您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容介紹了“怎么理解瀏覽器事件循環”的有關知識,在實際案例的操作過程中,不少人都會遇到這樣的困境,接下來就讓小編帶領大家學習一下如何處理這些情況吧!希望大家仔細閱讀,能夠學有所成!
為什么要有事件循環
JS引擎
要回答這個問題,我們先來看一個簡單的例子:
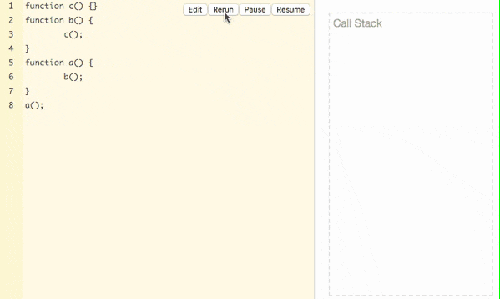
function c() {} function b() { c(); } function a() { b(); } a();以上一段簡單的JS代碼,究竟是怎么被瀏覽器執行的?
首先,瀏覽器想要執行JS腳本,需要一個“東西”,將JS腳本(本質上是一個純文本),變成一段機器可以理解并執行的計算機指令。這個“東西”就是JS引擎,它實際上會將JS腳本進行編譯和執行,整個過程非常復雜,這里不再過多介紹,感興趣可以期待下我的V8章節,如無特殊說明,以下都拿V8來舉例子。
有兩個非常核心的構成,執行棧和堆。執行棧中存放正在執行的代碼,堆中存放變量的值,通常是不規則的。
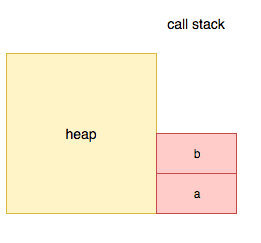
當V8執行到a()這一行代碼的時候,a會被壓入棧頂。

在a的內部,我們碰到了b(),這個時候b被壓入棧頂。

在b的內部,我們又碰到了c(),這個時候c被壓入棧頂。

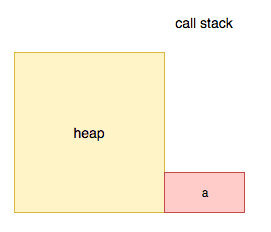
c執行完畢之后,會從棧頂移除。

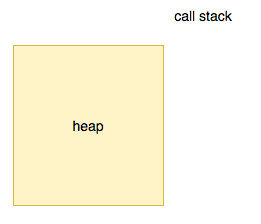
函數返回到b,b也執行完了,b也從棧頂移除。

同樣a也會被移除。

整個過程用動畫來表示就是這樣的:

(在線觀看)
這個時候我們還沒有涉及到堆內存和執行上下文棧,一切還比較簡單,這些內容我們放到后面來講。
DOM 和 WEB API
現在我們有了可以執行JS的引擎,但是我們的目標是構建用戶界面,而傳統的前端用戶界面是基于DOM構建的,因此我們需要引入DOM。DOM是文檔對象模型,其提供了一系列JS可以直接調用的接口,理論上其可以提供其他語言的接口,而不僅僅是JS。 而且除了DOM接口可以給JS調用,瀏覽器還提供了一些WEB API。 DOM也好,WEB API也好,本質上和JS沒有什么關系,完全不一回事。JS對應的ECMA規范,V8用來實現ECMA規范,其他的它不管。 這也是JS引擎和JS執行環境的區別,V8是JS引擎,用來執行JS代碼,瀏覽器和Node是JS執行環境,其提供一些JS可以調用的API即JS bindings。
由于瀏覽器的存在,現在JS可以操作DOM和WEB API了,看起來是可以構建用戶界面啦。 有一點需要提前講清楚,V8只有棧和堆,其他諸如事件循環,DOM,WEB API它一概不知。原因前面其實已經講過了,因為V8只負責JS代碼的編譯執行,你給V8一段JS代碼,它就從頭到尾一口氣執行下去,中間不會停止。
另外這里我還要繼續提一下,JS執行棧和渲染線程是相互阻塞的。為什么呢? 本質上因為JS太靈活了,它可以去獲取DOM中的諸如坐標等信息。 如果兩者同時執行,就有可能發生沖突,比如我先獲取了某一個DOM節點的x坐標,下一時刻坐標變了。 JS又用這個“舊的”坐標進行計算然后賦值給DOM,沖突便發生了。 解決沖突的方式有兩種:
鴻蒙官方戰略合作共建——HarmonyOS技術社區
限制JS的能力,你只能在某些時候使用某些API。 這種做法極其復雜,還會帶來很多使用不便。
JS和渲染線程不同時執行就好了,一種方法就是現在廣泛采用的相互阻塞。 實際上這也是目前瀏覽器廣泛采用的方式。
單線程 or 多線程 or 異步
前面提到了你給V8一段JS代碼,它就從頭到尾一口氣執行下去,中間不會停止。 為什么不停止,可以設計成可停止么,就好像C語言一樣?
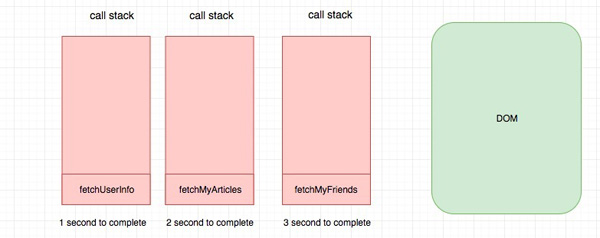
假設我們需要獲取用戶信息,獲取用戶的文章,獲取用的朋友。
單線程無異步
由于是單線程無異步,因此我們三個接口需要采用同步方式。
fetchUserInfoSync().then(doSomethingA); // 1s fetchMyArcticlesSync().then(doSomethingB);// 3s fetchMyFriendsSync().then(doSomethingC);// 2s
由于上面三個請求都是同步執行的,因此上面的代碼會先執行fetchUserInfoSync,一秒之后執行fetchMyArcticlesSync,再過三秒執行fetchMyFriendsSync。 最可怕的是我們剛才說了JS執行棧和渲染線程是相互阻塞的。 因此用戶就在這期間根本無法操作,界面無法響應,這顯然是無法接受的。
多線程無異步
由于是多線程無異步,雖然我們三個接口仍然需要采用同步方式,但是我們可以將代碼分別在多個線程執行,比如我們將這段代碼放在三個線程中執行。
線程一:
fetchUserInfoSync().then(doSomethingA); // 1s
線程二:
fetchMyArcticlesSync().then(doSomethingB); // 3s
線程三:
fetchMyFriendsSync().then(doSomethingC); // 2s

由于三塊代碼同時執行,因此總的時間最理想的情況下取決與最慢的時間,也就是3s,這一點和使用異步的方式是一樣的(當然前提是請求之間無依賴)。為什么要說最理想呢?由于三個線程都可以對DOM和堆內存進行訪問,因此很有可能會沖突,沖突的原因和我上面提到的JS線程和渲染線程的沖突的原因沒有什么本質不同。因此最理想情況沒有任何沖突的話是3s,但是如果有沖突,我們就需要借助于諸如鎖來解決,這樣時間就有可能高于3s了。 相應地編程模型也會更復雜,處理過鎖的程序員應該會感同身受。
單線程 + 異步
如果還是使用單線程,改成異步是不是會好點?問題的是關鍵是如何實現異步呢?這就是我們要講的主題 - 事件循環。
事件循環究竟是怎么實現異步的?
我們知道瀏覽器中JS線程只有一個,如果沒有事件循環,就會造成一個問題。 即如果JS發起了一個異步IO請求,在等待結果返回的這個時間段,后面的代碼都會被阻塞。 我們知道JS主線程和渲染進程是相互阻塞的,因此這就會造成瀏覽器假死。 如何解決這個問題? 一個有效的辦法就是我們這節要講的事件循環。
其實事件循環就是用來做調度的,瀏覽器和NodeJS中的事件循壞就好像操作系統的調度器一樣。操作系統的調度器決定何時將什么資源分配給誰。對于有線程模型的計算機,那么操作系統執行代碼的最小單位就是線程,資源分配的最小單位就是進程,代碼執行的過程由操作系統進行調度,整個調度過程非常復雜。 我們知道現在很多電腦都是多核的,為了讓多個core同時發揮作用,即沒有一個core是特別閑置的,也沒有一個core是特別累的。操作系統的調度器會進行某一種神秘算法,從而保證每一個core都可以分配到任務。 這也就是我們使用NodeJS做集群的時候,Worker節點數量通常設置為core的數量的原因,調度器會盡量將每一個Worker平均分配到每一個core,當然這個過程并不是確定的,即不一定調度器是這么分配的,但是很多時候都會這樣。
了解了操作系統調度器的原理,我們不妨繼續回頭看一下事件循環。 事件循環本質上也是做調度的,只不過調度的對象變成了JS的執行。事件循環決定了V8什么時候執行什么代碼。V8只是負責JS代碼的解析和執行,其他它一概不知。瀏覽器或者NodeJS中觸發事件之后,到事件的監聽函數被V8執行這個時間段的所有工作都是事件循環在起作用。
我們來小結一下:
對于V8來說,它有:
調用棧(call stack)
這里的單線程指的是只有一個call stack。只有一個call stack 意味著同一時間只能執行一段代碼。
堆(heap)
對于瀏覽器運行環境來說:
WEB API
DOM API
任務隊列
事件來觸發事件循環進行流動
以如下代碼為例:
function c() {} function b() { c(); } function a() { setTimeout(b, 2000) } a();執行過程是這樣的:

(在線觀看)
因此事件循環之所以可以實現異步,是因為碰到異步執行的代碼“比如fetch,setTimeout”,瀏覽器會將用戶注冊的回調函數存起來,然后繼續執行后面的代碼。等到未來某一個時刻,“異步任務”完成了,會觸發一個事件,瀏覽器會將“任務的詳細信息”作為參數傳遞給之前用戶綁定的回調函數。具體來說,就是將用戶綁定的回調函數推入瀏覽器的執行棧。
但并不是說隨便推入的,只有瀏覽器將當然要執行的JS腳本“一口氣”執行完,要”換氣“的時候才會去檢查有沒有要被處理的“消息”。
如果于則將對應消息綁定的回調函數推入棧。當然如果沒有綁定事件,這個事件消息實際上會被丟棄,不被處理。比如用戶觸發了一個click事件,但是用戶沒有綁定click事件的監聽函數,那么實際上這個事件會被丟棄掉。
我們來看一下加入用戶交互之后是什么樣的,拿點擊事件來說:
$.on('button', 'click', function onClick() { setTimeout(function timer() { console.log('You clicked the button!'); }, 2000); }); console.log("Hi!"); setTimeout(function timeout() { console.log("Click the button!"); }, 5000); console.log("Welcome to loupe.");上述代碼每次點擊按鈕,都會發送一個事件,由于我們綁定了一個監聽函數。因此每次點擊,都會有一個點擊事件的消息產生,瀏覽器會在“空閑的時候”對應將用戶綁定的事件處理函數推入棧中執行。
偽代碼:
while (true) { if (queue.length > 0) { queue.processNextMessage() } }動畫演示:

(在線觀看)
加入宏任務&微任務
我們來看一個更復制的例子感受一下。
console.log(1) setTimeout(() => { console.log(2) }, 0) Promise.resolve().then(() => { return console.log(3) }).then(() => { console.log(4) }) console.log(5)上面的代碼會輸出:1、5、3、4、2。 如果你想要非常嚴謹的解釋可以參考 whatwg 對其進行的描述 -event-loop-processing-model。
下面我會對其進行一個簡單的解釋。
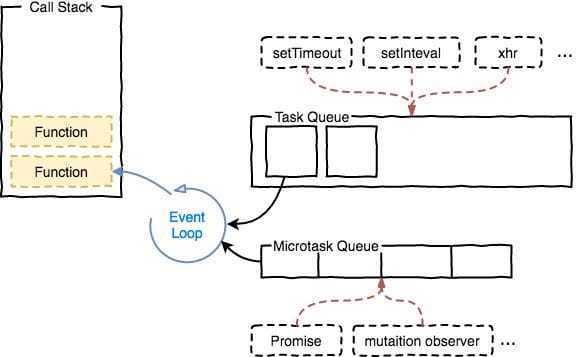
瀏覽器首先執行宏任務,也就是我們script(僅僅執行一次)
完成之后檢查是否存在微任務,然后不停執行,直到清空隊列
執行宏任務
其中:
宏任務主要包含:setTimeout、setInterval、setImmediate、I/O、UI交互事件
微任務主要包含:Promise、process.nextTick、MutaionObserver 等

有了這個知識,我們不難得出上面代碼的輸出結果。
由此我們可以看出,宏任務&微任務只是實現異步過程中,我們對于信號的處理順序不同而已。如果我們不加區分,全部放到一個隊列,就不會有宏任務&微任務。這種人為劃分優先級的過程,在某些時候非常有用。
加入執行上下文棧
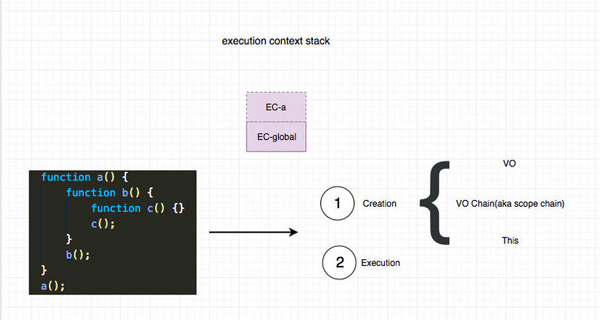
說到執行上下文,就不得不提到瀏覽器執行JS函數其實是分兩個過程的。一個是創建階段Creation Phase,一個是執行階段Execution Phase。
同執行棧一樣,瀏覽器每遇到一個函數,也會將當前函數的執行上下文棧推入棧頂。
舉個例子:
function a(num) { function b(num) { function c(num) { const n = 3 console.log(num + n) } c(num); } b(num); } a(1);遇到上面的代碼。 首先會將a的壓入執行棧,我們開始進行創建階段Creation Phase, 將a的執行上下文壓入棧。然后初始化a的執行上下文,分別是VO,ScopeChain(VO chain)和 This。 從這里我們也可以看出,this其實是動態決定的。VO指的是variables, functions 和 arguments。 并且執行上下文棧也會同步隨著執行棧的銷毀而銷毀。
偽代碼表示:
const EC = { 'scopeChain': { }, 'variableObject': { }, 'this': { } }
我們來重點看一下ScopeChain(VO chain)。如上圖的執行上下文大概長這個樣子,偽代碼:
global.VO = { a: pointer to a(), scopeChain: [global.VO] } a.VO = { b: pointer to b(), arguments: { 0: 1 }, scopeChain: [a.VO, global.VO] } b.VO = { c: pointer to c(), arguments: { 0: 1 }, scopeChain: [b.VO, a.VO, global.VO] } c.VO = { arguments: { 0: 1 }, n: 3 scopeChain: [c.VO, b.VO, a.VO, global.VO] }引擎查找變量的時候,會先從VOC開始找,找不到會繼續去VOB...,直到GlobalVO,如果GlobalVO也找不到會返回Referrence Error,整個過程類似原型鏈的查找。
值得一提的是,JS是詞法作用域,也就是靜態作用域。換句話說就是作用域取決于代碼定義的位置,而不是執行的位置,這也就是閉包產生的本質原因。 如果上面的代碼改造成下面的:
function c() {} function b() {} function a() {} a() b() c()或者這種:
function c() {} function b() { c(); } function a() { b(); } a();其執行上下文棧雖然都是一樣的,但是其對應的scopeChain則完全不同,因為函數定義的位置發生了變化。拿上面的代碼片段來說,c.VO會變成這樣:
c.VO = { scopeChain: [c.VO, global.VO] }也就是說其再也無法獲取到a和b中的VO了。
“怎么理解瀏覽器事件循環”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識可以關注億速云網站,小編將為大家輸出更多高質量的實用文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。