您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容主要講解“如何理解ASP.NET MVC”,感興趣的朋友不妨來看看。本文介紹的方法操作簡單快捷,實用性強。下面就讓小編來帶大家學習“如何理解ASP.NET MVC”吧!
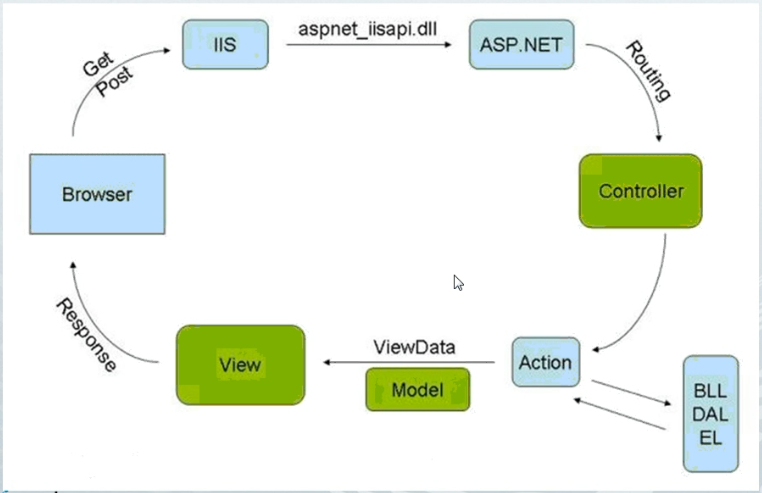
1.ASP.NET MVC請求過程
1
2.Controller
(1) 控制器在ASP.NET MVC中扮演著處理客戶端請求的角色
1)必須實現System.Web.Mvc.IController接口
->通常直接繼承System.Web.MVC.Controller類
2)必須要以Controller結尾
3)通過不同的Action來處理具體的客戶端請求
3.Action
(1) 是指在繼承了System.Web.Mvc.Controller類中所定義的返回值的類型可以兼容
(2)ActionResult方法
復制代碼 代碼如下:
namespace MvcApplication.Controllers
{
public class HomeController:Controller
{
public ActionResult Index()
{
ViewBag.Message="韓迎龍";
return View();
}
}
}
(3)ASP.NET MVC3的ActionResult

(4)注意事項
1)能夠通過URL訪問的Action必須是公有(Public)方法
2)如果標記了[NonAction]屬性,這不能通過URL訪問該Action
3)默認,Action得方法名就是Action名(通過URL訪問的名稱),如有特殊需求也可通過[ActionName("OtherActionName")]標記出特定的Action名
4)我們可以通過[HttpPost][HttpGet]等來區分處理不同的請求動作的同名Action
4.ASP.NET Routing 路由,過濾器
(1) ASP.NET Routing模塊(Module)的責任是將傳入的客戶端(瀏覽器)請求映射為特定的MVC Controller Actions
(2)路由機制
1)路由引擎 -映射URLS到Controlller
復制代碼 代碼如下:
public static void RegisterRoutes(RouteCollection routes)
{
routes.IgnoreRoute("{resource}.axd/{*pathInfo}");
routes.MapRoute(
"Default", // 路由名稱
"{controller}/{action}/{id}", // 帶有參數的 URL
new { controller = "Home", action = "Index", id = UrlParameter.Optional } // 參數默認值
);
}
protected void Application_Start()
{
RegisterRoutes(RouteTable.Routes);
}
2)/Products/Detail/8
復制代碼 代碼如下:
routes.MapRoute(
"Default", // 路由名稱
"{controller}/{action}/{id}", // 帶有參數的 URL
);
public class ProductsController:Controller
{
public ActionResult Details(int id)
{
return View();
}
public ActionResult Edit(int id)
{
return View();
}
}
5. MVC3中Routing變更
(1) 從System.Web.Routing3.5程序集中轉移到了System.Web 4程序集中,成為了基礎服務的一部分。
(2)在ASP.NET 4中Routing的Module被注冊在根Web.Config中,不需要你在自己的應用程序中的Web.Config中另行注冊了
(3)UrlRoutingModule處理的事件減少了一個,僅處理PostResolveRequestCache事件
(4)HttpRequest新增加了一個RequestContext屬性
(5)增加了PageRouteHandler,支持WebForm路由功能
(6)RouteCollection中增加了4個MapPageRoute的重載方法,添加路由規則更方便了
6. Routing好處
(1) 可以方便的實現REST服務
(2)Url友好化,利于SEO和增強用戶體驗
(3)Controller和Action的調用規則可定制化,降低耦合,提高靈活性
7. 過濾器
(1) Filter是一種AOP模式,能夠對一系列操作進行橫切干擾的手段,它很大程度解耦了依賴關系,讓我們的代碼更加簡練,功能更加豐富
(2)ASP.NET MVC中提供了4類Filter接口
1)IActionFilter
2)IAuthorizationFilter
3)IExceptionFilter
4)IResultFilter
(3)ASP.NET MVC中提供了OutputCacheAttribute,HandlErrorAttribute,AuthorizeAttribute等常用Filter實現
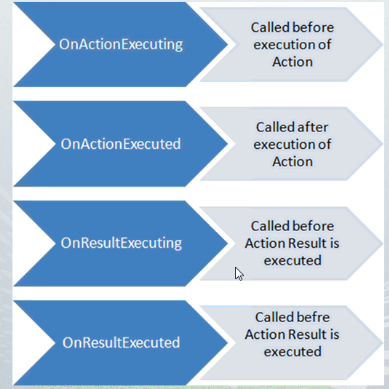
(4)Filter的切入過程
1)以ActionFilter為例

8. SP.NET MVC3中的Filter
(1) 提供了全局注冊Filter功能
(2)提供了對ChildAction的OutputCache支持
1)結合[ChildActionOnly]使用
9. Model
(1) MVC中Model主要負責維持數據狀態,將數據從數據存儲器中檢索并傳遞給控制器,客戶端傳送過來的數據經過處理后再傳回數據存儲系統中,是MVC中較重的一層
(2)ASP.NET MVC框架本身并不關心數據的存儲系統,并通過一些額外的幫助類和Model綁定機制簡化了Model的使用
1)具備自綁定機制
2)具備自驗證機制
(3)ASP.NET MVC3 Model的改進
1)ASP.NET MVC3 Model主要改進了驗證機制
->數據驗證(Data Annotations)
->客戶端驗證(Client Validation)
->遠程驗證(Remote Validation)
->自驗證(Self Validation)
(4)數據驗證
1)通過System.ComponentModel.DataAnnotations的方法集合進行驗證,并對客戶端驗證產生一些便利影響
2)可以通過繼承ValidationAttribute實現自定義驗證的Attribute
(5)客戶端驗證
1)使用Jquery的驗證插件
2)jquery.validate.unobtrusive.mis.js實現客戶端驗證
->啟用客戶端驗證
<appSettings>
<add key="ClientValidationEnabled" value="true" />
<add key="UnobtrusiveJavaScriptEnabled" value="true" />
</appSettings>
->引用JQuery
<script src="http://www.cnblogs.com/Scripts/jquery.validate.min.js" type="text/javascript"></script>
<script src="http://www.cnblogs.com/Scripts/jquery.validate.unobtrusive.min.js" type="text/javascript"></script>
->特殊的驗證
@{
Html.EnableClientValidation();
}
(6)遠程驗證
1)在Model的中使用跟RequiredAttribute相似
1)[Remote("驗證的Action名","控制器名",ErrorMessage="遠程驗證為未通過的錯誤消息")]
2)注意
1)用于遠程驗證的Action必須是HttpGet的,Post提交無效
2)Action返回的結果是JsonResult,不是直接返回布爾值
(7)自驗證
1)在Model中結合ValidationContext和ValidationResult來提供驗證
復制代碼 代碼如下:
public IEnumerable<ValidationResult> Validate(ValidationContext validationResult)
{
if(EndDate<=StartDate)
{
yield return new ValidationResult("結束時間必須大于開始時間");
}
}
10. 最佳實踐
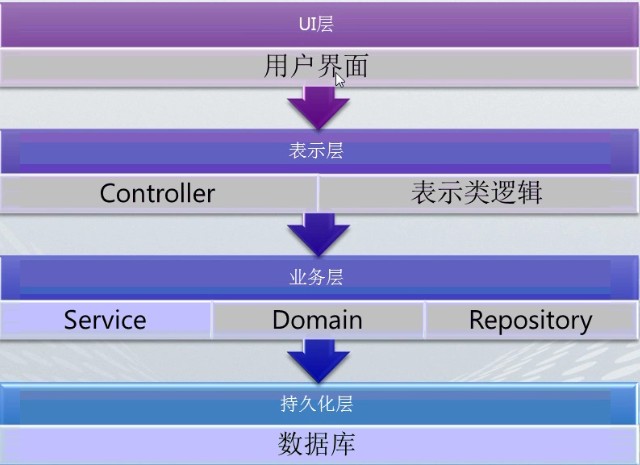
(1) 分層設計
1)多個項目
2)分離關注點
3)可替換的數據訪問層
(2)Repository模式(業務層)
1)將數據的增刪改查(CRUD)操作封裝到Repository中
2)業務邏輯/數據驗證封裝到Service中
3)Controller調用Respository和Service
(3)PRG模式(方法)
1)POST
2)Redirect
3)GET
4)PRG模式是用來確保修改數據只發生一次
(4)保持視圖中代碼量最小化
1)視圖中不要含有數據處理的邏輯代碼
2)視圖中要避免包含大的代碼塊
3)構建多個試圖/局部視圖
4)使用適當的@Helper和@Function語法
(5)跟神奇的字符串說"拜拜了"
1)ASPX模式
@ViewData["Message"]
@ViewData["TotalCount"]
2)Razor模式
@Model.Message
@Model.TotalCount
3)盡量使用特定的Model,而避免使用ViewData/ViewBag
(6)DomainModel(領域模型)!=ViewModel(視圖模型)
1)符合需求的最小化ViewModel
1)有效驗證
2)高安全性
3)高性能
2)使用一些Mapping工具,做雙向映射填充
1)AutoMapper,EmitMapper,ValueInjecter
2)自定義的ORM-GenerPoint.ORM
3)使用專門的ViewModel填充邏輯,輕松解決國際化/本地化
(7)使用新的AJAX Helper
1)Web.Config中德appSettings
<add key="UnobtrusiveJavaScriptEnabled" value="true">
2)視圖中引用jquery.unobtrusive-ajax.js
3)視圖中調用AJAX Helpers
1)@Ajax.ActionLink("Home","Index",new AjaxOptions{UpdateTargetId="main"})
2)<a data-ajax="true" data-ajax-mode="replace" data-ajax-update="#content" href="/">Home</a>
(8)視圖中盡可能的寫HTML代碼
1)盡可能寫純HTML代碼
2)不要為了隱藏HTMl,而故意自定義Html.Submit之類的Helper
3)盡可能不使用WebForm控件做視圖代碼渲染
(9)IIS Express 7.5
1)具有完整的Web服務器功能
1)SSL
2)網址重寫
3)可對<System.webServer>的配置進行本地測試
4)IIS7.X其他的模版集合
2)輕量級
1)<5M
2)不需要管理員賬戶
3)高性能
11. 關于性能優化的軟實力
(1) 了解HTTP,Cache,Ajax各種基礎知識
(2)能夠針對整體Web執行環境進行分析與架構規劃
(3)能夠設計出妥當的緩存策略
(4)能夠進一步針對網站性能進行數據話分析
12. 關于性能優化的硬功夫
(1) 熟悉.net/C#/ASP.NET MVC框架與核心原理
(2)能夠進一步針對項目進行妥善規劃,做好關注點分離設計
(3)熟悉Profiling技術,能夠分析出個環節的性能瓶頸
(4)能夠針對各種環境進行代碼優化,提升程序的執行性能
13. 決定WEB性能的關鍵要素
(1) Web性能優化基礎-HTTP
1)http是無狀態的
2)一個網頁包含了N次HTTP請求
(2)分析網頁打開時的Http狀態
1)Fiddler
2)IE10 Developer Tools
(3)客戶端優化
1)HTTP請求次數減少
2)下載所使用的帶寬
3)DNS查詢的時間長短
4)CSS顯示的速度
5)JavaScript調用的速度
(4)服務端優化
1)IIS
->控制客戶端
HTTP Cache Control
->控制服務器端
將數出緩存(Output Caching)
提升數據庫查詢速度
2)ASP.NET MVC
->調用性能改善
->適當的緩存策略
(5)[SeesionState]
1)使用SessionState屬性
控制Controller訪問階段狀態數據(Session)的方式
2)注意:關閉Session后不能在使用TempData傳遞信息
(6)[OutputCache]
1)Html.Action與Html.RenderAction支持Output Caching
->@{Html.RenderAction("ActionName")}
->@Html.Action("ActionName")
2)ChildAction終于支持OutputCache屬性
->[ChildActionOnly]
->僅支持Duration,VaryByCustom與VaryByParam參數
->不能使用CacheProfile參數
(7)改變ViewEngine的默認設置
1)移除多余的ViewEngine以提升解析View的速度
->ViewEngines.Engines.Clear();
->ViewEngines.Engines.Add(new RazorViewEngine());
2)也可以通過這種方式變更載入View的順序
->默認是WebFormViewEngine優先處理
->ViewEngines.Engines.Add(new WebFormViewEngine());
(8)避免闖入為null給視圖(View)
1)Html.TextBoxFor(m=>m.Name)
->當傳入null時會引發Exception,但會被try/catch掉
->public ActionResultInsert(){
return View(new Products());
}
(9)關閉Web.Config的debug模式
1)<compilation debug="False" targetFramework="4.0" />
到此,相信大家對“如何理解ASP.NET MVC”有了更深的了解,不妨來實際操作一番吧!這里是億速云網站,更多相關內容可以進入相關頻道進行查詢,關注我們,繼續學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。