溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關CSS中實現首行縮進效果的方法有哪些的內容。小編覺得挺實用的,因此分享給大家做個參考。一起跟隨小編過來看看吧。
可以通過CSS中的text-indent屬性來實現首行縮進效果

我們在寫頁面的時候,尤其是碰到那些文本內容過多導致頁面效果不好看時,這時我們可以通過首行縮進的方法來使文章內容更加有層次感。我們可以通過添加CSS中的text-indent屬性來實現首行縮進效果。它可以使得容器內的首行縮進以單位通過段落前面空兩個字的距離,不要再使用空格了
例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
p{text-indent:16px;}
</style>
</head>
<body>
<p>億速云提供大量免費、原創、高清的php視頻教程,并定期舉行公益php培訓!可邊學習邊在線修改示例代碼,
查看執行效果!php從入門到精通,一站式php自學平臺!</p>
<p>億速云提供大量免費、原創、高清的php視頻教程,并定期舉行公益php培訓!可邊學習邊在線修改示例代碼
,查看執行效果!php從入門到精通,一站式php自學平臺</p>
</body
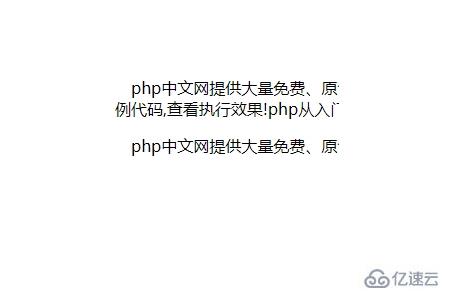
</html>效果圖:

這樣通過設置text-indent屬性,我們的文本內容的首行就會向后縮進。
感謝各位的閱讀!關于CSS中實現首行縮進效果的方法有哪些就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。