您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
如何從入門Three.js到做出3D地球的示例分析,針對這個問題,這篇文章詳細介紹了相對應的分析和解答,希望可以幫助更多想解決這個問題的小伙伴找到更簡單易行的方法。
如果你沒接觸過3d可視化技術, 你也許會認為可視化非常難, 光是一個物體的陰影要如何計算就相當復雜, 但是告訴你個好消息, 陰影的計算都是集成好的, 而我們只要設置好光源的位置,繪制好物體就可以了, 真的沒有想象中那么復雜, 本文面向有前端基礎,但零可視化基礎的同學, 我會從最基礎的入門知識說起。
學習可視化方面的技術會讓我們對計算機, 對前端技術有更深的理解, 還可以做出更多有趣味的東西來, 本文是我踩了好多坑后總結出來的, 我更清楚一個初入門的小白哪里不懂。
three.js是 webgl的第三方庫, 它更適合不太復雜的可視化項目, 而我們要做的3d地球項目使用它來做會更簡單, 所以選擇了它, 放心后面也會說webgl相關知識 。
當前效果如下:

1. 自食其力:不管是在公司還是網上都有類似的庫, 但是當遇到bug或是缺少功能的情況時就會很麻煩, 例如我們公司的FGL庫(一個內網繪制3d景象的技術), 它官網上的例子很多都是錯的, 使用起來也是一堆問題, 比如無法精準選擇某個國家, 點擊事件消融等bug。還比如說Echarts的地球, 它太注重真實感并且用起來有點卡, 以及交互做的不太好。
2. 直指核心: 去年我通過看書、看文章、看視頻認真的學習three.js, 并做出了3d地球這個項目, 而這個系列文章將會直指做出3d地圖的核心知識, 盡量不隨意擴散知識面。
3. 更好入門: 網上的教學文章千篇一律, 點進去閱讀完感覺其對于一個three.js零基礎的同學來說都不太好懂, 教學視頻里的知識點太廣泛, 事無巨細的羅列, 而這個系列文章將更突出繪制3d地球這個重點。
4. 同道中人: 我學習three.js就是為了做出3d地球, 期間走了不少彎路, 被某些問題卡了很久, 所以我更懂一個剛入門的人困惑的點在哪里。
5. 專注vue: 市面上較少專門針對vue做到開箱即用的3d地球插件, 而我們就要編寫這樣一款產品。
6. 不斷學習: 編寫文章也是我提高自己能力的一種方法, 死磕每個知識點讓自己的理解更上一層樓。
入門three.js技術。
繪制出3d地球。
做成專門vue使用的庫。
后期也會介紹著色器的概念與基本的使用技巧。
會介紹少量webgl的相關用法, 并且會有部分數學知識。
主線劇情: 圍繞著如何做出3d地球, 這部分在vue工程里面進行。
支線任務: 每個分散的知識點, 可能與3d地球沒關系, 但是它能幫助我們更好的理解3d技術, 而這些知識點我就不在vue項目里面演示了, 會單獨創建一個html文件來演示說明。
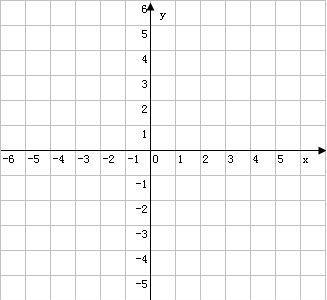
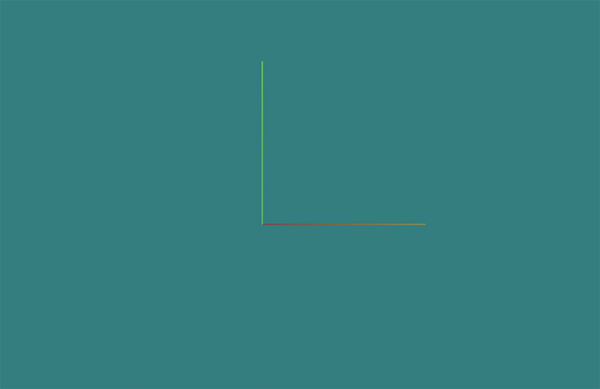
像繪制圖形這類技術, 最基本的概念就坐標系, 下圖是二維坐標系, 我們的故事就從這個家伙開始。

我們用(0, 0)表示坐標的中心點, 繪制一條起點為中心點長度為1的線段可以使用 (0, 0) (1, 0)這兩個點相連表示。
關于向量的概念后面需要用數學知識的時候再介紹, 前幾篇文章就越通俗越好。
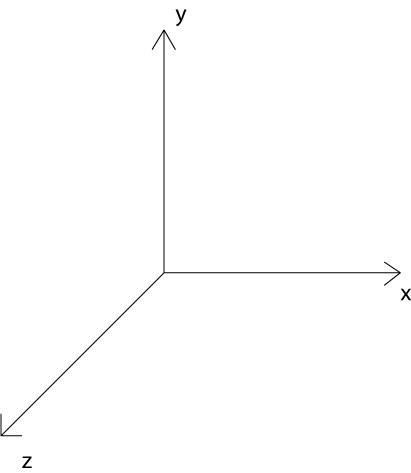
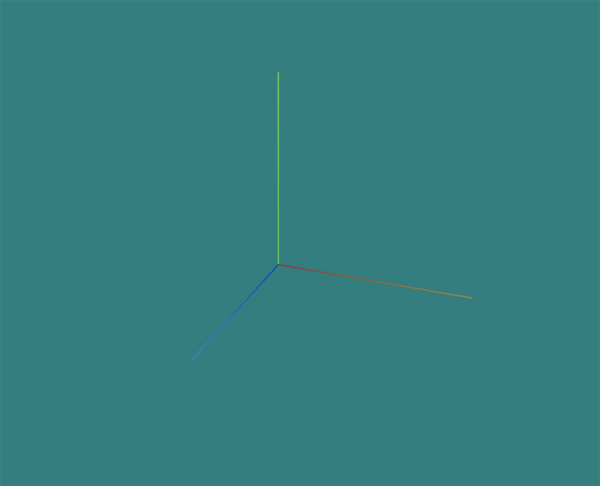
在three.js中我們要打交道的就是下面這位三維坐標系

他的坐標原點就是(0, 0, 0), 繪制一條起點為中心點的長度為1的線段可以是 (0, 0, 0) (1, 0, 0)。
這里要記住, three.js里面設置的默認坐標系就是這種形式x向右, y向上, z向前, 之所以說是默是因為它可以修改。
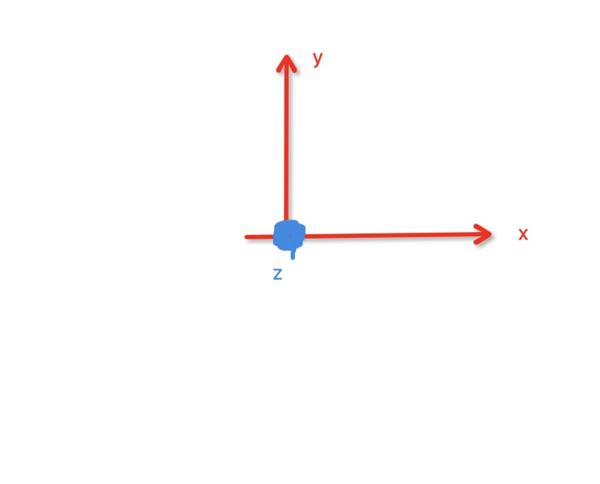
上圖中, 觀看這個三維坐標系的目光其實是在斜上方, 正常情況下在我們開發的時候z軸是正對著我們的眼睛的, 所以你只能看到z軸是一個點,

在開發與學習的時候, 最好先把坐標系繪制到頁面上, 方便我們更好的繪制。
假設現在我們的正前方有一個三維坐標系的全息投影, 那么此時你的眼睛就相當于一架相機, 你看到的 坐標系景象取決于你站的位置。
在three.js中就有這樣一個對象, 他就是負責從哪個角度觀察我們繪制的3d世界, 也就是相機這個概念的由來。
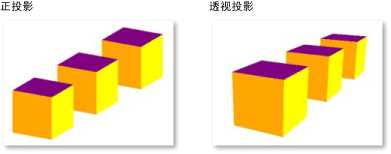
相機分為兩種, 正投影相機和透視投影相機, 正投影相機就是你站的多遠你看到的物體的大小都不變, 透視投影相機就是物體會近大遠小, 下面是張引用圖 (圖片來自網絡)。

正投影相機可以用在工程制圖上, 或者可以做一些視覺欺騙小游戲。
本文主要目的是繪制3d地球所以主要使用透視投影相機
引入three.js, 可以把包下載到本地, 也可以直接獲取在cdn上的資源, 引入之后全局會出現THREE對象, 我們就可以開始編程之旅了。
<script src="https://cdn.bootcdn.net/ajax/libs/three.js/r122/three.min.js"></script>
一個普普通通的html空文件的script標簽里面, 發生著這樣的故事: 讓我們逐句解析
我們之后繪制的3d物體都要放入這個空間里面, 你可以把它當做一個鴻蒙空間神器, 里面有一個小世界, 而我們是掌控者(很中二)。
const scene = new THREE.Scene();
相機的概念上面講述過了, PerspectiveCamera這個類就是透視投影相機, 我們來逐個攻破他參數的意思。
1. 35: 視角也就是我們左眼與右眼可以看到的橫向角度, 其越小物體則越大, 因為目光變狹窄會突出物體, 你可以做一個實驗, 聚精會神的盯著看一個物體, 你就會發現此時你左右兩邊本來靠余光可以看到的物體你現在看不清, 這個就是你的視角變小了, 變小視角還可以使目標物體比例變大, 我們知道這些就夠理解這個數字了, 后期可以利用這個原理做一些令人驚訝的動畫特效。
2. window.innerWidth / window.innerHeight: 縱橫比寬/高, 這里寬高不會去寫px這種單位, 坐標系里面是一種抽象的長度單位, 所以要告訴瀏覽器咱們當前顯示圖像的區域的寬高比例(可以當它是百分比布局, 就像我們寫css布局時使用vh vw為單位)。
3. 1: 近平面, 簡單理解就是當一個圖像距離相機的距離小于1的時候, 就不顯示這個圖像了。
4. 1000: 遠平面, 簡單理解就是當一個圖像距離相機的距離大于1000的時候, 就不顯示這個圖像了。
5. camera.position.z = 10; 相機的坐標不設置的話, 默認就是(0, 0, 0)坐標原點, 這樣類似腦袋在坐標軸原點上看坐標軸, 所以這里要設置距離坐標中心有一定距離, 也就是遠距離觀察這個坐標系。
const camera = new THREE.PerspectiveCamera(35, window.innerWidth / window.innerHeight, 1, 1000); camera.position.z = 10;
無聊的知識: 我們在玩3d游戲的時候, 是不是有時候與另一個游戲人物距離太近了就會出現人物中空的效果, 這些很可能就是他的某些部分距離你相機的距離, 小于了近平面的距離導致的。
物體距離眼睛越近越大, 越遠越小, 因為一個物品無限大與無限遠沒有意義, 顯示起來浪費性能, 所以才會設置近平面與遠平面。
WebGLRenderer生成一個渲染實例, 用來渲染我們所有的3d效果。
setSize設置場景的寬高。
setClearColor設置背景色, 這個背景色不是平面的, 是全方位的, 你可以想想成你在一個屋子里, 這個顏色就是屋子墻壁、地板、天花板的顏色(.5是透明度)。
renderer.domElement生成的渲染的實例, 這個要放到對應的dom容器里面(是個canvas標簽)。
const renderer = new THREE.WebGLRenderer(); renderer.setSize(window.innerWidth, window.innerHeight); renderer.setClearColor(0x00FFFF, .5) document.body.appendChild(renderer.domElement);
知識點: setClearColor不寫就是黑色
知識點: setClearColor可以直接寫"red"這種, 不用必須16進制。
鴻蒙官方戰略合作共建——HarmonyOS技術社區
AxisHelper: 用于生成輔助坐標實例, 2代表這個坐標系的長度, 因為我們不一定需要多長的輔助線。
scene: 老朋友場景, 它的add方法就是把某某某加入到場景中來。
const axisHelper = new THREE.AxisHelper(2) scene.add(axisHelper)
1. 第一個參數是場景, 第二個參數是相機。
renderer.render(scene, camera);
下面是效果圖, z軸正對著我們所以看不到:

在斜上方看到是如下的效果, 之后的章節會說如何調整相機的位置與角度

完整的代碼如下:
<html> <body> <script src="https://cdn.bootcdn.net/ajax/libs/three.js/r122/three.min.js"></script> <script> const scene = new THREE.Scene(); const camera = new THREE.PerspectiveCamera(35, window.innerWidth / window.innerHeight, 1, 1000); camera.position.z = 10; const renderer = new THREE.WebGLRenderer(); renderer.setSize(window.innerWidth, window.innerHeight); renderer.setClearColor(0x00FFFF, .5) document.body.appendChild(renderer.domElement); const axisHelper = new THREE.AxisHelper(2) scene.add(axisHelper) renderer.render(scene, camera); </script> </body> </html>
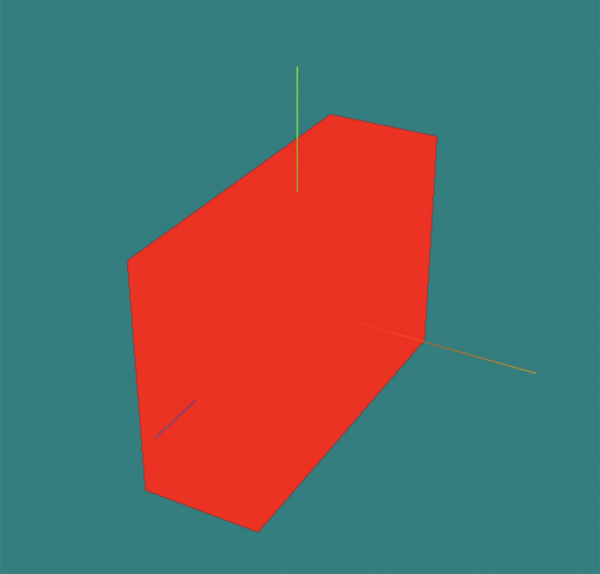
不畫一個立方體感覺對不起 第一篇這個題目, 要注意了在three.js中你可以理解為繪制一個幾何體需要兩部分, 一個是幾何體本身, 比如這個幾何體的長寬高, 另一個就是材質可以簡單理解為表面的顏色樣式。     geometry這個單詞我們會經常打交道的, 來一起記下它吧。

BoxGeometry 長方體
const geometry = new THREE.BoxGeometry(1, 2, 3);
1: '長', 也可以理解為在不設置坐標的時候在x軸上的長度。
2: '高', 也可以理解為在不設置坐標的時候在y軸上的長度。
3: '寬', 也可以理解為在不設置坐標的時候在z軸上的長度。
new出來的實例上面會有這個幾何體的點的信息, 面的信息等等, 這個后面再詳細說這次主要入門。
MeshBasicMaterial 材質
顏色與上面設置setClearColor一樣, 什么寫法都行的, 下面是我設置了一個紅色的材質。const material = new THREE.MeshBasicMaterial({ color: 'red' });
生成'網格' Mesh
const cube = new THREE.Mesh(geometry, material);網格上含有位置信息、旋轉信息、縮放信息等等, 他需要用幾何體與材質兩個參數, 但其實并不像網上說的必須要有材質, 不傳材質也能顯示。
放入場景
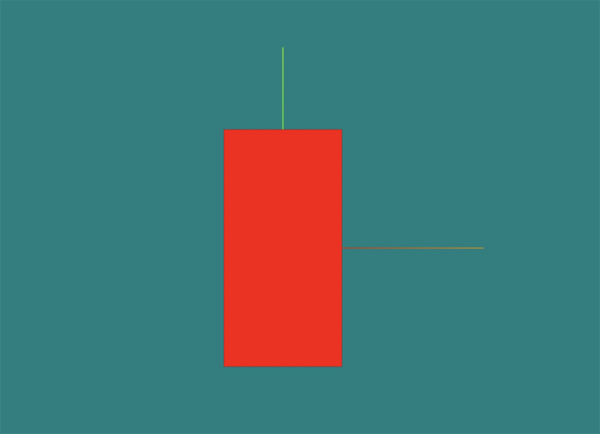
也就是場景對象scene本身有個add方法。scene.add(cube);

右上方視角

放入場景的幾種方式
1: 我直接放入geometryscene.add(geometry); 會報錯了, 可以理解為不是網格對象所以報錯了。以后遇到這類報錯一定要考慮類型問題。

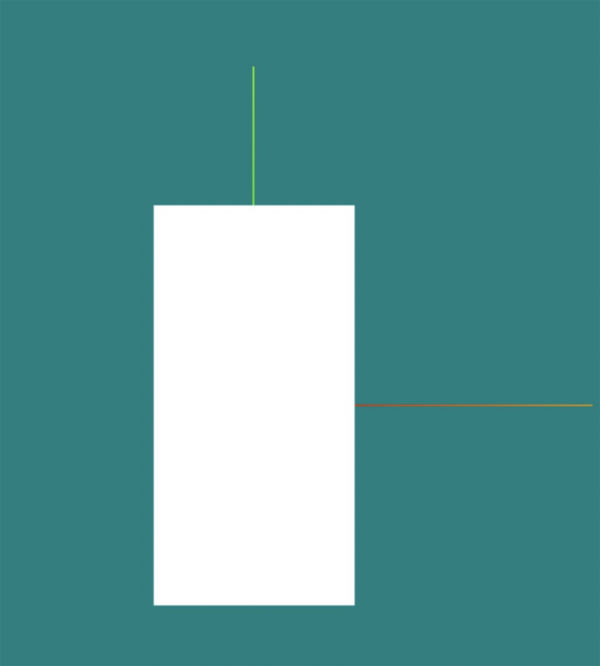
2: 未設置材質
const cube = new THREE.Mesh(geometry); scene.add(cube);


白白的一片, 并且控制臺沒有報錯。
<html> <body> <script src="https://cdn.bootcdn.net/ajax/libs/three.js/r122/three.min.js"></script> <script src="./utils/OrbitControls.js"></script> <script> const scene = new THREE.Scene(); const camera = new THREE.PerspectiveCamera(35, window.innerWidth / window.innerHeight, 1, 1000); camera.position.z = 10; const renderer = new THREE.WebGLRenderer(); renderer.setSize(window.innerWidth, window.innerHeight); renderer.setClearColor(0x00FFFF, .5) document.body.appendChild(renderer.domElement); const axisHelper = new THREE.AxisHelper(2) scene.add(axisHelper) const geometry = new THREE.BoxGeometry(1, 2, 3); const material = new THREE.MeshBasicMaterial({ color: 'red' }); const cube = new THREE.Mesh(geometry, material); scene.add(cube); renderer.render(scene, camera); </script> </body> </html>關于從入門Three.js到做出3D地球的示例分析問題的解答就分享到這里了,希望以上內容可以對大家有一定的幫助,如果你還有很多疑惑沒有解開,可以關注億速云行業資訊頻道了解更多相關知識。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。