您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了css中怎么設置透明,具有一定借鑒價值,感興趣的朋友可以參考下,希望大家閱讀完這篇文章之后大有收獲,下面讓小編帶著大家一起了解一下。
css設置透明的方法:1、使用opacity屬性,語法為【opacity: value|inherit】;2、運行對顏色值設置透明度,語法為【rgba(R,G,B,A)】。
本教程操作環境:windows7系統、css3版,DELL G3電腦。
css設置透明的方法:
1、opacity屬性
opacity屬性用于設置元素的不透明級別;不透明度的值介于0.0到1.0之間,其中低值表示高透明度,高值表示低透明度。不透明度百分比計算為Opacity%=Opacity* 100。
語法:
opacity: value|inherit;
屬性值:
value:指定不透明度。從0.0(完全透明)到1.0(完全不透明)
inherit:Opacity屬性的值應該從父元素繼承
2、rgba()
RGBA 的意思是(Red-Green-Blue-Alpha)它是在 RGB 上擴展包括了 “alpha” 通道,運行對顏色值設置透明度。
語法:
rgba(R,G,B,A);
rgba() 里的值的介紹:
R:紅色值。正整數 (0~255)
G:綠色值。正整數 (0~255)
B:藍色值。正整數(0~255)
A:透明度。取值0~1之間
示例:設置文本透明
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Opacity屬性</title>
<style>
.demo {
background: #009991;
padding: 15px;
text-align:center;
width:300px;
}
#rgba {
padding: 15px;
text-align:center;
width:300px;
}
.rgba1 {
background: rgba(0, 153, 145, 0.1);
}
.rgba2 {
background: rgba(0, 153, 145, 0.5);
}
.rgba3 {
background: rgba(0, 153, 145, 0.8);
}
.rgba4 {
background: rgba(0, 153, 145, 1.0);
}
.g1 {
float:left;
margin-left:50px;
}
.g2 {
margin-top:-40px;
margin-left:50px;
float:left;
}
</style>
</head>
<body>
<div class ="g1">
<p style = "font-size:24px;font-weight:bold;">透明盒子</p>
<div class = "demo" style="opacity:0.1;"><p>10% 不透明度</p></div>
<div class = "demo" style="opacity:0.5;"><p>50% 不透明度</p></div>
<div class = "demo" style="opacity:0.8;"><p>80% 不透明度</p></div>
<div class = "demo"><p>100% 不透明度</p></div></div><br><br>
<div class = "g2">
<p style = "font-size:24px;font-weight:bold;">rgba顏色值</p>
<div class="rgba1" id = "rgba"><p>10% 不透明度</p></div>
<div class="rgba2" id = "rgba"><p>50% 不透明度</p></div>
<div class="rgba3" id = "rgba"><p>80% 不透明度</p></div>
<div class="rgba4" id = "rgba"><p>100% 不透明度</p></div>
</div>
</body>
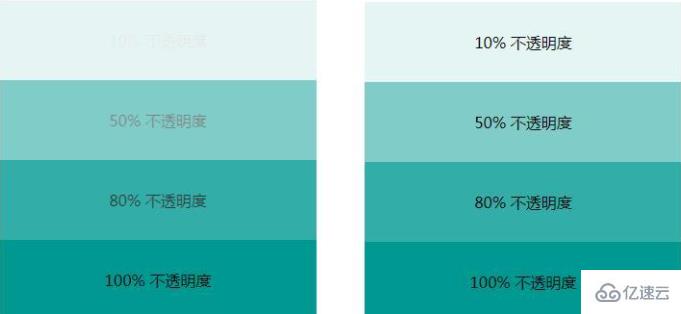
</html>效果圖:

感謝你能夠認真閱讀完這篇文章,希望小編分享的“css中怎么設置透明”這篇文章對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,更多相關知識等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。