溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要講解了“html中怎么設置首行縮進”,文中的講解內容簡單清晰,易于學習與理解,下面請大家跟著小編的思路慢慢深入,一起來研究和學習“html中怎么設置首行縮進”吧!
在HTML中,可以使用text-indent屬性設置首行縮進,只需要給文本元素設置“text-indent:縮進值”即可。text-indent 屬性規定文本塊中首行文本的縮進;允許使用負值,如果使用負值,那么首行會被縮進到左邊。
本教程操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>縮進2字符</title>
<style type="text/css">
.p {
text-indent: 2em;
}
</style>
</head>
<body>
<p class="p">
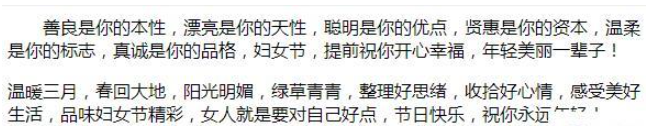
善良是你的本性,漂亮是你的天性,聰明是你的優點,賢惠是你的資本,溫柔是你的標志,真誠是你的品格,婦女節,提前祝你開心幸福,年輕美麗一輩子!
</p>
<p>
溫暖三月,春回大地,陽光明媚,綠草青青,整理好思緒,收拾好心情,感受美好生活,品味婦女節精彩,女人就是要對自己好點,節日快樂,祝你永遠年輕!
</p>
</body>
</html>效果:

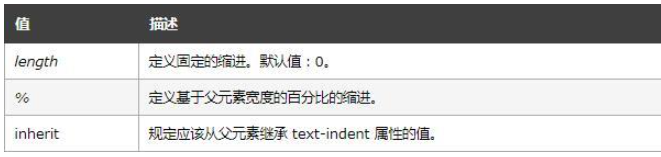
text-indent 屬性規定文本塊中首行文本的縮進。
注釋:允許使用負值。如果使用負值,那么首行會被縮進到左邊。
注意:在 CSS 2.1 之前,text-indent 總是繼承計算值,而不是聲明值。

感謝各位的閱讀,以上就是“html中怎么設置首行縮進”的內容了,經過本文的學習后,相信大家對html中怎么設置首行縮進這一問題有了更深刻的體會,具體使用情況還需要大家實踐驗證。這里是億速云,小編將為大家推送更多相關知識點的文章,歡迎關注!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。