您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹html表格線如何去掉,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
html去掉表格線的方法:首先新建一個HTML文件;然后創建一個帶邊框的表格;最后設置table的屬性border的值為0即可消除表格線。
本文操作環境:windows7系統、HTML5&&CSS3版,DELL G3電腦
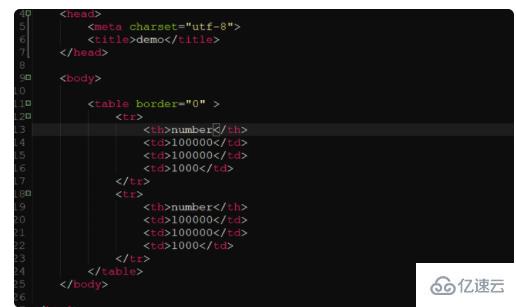
border里不要帶單位就可以,具體操作如下,首先新建一個HTML文件,寫入基本的結構,創建一個帶邊框的表格:

接下來設置table的屬性border的值為0,即可消除邊框,然后在style標簽中設置css樣式,給表格一個border-collapse的屬性,屬性值為collapse即可合并表格的邊框,顯得跟緊湊,最后給表格設置顏色,字體顏色等樣式美化一下:

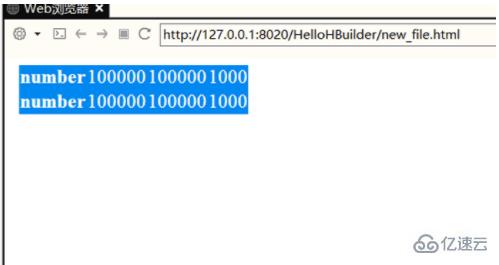
最后打開瀏覽器預覽效果,表格就是不帶邊框的了。以上就是html去除表格的操作了:

html的全稱為超文本標記語言,它是一種標記語言,包含了一系列標簽.通過這些標簽可以將網絡上的文檔格式統一,使分散的Internet資源連接為一個邏輯整體,html文本是由html命令組成的描述性文本,html命令可以說明文字,圖形、動畫、聲音、表格、鏈接等,主要和css+js配合使用并構建優雅的前端網頁。
以上是“html表格線如何去掉”這篇文章的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。