溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
如何在css中設置透明度?相信很多沒有經驗的人對此束手無策,為此本文總結了問題出現的原因和解決方法,通過這篇文章希望你能解決這個問題。
通常有兩種方式來設置透明度,具體內容如下:
background-color:rgba(r,g,b,a); r:紅 g:綠 b:藍 a:透明度
background-color:rgb(r,g,b) opacity:0.5;
具體代碼:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>CSS中透明度設置</title>
<style>
/*不設置透明度*/
.box1{
background-color:rgb(217, 107, 116);
font-size: 36px;
}
/*透明度為0.5*/
.box2{
background-color:rgba(217, 107, 116,0.5);
font-size: 36px;
}
/*透明度為0.5*/
.box3{
background-color:rgb(217, 107, 116);
font-size: 36px;
opacity: 0.5;
}
</style>
</head>
<body>
<div> 曾經的照片還留在那個房間</div>
<div> 曾經的照片還留在那個房間</div>
<div> 曾經的照片還留在那個房間</div>
</body>
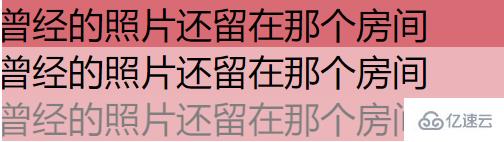
</html>效果顯示:

兩種方式的區別:
opacity設置的透明度會把其所有內容和元素都設置為透明的,rgba設置的透明度只會把設置為該屬性所對應的操作設置為透明的。
Opacity屬性設置一個元素的透明度級別。
語法:
opacity: value|inherit;
屬性值:
value 指定不透明度。從0.0(完全透明)到1.0(完全不透明)
inherit Opacity屬性的值應該從父元素繼承
小例子:
<style>
div
{
background-color:red;
opacity:0.5;
filter:Alpha(opacity=50); /* IE8 and earlier */
}
</style>css的選擇器可以分為三大類,即id選擇器、class選擇器、標簽選擇器。它們之間可以有多種組合,有后代選擇器、子選擇器、偽類選擇器、通用選擇器、群組選擇器等等
看完上述內容,你們掌握如何在css中設置透明度的方法了嗎?如果還想學到更多技能或想了解更多相關內容,歡迎關注億速云行業資訊頻道,感謝各位的閱讀!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。