您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關js怎么去除html標簽的內容。小編覺得挺實用的,因此分享給大家做個參考,一起跟隨小編過來看看吧。
1、js屬于一種解釋性腳本語言;2、在絕大多數瀏覽器的支持下,js可以在多種平臺下運行,擁有著跨平臺特性;3、js屬于一種弱類型腳本語言,對使用的數據類型未做出嚴格的要求,能夠進行類型轉換,簡單又容易上手;4、js語言安全性高,只能通過瀏覽器實現信息瀏覽或動態交互,從而有效地防止數據的丟失;5、基于對象的腳本語言,js不僅可以創建對象,也能使用現有的對象。
javascript去除html標簽的方法:首先使用“document.getElementById(id值)”語句根據id值獲取指定html標簽對象;然后使用remove()方法刪除該標簽即可,語法格式為“標簽對象.remove()”。
本教程操作環境:windows7系統、javascript1.8.5版、Dell G3電腦。
新建一個html文件,命名為test.html,用于講解如何使用js刪除html標簽。

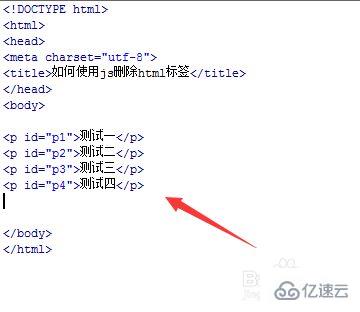
在test.html文件內,使用p標簽創建多段文字,同時設置每個p標簽id屬性,主要用于下面使用js獲得對應的p標簽對象。

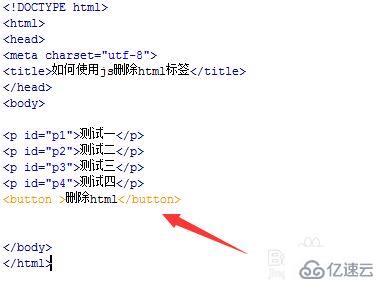
在test.html文件內,使用button標簽創建一個“刪除html”的按鈕。

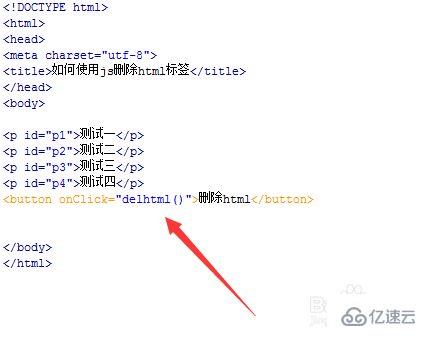
在test.html文件內,給button按鈕綁定onclick點擊事件,當按鈕被點擊時,執行delhtml()函數。

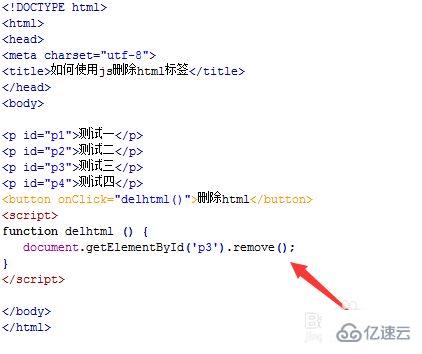
在test.html文件內,在js標簽內,創建delhtml()函數,在函數內實現對指定的p標簽進行刪除。
<>
在myfun()函數內,通過getElementById()方法獲得p標簽對象,使用remove()方法刪除html,例如,這里刪除id為p3的p標簽。

在瀏覽器中打開test.html文件,點擊按鈕,查看實現的效果。


感謝各位的閱讀!關于“js怎么去除html標簽”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識,如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。