您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關css中設置透明度的方法有哪些,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
本篇文章給大家介紹一下css中透明度的設置方法,下面我們就來看看具體的內容。
不透明度和透明度
根據定義,CSS中的不透明度和透明度定義了元素的可見性,無論是圖像,表格還是RGBA(紅綠藍alpha)顏色值。根據它們的意思,不透明度是元素不透明度或堅固度的度量,而透明度則衡量您可以輕松地看到它下面層中存在的內容。無論如何,它們以相同的方式工作 - 100%不透明意味著元素完全可見,而100%透明意味著它完全不可見。
您可以使用CSS,而不是使用昂貴的軟件來創建這些效果!通過幾個簡單的擊鍵,您可以立即更改頁面中元素的外觀,或者在某些情況下甚至可以更改鼠標指針懸停在其上時的反應。
不透明和透明的圖像
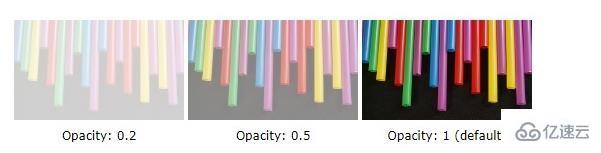
修改圖像時,opacity屬性接受0.0到1.0之間的值,后者作為默認值。因此,值越低,圖像變得越透明。
在下面的例子中,我們使用0.2,0.5和1.0進行并排比較:

img {
opacity: 0.5;
filter: alpha(opacity=50); /* For IE8 and earlier */
}注意:我們使用了filter屬性,因為Internet Explorer 8及更低版本的版本尚未識別opacity屬性。
透明的盒子和桌子
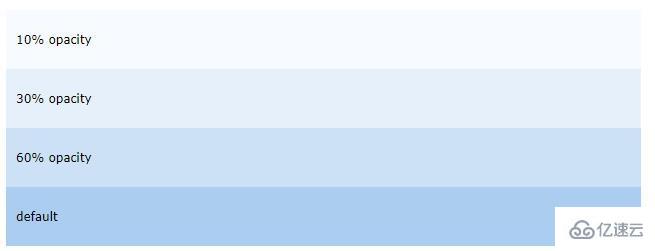
您可以使用opacity屬性為元素添加透明度,包括背景及其所有子元素。例如,在下面的框中(使用<div>,而不是<table>及其子元素),所有文本也變為透明。

文字也會推著背景顏色的透明而透明,如果這正是你想要實現的,則無需修改任何其他內容。你可以直接使用以下代碼來實現此效果:
div {
opacity: 0.3;
filter: alpha(opacity=30); /* For IE8 and earlier */
}使用RGBA實現透明度
但是,如果您只想更改背景,而文本或其他子元素將保持不透明,則可以使用RGBA繞過它。如果您習慣使用十六進制代碼,則可以了解在CSS中定義顏色的其他方法,即包括,RGB / RGBA和HSL / HSLA顏色。
RGBA代表紅綠藍alpha,alpha參數指定RGB顏色的不透明度。因此,使用RGBA顏色值,我們可以設置背景的不透明度,而文本保持黑色:

在上面的例子中,我們使用了RGB值171,205,239,然后alpha參數定義了它的透明度或透明度。例如:
div { background:rgba(171,205,239,0.3)/ *藍色背景,不透明度為30%* / }css透明背景圖片中的不透明文本
使用不透明度和透明度可以做的另一個非常酷的事情是在透明框中添加文本,可能是為了抵消真正不合適或黑暗的背景圖像,如下面的示例所示。

要創建這種簡單而有效的樣式,請使用<div>元素并將其類命名為“background”和“transbox”。第一類是背景圖像和邊框,而第二類是單獨的背景顏色和邊框。最后,使用段落添加文本。
首先,我們創建一個帶有背景圖像和邊框的<div>元素(class =“background”)。然后我們在第一個<div>中創建另一個<div>(class =“transbox”)。<div>元素具有背景顏色和邊框 - div是透明的。在透明的<div>中,我們在<p>元素中添加了一些文本。
以下是我們使用的代碼,您可以使用自己的圖像和文本進行修改和測試:
<html>
<head>
<style>
div.background {
background: url(green-tile.jpg) repeat;
border: 2px solid black;
}
div.transbox {
margin: 30px;
background-color: #ffffff;
border: 1px solid black;
opacity: 0.6;
filter: alpha(opacity=60); /* For IE8 and earlier */
}
div.transbox p {
margin: 5%;
font-weight: bold;
font-family: Verdana;
font-size: 12px;
color: #000000;
}
</style>
</head>
<body>
<div>
<div>
<p>This is sample text placed in a transparent box.</p>
</div>
</div>
</body>
</html>最后
不透明度和透明度有許多可能的用途,無論是純粹的審美還是強調網頁上的元素。它肯定是除了依靠Photoshop或其他照片編輯軟件為您完成所有這些的最便宜的替代方案!
關于css中設置透明度的方法有哪些就分享到這里了,希望以上內容可以對大家有一定的幫助,可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。