溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
小編給大家分享一下css怎么設置透明背景,希望大家閱讀完這篇文章之后都有所收獲,下面讓我們一起去探討吧!
css設置透明背景的方法:首先獲取想要顏色值;然后把RBG值轉換為數值;最后把值設置到css上,并且設置透明度即可,代碼為【background-color:rgba(220,38,38,0.2);}】。
css設置透明背景的方法:
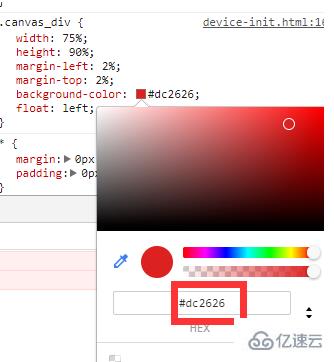
1、獲取你想要顏色值。

2、把RBG值轉換為數值 ,也就是16進制數值轉換10進制
dc = 220 26 = 38 26 = 38
3、把值設置到css上,并且設置透明度
.title_div{width: 100%;
height: 30px;
line-height: 30px;
text-align: center;
color:white;
background-color:rgba(220,38,38,0.2);}
<div class="title_div">
設備初始化設置
</div>4、效果就出來了

看完了這篇文章,相信你對“css怎么設置透明背景”有了一定的了解,如果想了解更多相關知識,歡迎關注億速云行業資訊頻道,感謝各位的閱讀!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。