您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關css實現首行縮進效果的方法的內容。小編覺得挺實用的,因此分享給大家做個參考。一起跟隨小編過來看看吧。
在css中,我們可以使用text-indent屬性來實現首行縮進效果,

首先我們來了解一下有關于css text-indent屬性的相關知識。
text-indent 屬性可以設置文本塊(塊級元素)中首行文本的縮進;它允許使用負值,但如果使用了負值,那么首行會被縮進到左邊。
注意:在 CSS 2.1 之前,text-indent 總是繼承計算值,而不是聲明值。
下面介紹一下text-indent屬性可以通過下面的屬性值來設置首行的縮進:
length:定義固定的縮進,默認值為0。
%:定義基于父元素寬度的百分比的縮進。
我們通過簡單的代碼示例來看看效果:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>首行縮進</title>
<style>
.demo{
width: 500px;
height: 200px;
margin: 50px auto;
}
.p1{
text-indent:36px;
}
.p2{
text-indent:10%;
}
</style>
</head>
<body>
<div class="demo">
<p>demo盒子寬500px時:</p>
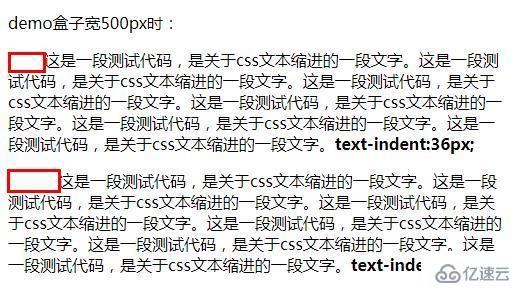
<p class="p1">這是一段測試代碼,是關于css文本縮進的一段文字。這是一段測試代碼,是關于css文本縮進的一段文字。這是一段測試代碼,是關于css文本縮進的一段文字。這是一段測試代碼,是關于css文本縮進的一段文字。這是一段測試代碼,是關于css文本縮進的一段文字。這是一段測試代碼,是關于css文本縮進的一段文字。<b>text-indent:36px;</b></p>
<p class="p2">這是一段測試代碼,是關于css文本縮進的一段文字。這是一段測試代碼,是關于css文本縮進的一段文字。這是一段測試代碼,是關于css文本縮進的一段文字。這是一段測試代碼,是關于css文本縮進的一段文字。這是一段測試代碼,是關于css文本縮進的一段文字。這是一段測試代碼,是關于css文本縮進的一段文字。<b>text-indent:10%;</b></p>
</div>
</body>
</html>效果圖:

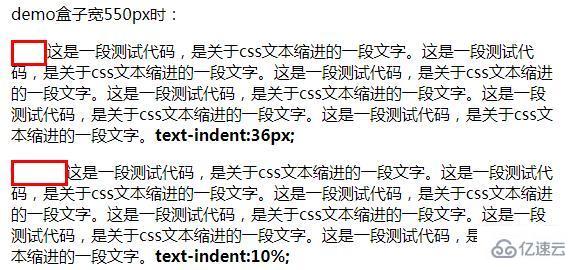
當我們把demo盒子的寬度設置為550px后,看看效果圖:

第一個p標簽內的段落文本縮進效果沒有改變,但第二個p標簽內的段落文本縮進長度變大了,可以看出用%設置的縮進是根據父元素的大小改變的。
下面我們就來看看css如何實現首行縮進2個字符效果:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>首行縮進</title>
<style>
.demo{
width: 550px;
height: 200px;
margin: 50px auto;
}
p{
text-indent:2em;/*em是相對單位,2em即現在一個字大小的兩倍*/
}
}
</style>
</head>
<body>
<div class="demo">
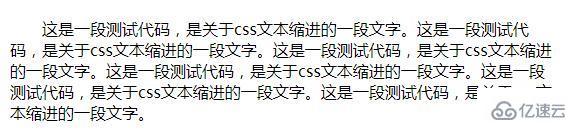
<p>這是一段測試代碼,是關于css文本縮進的一段文字。這是一段測試代碼,是關于css文本縮進的一段文字。這是一段測試代碼,是關于css文本縮進的一段文字。這是一段測試代碼,是關于css文本縮進的一段文字。這是一段測試代碼,是關于css文本縮進的一段文字。這是一段測試代碼,是關于css文本縮進的一段文字。</p>
</div>
</body>
</html>效果圖:

在這里我們使用到了一種長度單位em,那么什么是em?
em是一種相對長度單位,相對于當前對象內文本的字體尺寸。而我們中文段落一般每段前空兩個漢字,實際上,就是首行縮進了2em。
感謝各位的閱讀!關于css實現首行縮進效果的方法就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。