您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹怎么去掉css字體的上下空白,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
css是一種用來表現HTML或XML等文件樣式的計算機語言,主要是用來設計網頁的樣式,使網頁更加美化。它也是一種定義樣式結構如字體、顏色、位置等的語言,并且css樣式可以直接存儲于HTML網頁或者單獨的樣式單文件中,而樣式規則的優先級由css根據這個層次結構決定,從而實現級聯效果,發展至今,css不僅能裝飾網頁,也可以配合各種腳本對于網頁進行格式化。
在css中,可以使用margin屬性去掉css字體的上下空白,只需要給字體元素設置“margin:0;”即可。margin屬性設置一個元素所有外邊距的寬度,或者設置各邊上外邊距的寬度,當值為0時,表示元素外邊距的寬度為0。
本教程操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
新建一個html文件,命名為test.html,用于講解css字體的上下空白如何去掉。在test.html文件內,使用p標簽創建三個單獨段落。
<!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8"> <title></title> <style type="text/css"> </style> </head> <body> <div class="mycss"> <p>cmcc</p> <p>cmcc</p> <p>cmcc</p> </div> </body> </html>
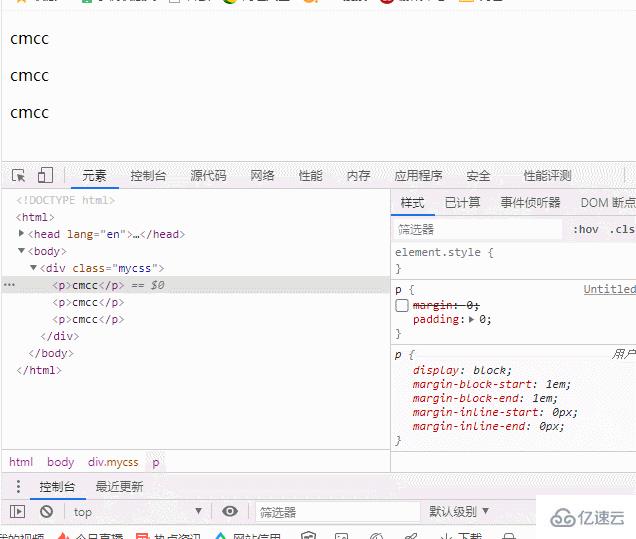
在css標簽內,將margin屬性設置為0,用于去掉css字體的上下空白。
<style type="text/css">
p{
margin:0;
}
</style>查看效果:

以上是“怎么去掉css字體的上下空白”這篇文章的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。