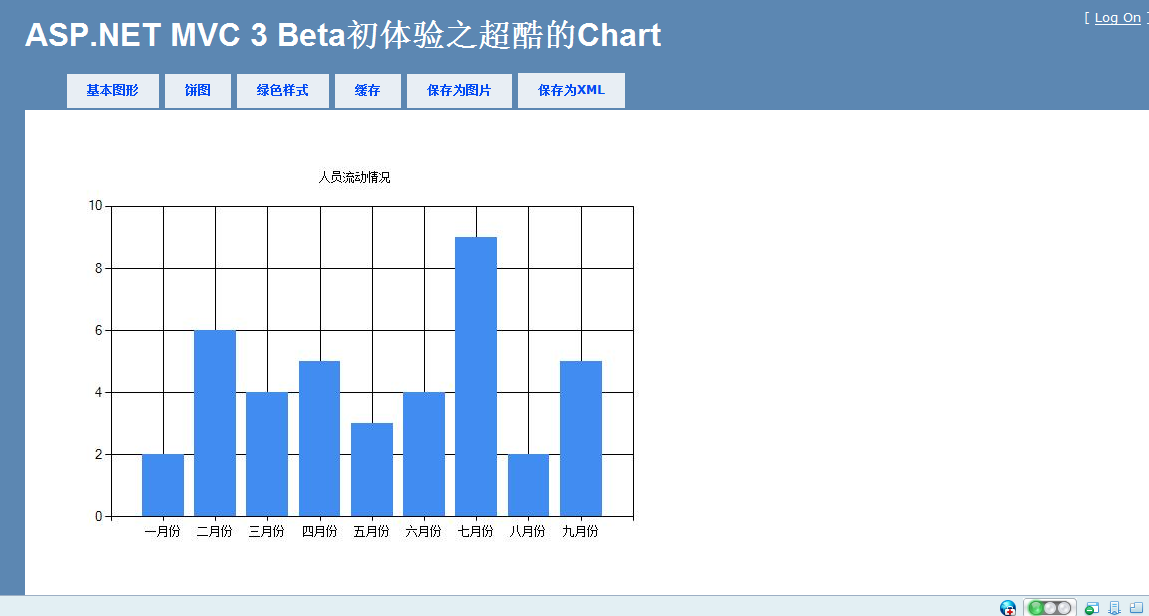
<p><img src="BasicChart" /> </p>
效果:有了站點樣式和母板:

第二種方式:數據庫查詢
示例:
@{ var db = Database.Open("SmallBakery"); var data = db.Query("SELECT Month, Number FROM Employee"); var key = new Chart(width: 600, height: 400) .AddTitle("人員流動") .DataBindTable(dataSource: data, xField: "Month") .Write(); }第三種方式:XML示例:
@using System.Data; @{ var dataSet = new DataSet(); dataSet.ReadXmlSchema(Server.MapPath("~/App_Data/data.xsd")); dataSet.ReadXml(Server.MapPath("~/App_Data/data.xml")); var dataView = new DataView(dataSet.Tables[0]); var key = new Chart(width: 600, height: 400) .AddTitle("Sales Per Employee") .AddSeries("Default", chartType: "Pie", xValue: dataView, xField: "Name", yValues: dataView, yFields: "Sales") .Write(); }由于這三種方式都類似,了解其中一種,其余的類似,就不細說了,為了簡單起見,下面的例子都是用數組的方式來實現。
2、Chart的顯示:
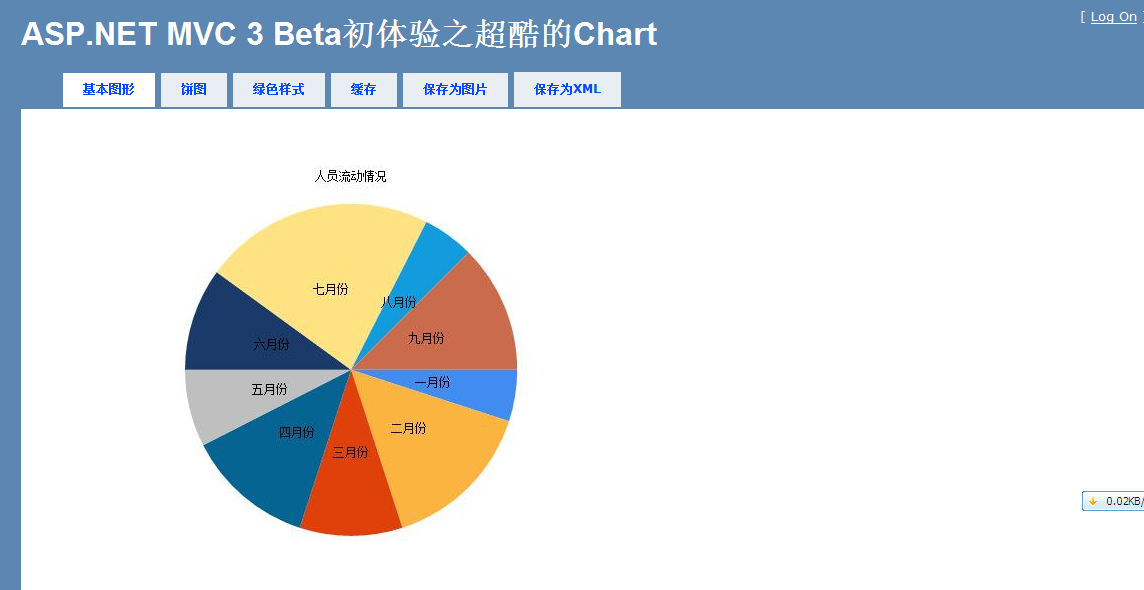
chartType屬性:它有一個chartType屬性,可以定義顯示的方式。比如將上面的例子的chartType定義為"Pie",就顯示為餅圖。
@{ var key = new Chart(width: 600, height: 400) .AddTitle("人員流動情況") .AddSeries(name: "Employee",chartType: "Pie", xValue: new[] { "一月份", "二月份", "三月份", "四月份", "五月份", "六月份", "七月份", "八月份", "九月份"}, yValues: new[] { "2", "6", "4", "5", "3","4","9","2","5"}) .Write(); }效果:

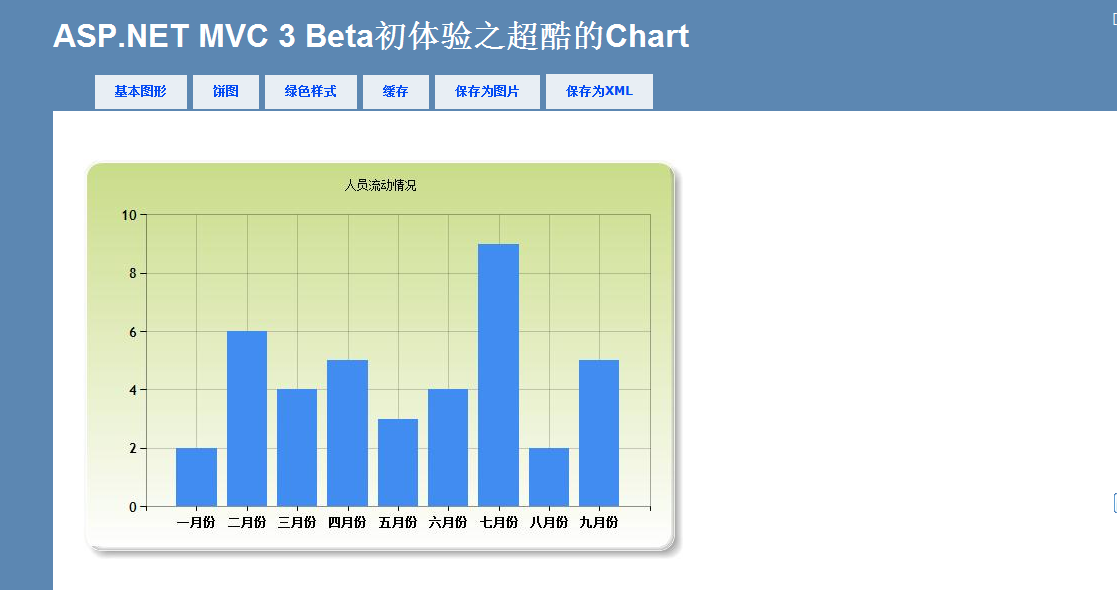
template屬性:它可以定義背景模板,如修改代碼為:template: ChartTheme.Green
代碼
@{ var key = new Chart(width: 600, height: 400,template: ChartTheme.Green) .AddTitle("人員流動情況") .AddSeries(name: "Employee",xValue: new[] { "一月份", "二月份", "三月份", "四月份", "五月份", "六月份", "七月份", "八月份", "九月份"}, yValues: new[] { "2", "6", "4", "5", "3","4","9","2","5"}) .Write(); }效果:

3、Chart保存
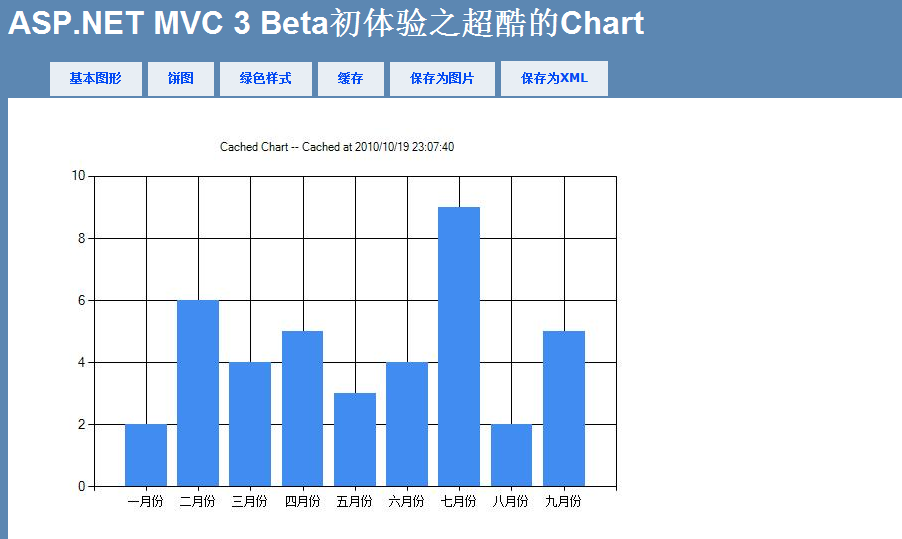
將Chart保存到緩存中:看下面代碼:
@{ var chartKey = Request["key"]; if (chartKey != null) { var cachedChart = Chart.GetFromCache(key: chartKey); if (cachedChart == null) { cachedChart = new Chart(600, 400); cachedChart.AddTitle("Cached Chart -- Cached at " + DateTime.Now); cachedChart.AddSeries( name: "Employee", axisLabel: "Name", xValue: new[] { "一月份", "二月份", "三月份", "四月份", "五月份", "六月份", "七月份", "八月份", "九月份"}, yValues: new[] { "2", "6", "4", "5", "3","4","9","2","5"}); cachedChart.SaveToCache(key: chartKey,minutesToCache: 2,slidingExpiration: false); } Chart.WriteFromCache(chartKey); } }Chart.GetFromCache(key: chartKey)將根據key從緩存中取出Chart,cachedChart.SaveToCache(key: chartKey,minutesToCache: 2,slidingExpiration: false)是將Chart緩存起來。看下圖:

當再次請求的時候,就直接從緩存中取數據。設置緩存兩分鐘,兩分鐘之后這次的緩存失效。
將Chart保存為圖片:
使用下面代碼將圖形保存為圖片:
@{ var filePathName = "_ChartFiles/chart01.jpg"; if (!File.Exists(Server.MapPath(filePathName))) { var chartImage = new Chart(600, 400); chartImage.AddTitle("Chart Title"); chartImage.AddSeries( name: "Employee", axisLabel: "Name", xValue: new[] { "一月份", "二月份", "三月份", "四月份", "五月份", "六月份", "七月份", "八月份", "九月份"}, yValues: new[] { "2", "6", "4", "5", "3","4","9","2","5"}); chartImage.Save(path: filePathName); } }保存之后的圖片:

將Chart保存為保存為XML:
@{ Chart chartXml; var filePathName = "_ChartFiles/XmlChart.xml"; if (File.Exists(Server.MapPath(filePathName))) { chartXml = new Chart(width: 600,height: 400,templatePath: filePathName); } else { chartXml = new Chart(width: 600,height: 400); chartXml.AddTitle("Chart Title -- Saved at " + DateTime.Now); chartXml.AddSeries( name: "Employee", axisLabel: "Name", xValue: new[] { "一月份", "二月份", "三月份", "四月份", "五月份", "六月份", "七月份", "八月份", "九月份"}, yValues: new[] { "2", "6", "4", "5", "3","4","9","2","5"}); chartXml.SaveXml(path: filePathName); } chartXml.Write(); }從上面代碼我們可以看到,可以通過templatePath將XML轉換成Chart。通過SaveXml可以將Chart保存為XML。生成的XML如下:
代碼
<Chart Width="600" Height="400"> <Series> <Series Name="Employee" XValueType="String" YValueType="String" ChartArea="Default" AxisLabel="Name"> <Points> <DataPoint YValues="2" AxisLabel="一月份" /> <DataPoint YValues="6" AxisLabel="二月份" /> <DataPoint YValues="4" AxisLabel="三月份" /> <DataPoint YValues="5" AxisLabel="四月份" /> <DataPoint YValues="3" AxisLabel="五月份" /> <DataPoint YValues="4" AxisLabel="六月份" /> <DataPoint YValues="9" AxisLabel="七月份" /> <DataPoint YValues="2" AxisLabel="八月份" /> <DataPoint YValues="5" AxisLabel="九月份" /> </Points> </Series> </Series> <ChartAreas> <ChartArea Name="Default"> </ChartArea> </ChartAreas> <Titles> <Title Name="Title1" Text="Chart Title -- Saved at 2010/10/19 23:41:02"> </Title> </Titles></Chart>
關于如何理解ASP.NET MVC 3 Beta中的Chart就分享到這里了,希望以上內容可以對大家有一定的幫助,可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。