您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關ASP.NET MVC 3新特性與NuPack功能是怎樣的,文章內容質量較高,因此小編分享給大家做個參考,希望大家閱讀完這篇文章后對相關知識有一定的了解。
NuPack ; .NET的開源軟件包管理器
NuPack是一個開源的軟件包管理器,它使你在項目中能夠更加容易的查找、安裝和使用.NET 庫。它能夠和所有的.NET 項目類型很好的一起工作(包括,沒有任何限制的,ASP.NET Web Forms和ASP.NET MVC).
NuPack 使維護開源項目的開發者(例如, Moq, NHibernate, Ninject, StructureMap, NUnit, Windsor, RhinoMocks, Elmah, 等等) 能夠去打包他們的庫,并且使用一個在線的,可查找的gallery/catalog 來注冊它們。客戶端NuPack tools –它與Visual Studio 集成度很高– 讓任何一名 .NET開發者在他們的項目中能夠輕松的使用這些類庫,并且安裝它們。
NuPack 處理庫之間的依賴管理(例如: library1 依賴于library2). 它同樣使你在后續的項目中能夠很容易的修改(并且隨意的移除) 庫. 它支持更新web.config 文件(如果一個包需要配置設置). 同樣,它允許程序包來增加PowerShell scripts 到一個項目中 (例如: scaffold commands).最重要的, NuPack 是透明的– 并且在系統層上沒有安裝任何東西. 相反,它致力于更加容易的讓你使用你的項目來管理你的庫。
NuPack本身就是一種開源的項目. The Outercurve Foundation (formerly CodePlex Foundation)今天宣布接納NuPack 項目到the ASP.NET Open Source Gallery中。
我們的目標是使NuPack在.NET項目中盡可能簡單地整合開源庫。它將支持Visual Studio的所有版本。今天,你能夠使用它的開發版本來開始。
一個簡單的NuPack場景– 使用 ELMAH
作為一個簡單的例子來顯示了NuPack能夠做什么-----讓我們假設我們正在進行一項全新的 ASP.NET 應用程序開發,并且想要使用的流行的“ELMAH”庫來記錄和報告我們網站的錯誤。ELMAH安裝,你需要手動下載,解壓它,增加引用到你的項目中,確保你擁有源碼控制綁定來正確的安裝庫,并更新你的應用程序的web.config 文件,包括ELMAH HttpModule記錄。所有都是可行的——但有點乏味。
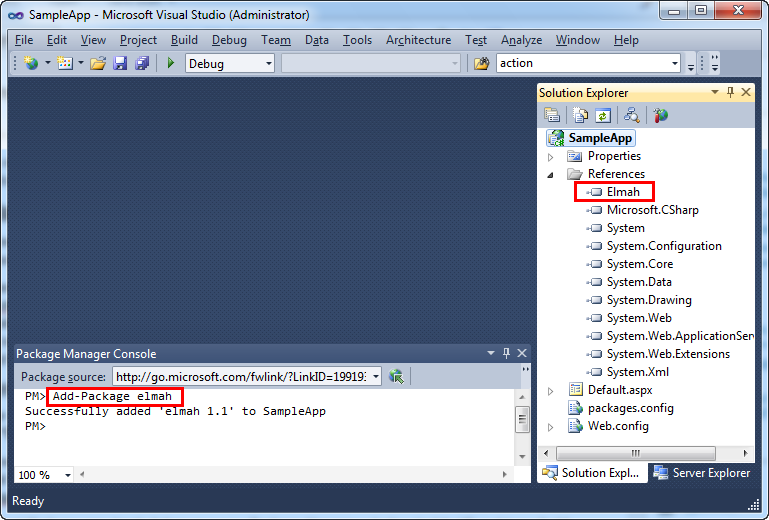
當NuPack安裝之后,你能簡單地打開新的“Package Manager Console”,在里面鍵入”Add-Package elmah”。

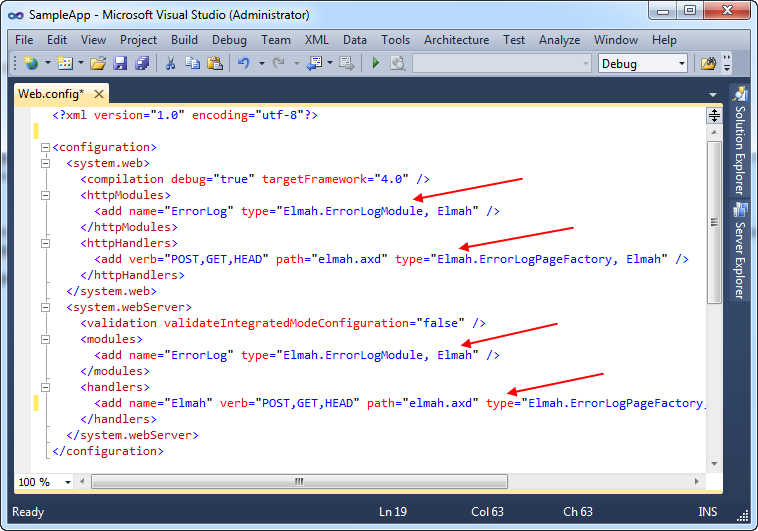
鍵入"Add-Package elmah” ,導致NuPack 核查Elmah庫的在線定位, 下載它, 增加它的引用到你的項目中, 并且自動的增加適當的Elmah 注冊條目在你的應用程序的web.config文件中:

現在我們已經為我們的項目設置、安裝了Elmah,并且啟用了錯誤報告記錄。不需要額外的手工步驟來使它工作。
學習和了解更多關于NuPack的知識
點擊下面的鏈接來學習和了解更多關于NuPack的內容和大量的情景:
Scott Hanselman’s NuPack Tutorial
Phil Haack’s NuPack Post
Bill Simser’s Post on NuPack (he is a non-Microsoft dev working on it)
Rob Reynold’s “Evolution of Package Management on .NET” Post (Rob is one of the leaders of the Nu project and is on the NuPack team)
David Ebbo’s NuPack Post
文檔和教程 nupack.codeplex.com
.NET 和開源
我們認為NuPack將是一個 .NET stack 前進的基本成分。這將鼓勵更多的開發者使用開源庫。有一個標準的軟件包管理器集成到Visual Studio ,將同樣很有希望的鼓勵更多的開源.NET項目創建。
ASP.NET MVC 3 Beta
這個版本是 ASP.NET MVC 3 Preview的一個重要的更新,它包含了大量的功能改善。
除了ASP.NET MVC 3的特性(introduced with the first preview),今天的Beta版本包括
Razor 增強功能: ASP.NET MVC 3 支持這個新的Razor 視圖引擎選項。除了ASP.NET MVC 3 Preview中的功能外,今天的Beta版本增加大量的額外功能: Cleaner MVC integration – 包括使用一個新的@model 語法來清潔指定類型被傳送到視圖 。一個新的@helper 語法來申明可重用的HTML helpers 。一個新的 @* *@ 注釋語法。 支持使用Razor的C#和VB 風格。
新的 View Helpers: 新的view helper方法現在已經支持. 它包括一個新的Chart() helper method來動態創建charts (和<asp:chart> control in ASP.NET 4 一樣的特征– 而現在使用view 幫助方法)。同樣,一個新的WebGrid() 幫助方法能夠被用來創建data-grid 風格的用戶界面(包括分頁和排序).
兼容 JavaScript 和HTML 5: 現在,在 ASP.NET MVC 中,AJAX 和Validation helpers 同時使用unobtrusive JavaScript 默認的方法。 Unobtrusive JavaScript 避免注入內聯的JavaScript至HTML中,并且使用新的HTML 5 數據約定來使行為分離(它同樣在舊的瀏覽器中很方便)。 這將使你的HTML更小,更清潔,同樣使它更加容易的交換和定制JS 庫。在ASP.NET MVC 3中Validation helpers現在同樣支持使用jQueryValidate這個默認的插件。
依賴性注射模式: 最初的ASP.NET MVC 3 Preview 在Controllers, Views 和Action Filters中更好的支持依賴注入(DI) 。 今天的Beta 版本擴展了該功能,以更好的依賴性注入模式支持Model Binders, Model Validation Providers, Model Metadata Providers, 和Value Providers。它同樣支持一個新的IDependencyResolver 接口,這個接口更加容易的集成依賴注入框架。
NuPack 集成: ASP.NET MVC 3 自動的安裝NuPack 。它將利用NuPack來發現和增加大量的MVC 開展和庫到你的項目中。
其他的: 最初的ASP.NET MVC 3 Preview 增加很多額外的helpers 和類 來更好的日常編碼。 這個 beta包括大量額外的改進:更多的顆粒XSS HTML 輸入驗證,HTML helper 改進以支持HTML 5,Crypto helpers 和散列密碼,更加簡單的Email APIs, 改進的“New Project” 對話框,等等。
學習和了解更多關于ASP.NET MVC 3的內容
或者你也可以下載并安裝 ASP.NET MVC 3 Beta(使用一個單獨的安裝文件) here (注:對于今天的beta 版本,你需要先安裝AspNetWebPages.msi,然后是AspNetMVC3Setup.exe文件).
WebMatrix Beta 2
這個版本是WebMatrix Beta 1 的改進版本,它包括了大量的特征改進。
除了WebMatrix 特性 introduced with the first beta,今天的Beta 2 版本還包含:
Web Page 增強功能: WebMatrix 通過使用一種新的Razor語法來支持創建單獨的ASP.NET Web 頁面。它包含同樣的語法改進(@helper, @* comment *@, etc) 。現在它同樣支持使用VB 和C#創建頁面。
改進的模板: WebMatrix 包含了針對于常見場景的模板項目 。這些模板項目現在使用HTML 5 和 CSS 3 (并且同樣與downlevel browsers一同工作)。一個新的Wishlist 項目模板在Beta 2中增加了。
NuPack集成: WebMatrix 提供NuPack集成并且支持一個基于網頁的管理來安裝庫到你正在致力于的項目中。
Toolkit 支持: 我們正在發布一個Toolkit,它提供方便的能夠在ASP.NET 應用程序中使用的helpers 。它包含針對于Analytics, Facebook, GamerCard, Gravatar, LinkShare, Captcha, Twitter 和Video scenarios的helpers。
今天的發布進一步進化和提升 Microsoft Web Stack。以上所有的功能與.NET 4 and VS 2010整合在一起工作,而不修改現有任何文件(它們都是附加并且安全的在你的機器上安裝)。
關于ASP.NET MVC 3新特性與NuPack功能是怎樣的就分享到這里了,希望以上內容可以對大家有一定的幫助,可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。