您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了css設置表格線的方法,具有一定借鑒價值,感興趣的朋友可以參考下,希望大家閱讀完這篇文章之后大有收獲,下面讓小編帶著大家一起了解一下。
css設置表格線的方法:首先新建一個html文件;然后使用table標簽創建一個兩行兩列的表格;接著設置table表格的id為testable;最后使用border屬性設置表格線為1px的紅色線即可。
本文操作環境:windows7系統、HTML5&&CSS3版、Dell G3電腦。
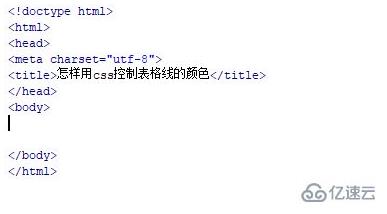
新建一個html文件,命名為test.html,用于講解怎樣用css控制表格線的顏色。

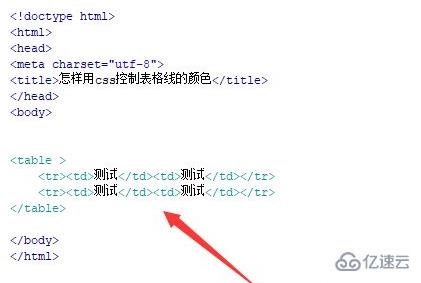
在test.html文件內,使用table標簽創建一個兩行兩列的表格,用于測試。

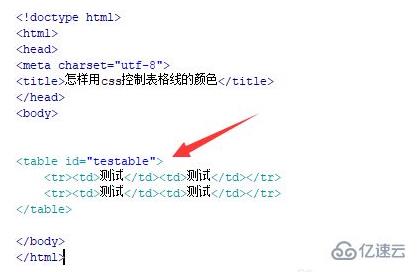
在test.html文件內,設置table表格的id為testable,主要用于下面設置樣式。

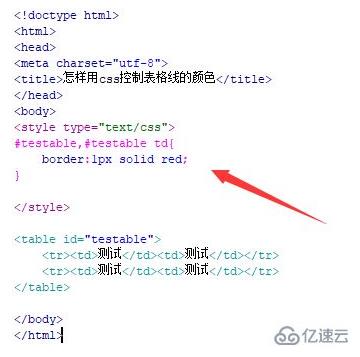
在test.html文件內,編寫<style type="text/css"></style>標簽,頁面的css樣式將寫在該標簽內。

在css標簽內,通過id來設置表格外邊框和單元格的樣式,使用border屬性設置表格線為1px的紅色線。

在瀏覽器打開test.html文件,查看實現的效果。

感謝你能夠認真閱讀完這篇文章,希望小編分享的“css設置表格線的方法”這篇文章對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,更多相關知識等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。