您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關html中實現首行縮進的示例的內容。小編覺得挺實用的,因此分享給大家做個參考,一起跟隨小編過來看看吧。
html的全稱為超文本標記語言,它是一種標記語言,包含了一系列標簽.通過這些標簽可以將網絡上的文檔格式統一,使分散的Internet資源連接為一個邏輯整體,html文本是由html命令組成的描述性文本,html命令可以說明文字,圖形、動畫、聲音、表格、鏈接等,主要和css+js配合使用并構建優雅的前端網頁。
html首行縮進的方法:首先在頁面中創建兩個p標簽;然后給p標簽添加text-indent屬性;最后將屬性值設置為2em即可實現首行縮進效果。
本文操作環境:windows7系統、HTML5&&CSS3版、Dell G3電腦。
html段落首行縮進
具體步驟如下所示:
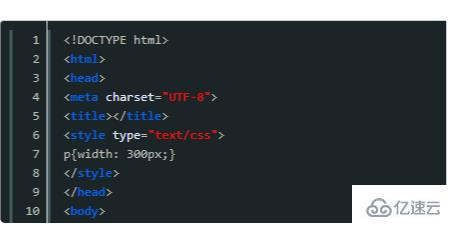
首先在頁面中創建兩個p標簽,在p標簽中加入一段文字,為了能夠很容易的看出效果,將p標簽的長度設置為300px,如下圖所示。

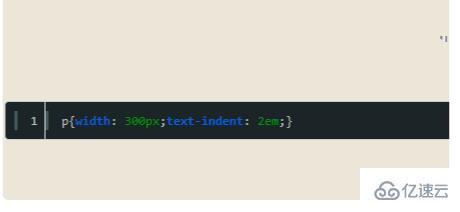
然后給p 標簽添加text-indent屬性,并將屬性值設置為2em,em是一個相對單位,2em表示現在一個文字大小的兩倍,也就是兩個字符。

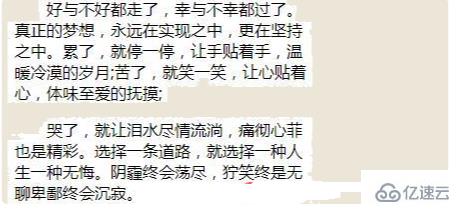
這樣就首行縮進了,效果圖如下所示一樣。

感謝各位的閱讀!關于“html中實現首行縮進的示例”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識,如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。