您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章給大家介紹怎么在css中設置透明度,內容非常詳細,感興趣的小伙伴們可以參考借鑒,希望對大家能有所幫助。
在css中設置透明度的方法有三種:
rgba()
opacity屬性
filter:opacity(%)
方法1:rgba()函數
rgba()函數可以設置顏色透明度,語法如下:
RGBA(R,G,B,A)
取值:
R: 紅色值。正整數 | 百分數
G: 綠色值。正整數 | 百分數
B: 藍色值。正整數 | 百分數
A: Alpha透明度。取值0~1之間。
例如:rgba(255,0,0,0.5)半透明紅色
rgba()只是單純的可以設置顏色透明度,這樣在頁面的布局中有很多應用。比如說:讓背景出現透明效果,但上面的文字不透明。
示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>opactity</title>
<style>
.box1{
position:relative;
width:200px;height:200px;
background-color: #00f;
}
.box2{
position:absolute;
top:80px;
left:80px;
width:200px;
height:200px;
background-color:#0f0;
}
.box3{
position:relative;
width:200px;
height:200px;
background-color:#f00;
z-index:1;
}
</style>
</head>
<body>
<div></div>
<div></div>
<div></div>
</body>
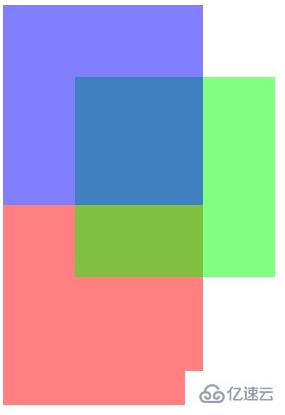
</html>設置透明度的效果
.box1{
position:relative;
width:200px;height:200px;
background-color: #00f;
z-index:10;
opacity:0.5;
}
.box2{
position:absolute;
top:80px;
left:80px;
width:200px;
height:200px;
background-color:#0f0;
z-index:5;
opacity:0.5;
}
.box3{
position:relative;
width:200px;
height:200px;
background-color:#f00;
z-index:1;
opacity:0.5;
}表現效果:

(學習視頻分享:css視頻教程)
方法2:使用opacity屬性
在 CSS3 中,增加了一個 opacity 屬性,使用此屬性可以設置元素的透明度。opacity屬性具有繼承性,會使容器中的所有元素都具有透明度;
語法:
opacity: value ;
value :指定不透明度,從0.0(完全透明)到1.0(完全不透明)。
代碼實例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
div{
float: left;
padding: 10px;
}
img{
width: 200px;
}
.box1 img{
opacity: 1;
}
.box2 img{
opacity: 0.5;
}
.box3 img{
opacity: 0.2;
}
</style>
</head>
<body>
<div class="box1">
<h3>opacity: 1;</h3>
<img src="img/1.jpg"/>
</div>
<div class="box2">
<h3>opacity: 0.5;</h3>
<img src="img/1.jpg"/>
</div>
<div class="box3">
<h3>opacity: 0.2;</h3>
<img src="img/1.jpg"/>
</div>
</body>
</html>
方法3:設置filter:opacity(%)樣式設置圖片的透明度
filter屬性是將過濾器效果應用于web頁面上的元素(主要是圖像)的CSS方法;可以通過設置opacity()值,來設置圖像的不透明度效果。0%不透明度表示元素完全透明,如果不透明度為100%,則表示原始圖像。
語法:
filter: opacity(%);
示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
.opacity1 {
opacity: 0.5;
filter: none;
}
.opacity2 {
opacity: 0.2;
filter: none;
}
</style>
</head>
<body>
<div>
正常圖片:<br /><br />
<img src="1.jpg" width="300px" /></div><br />
<div>
設置透明度的圖片:<br /><br />
<img class="opacity1" src="1.jpg" width="300px" />
<img class="opacity2" src="1.jpg" width="300px" />
</div>
</body>
</html>關于怎么在css中設置透明度就分享到這里了,希望以上內容可以對大家有一定的幫助,可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。