溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
<script type="text/javascript">
var a=3
document.write(a)
</script><script type="text/javascript" src="index.js"></script>//單行注釋alert('');彈出警告框
console.log('');控制臺輸出
document.write('');頁面上輸出

//方式一:先定義 后賦值
var a=3;
a=100;
//方式二:定義+賦值
var a=100;
//變量需要先定義,后使用,不設置變量,直接輸出,會報錯<script type="text/javascript">
var a1=3;
var a2=100;
console.log("a1---",a1)
console.log("a2---",a2)
console.log("a3---",a3)
</script>
只能由英文字母、數字、下劃線、美元符號$構成
不能以數字開頭
不能是js的關鍵字如果一個變量中,存放了數字,那么這個變量就是數值類型
只要是數字,無論是整數,還是小數,無論正數,負數
typeof number;//查看數據類型
<script type="text/javascript">
var a1 = 3;
var a2 = 3.232;
var a3 = -3.2;
var a4 = 5/0;//Infinity 無限大
var a5 = '23';
console.log("var a1=3---",typeof a1);
console.log("var a2=3.232---",typeof a2);
console.log("var a3 = -3.2---",typeof a3);
console.log("var a4 = 5/0---",typeof a4);
console.log("var a5 = '23'---",typeof a5);
</script>
<script type="text/javascript">
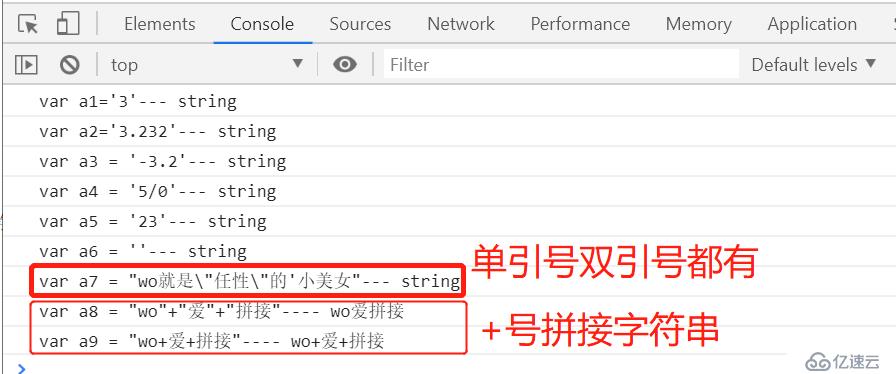
var a1 = 'a1';
var a2 = '3.232';
var a3 = '-3.2';
var a4 = '5/0';
var a5 = '23';
var a6 = '';//空字符串
var a7 = "wo就是\"任性\"的'小美女";//單引號,雙引號都有,使用\轉義
var a8 = "wo"+"愛"+"拼接";//拼接
var a9 = "wo+愛+拼接";//原樣輸出
console.log("var a1='3'---",typeof a1);
console.log("var a2='3.232'---",typeof a2);
console.log("var a3 = '-3.2'---",typeof a3);
console.log("var a4 = '5/0'---",typeof a4);
console.log("var a5 = '23'---",typeof a5);
console.log("var a6 = ''---",typeof a6);
console.log("var a7 = \"wo就是\\\"任性\\\"的'小美女\"---",typeof a7);
console.log("var a8 = \"wo\"+\"愛\"+\"拼接\"----",a8);
console.log("var a9 = \"wo+愛+拼接\"----",a9);
</script>
<script type="text/javascript">
var a1 = true;
var a2 = false;
console.log("var a1 = true---",typeof a1);
console.log("var a2 = false---",typeof a2);
</script>
<script type="text/javascript">
var a1 = null;
console.log("var a1 = null---",typeof a1);
</script>
<script type="text/javascript">
var a1;
console.log("var a1---",typeof a1);
</script>
Fuction
Object
Array
String
Date
后面詳解//隱式轉換
<script type="text/javascript">
var n1 = 123;
var n2 = '123';
var n3 = n1+n2;
// 隱式轉換
console.log(typeof n3);
</script>
//強制轉換
<script type="text/javascript">
var n1 = 123;
// 強制轉換
console.log("String(n1)",typeof String(n1));
console.log("n1.toString()",typeof n1.toString());
</script>
//四舍五入
<script type="text/javascript">
var num = 132.32522;
console.log(num.toFixed(2));
</script>
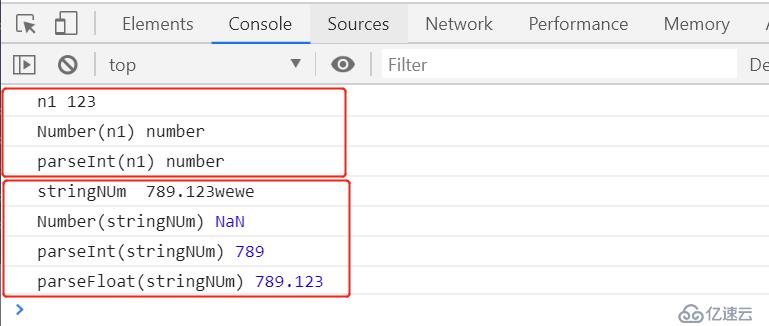
<script type="text/javascript">
var n1 = "123";
// 強制轉換
console.log("n1",n1);
console.log("Number(n1)",typeof Number(n1));
console.log("parseInt(n1)",typeof parseInt(n1));
var stringNUm = '789.123wewe';
console.log("stringNUm ",stringNUm);
console.log('Number(stringNUm)',Number(stringNUm));//NaN Not a Number
//parseInt()可以解析一個字符串,并返回一個整數
console.log("parseInt(stringNUm)",parseInt(stringNUm));
console.log("parseFloat(stringNUm)",parseFloat(stringNUm));
</script>
var b1 = '123'; //true
var b2 = 0; //false
var b3 = -123 //true
var b4 = Infinity; //true
var b5 = NaN; //false
var b6; //false
var b7 = null; //false
//使用Boolean(變量) 來查看當前變量的真假


var age = 20;
if(age>18){
//{}相當于作用域
console.log('可以去學車');
}
alert('vita'); //下面的代碼照樣執行var age = 20;
if(age>18){
//{}相當于作用域
console.log('可以去學成');
}else{
console.log('年齡還不到');
}
alert('vita'); //下面的代碼照樣執行var age = 18;
if(age==18){
//{}相當于作用域
console.log('可以去學成');
}else if(age==30){
console.log('該買車了');
}else{
console.log('隨便你了')
}
alert('vita'); //下面的代碼照樣執行//1.模擬 如果總分 >400 并且數學成績 >89分 被**大學錄入
//邏輯與&& 兩個條件都成立的時候 才成立
if(sum>400 && math>90){
console.log('**大學錄入成功');
}else{
alert('去別的學校吧');
}//2.模擬 如果總分>500 或者你英語大于85 被**大學錄入
//邏輯或 只有有一個條件成立的時候 才成立
if(sum>500 || english>85){
alert('被**大學錄入');
}else{
alert('去別的學校吧');
}<script type="text/javascript">
var gameScore = 'better';
switch(gameScore){
//case表示一個條件 滿足這個條件就會走進來 遇到break跳出。break終止循環。
case 'good':
console.log('玩的很好');
//break表示退出
break;
case 'better':
console.log('玩的超級厲害了');
break;
case 'best':
console.log('恭喜你 吃雞成功');
break;
default:
console.log('很遺憾')
}
//注意:switch相當于if語句 但是玩switch的小心case穿透
//如果某個條件中不寫 break,那么直到該程序遇到下一個break停止
</script>
<script type="text/javascript">
// 例子:打印 1~9之間的數
var i = 1; //初始化循環變量
while(i<=9){ //判斷循環條件
console.log(i);
i = i+1; //更新循環條件
}
</script>
用途不大:就是先做一次 ,上來再循環
<script type="text/javascript">
//不管有沒有滿足while中的條件do里面的代碼都會走一次
var i = 3;//初始化循環變量
do{
console.log(i);
i++;//更新循環條件
}while (i<10) //判斷循環條件
</script>
<script type="text/javascript">
//輸出1~10之間的數
for(var i = 1;i<=10;i++){
console.log(i);
}
</script>
function:是關鍵字。
函數名字:命名規定和變量的命名規定一樣。
只能是字母、數字、下劃線、美元$符號,不能以數字開頭。
參數():后面有一對小括號,里面放參數。
大括號{}里面是函數語句<script type="text/javascript">
function add(x,y) {
return x+y;
}
console.log(add(1,2));
</script>
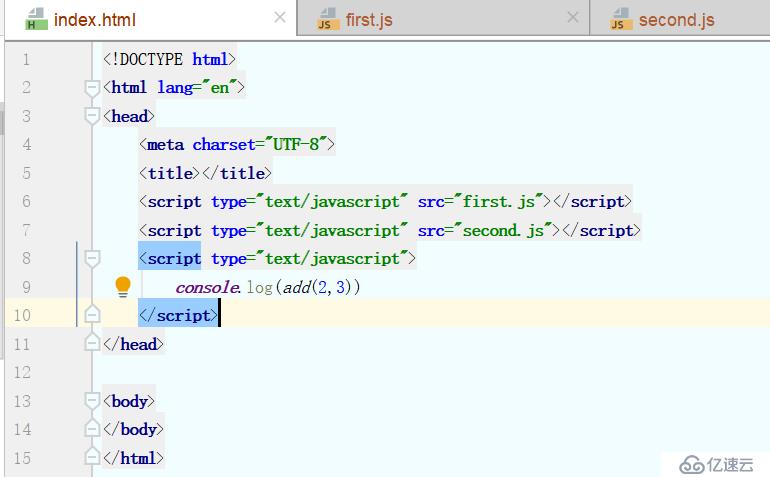
兩個js文件中的函數名相同,會調用后引入的js中的函數






1.使用Object或對象字面量創建對象
2.工廠模式創建對象
3.構造函數模式創建對象
4.原型模式創建對象object方式創建對象
<script type="text/javascript">
var student = new Object();
student.name = 'easy';
student.age = 20;
console.log(student)
</script>
字面量方式創建對象
<script type="text/javascript">
var student = {
name:'easy',
age:20
}
console.log(student)
</script>
一個student對象創建完成,擁有兩個屬性:name及age。
但這種方式有個缺點,就是創建多個student,就需要書寫多次相同模式的代碼。
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<p id="active">p標簽內容--原有內容</p>
<div id="box">
</div>
<input type="button" value="按鈕">
<script type="text/javascript">
var o = {a:{"name":"vita1"},b:{"name":"vita2"},c:{"name":"vita3"},d:{"name":"vita4"}};
for(var name in o){
console.log(name + ':' + o[name]["name"]);
}
</script>
</body>
</html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<p id="active">p標簽內容--原有內容</p>
<div id="box">
</div>
<input type="button" value="按鈕">
<script type="text/javascript">
var o = {a:{"name":"vita1"},b:{"name":"vita2"},c:{"name":"vita3"},d:{"name":"vita4"}};
for (var item in o){
//刪除對象中的屬性
delete o[item];
}
console.log(o)
</script>
</body>
</html>
<script type="text/javascript">
function student(name,age) {
var student_obj = new Object();
student_obj.name=name;
student_obj.age=age;
return student_obj;
}
var student1 = student("student1",22);
var student2 = student("student2",22);
console.log("student1",student1)
console.log("student1 ×××tanceof Object",student1 ×××tanceof Object)
console.log("student2",student2)
console.log("student2 ×××tanceof Object",student2 ×××tanceof Object)
</script>

<script type="text/javascript">
function student(name,age) {
var student_obj = new Object();
student_obj.name=name;
student_obj.age=age;
return student_obj;
}
function fruit(name,color) {
var fruit_obj = new Object();
fruit_obj.name = name;
fruit_obj.color = color;
return fruit_obj;
}
var student1 = student("student1",22);
var fruit = fruit("香蕉","×××")
console.log("student1",student1)
console.log("student1 ×××tanceof Object",student1 ×××tanceof Object)
console.log("fruit",fruit)
console.log("ruit ×××tanceof Object",fruit ×××tanceof Object)
</script>對于上面創建的對象student1和fruit,用×××tanceof監測,都是Object類型
如果我們希望student1是student類型,fruit是fruit類型,那么可以使用自定義構造函數的方法來創建對象。var obj = new Object();
var arr = new Array(10); //構造一個初始長度為10的數組對象
這兩種都是使用構造函數方式創建對象
構造函數與普通函數區別:
1.實際上并不存在創建構造函數的特殊語法。
對于任意函數,使用new操作符調用,就是構造函數;不使用new操作符調用,就是普通函數。
2.按照慣例,約定構造函數名以答謝字母開頭,普通函數以小寫字母開頭。例如new Array(),new Object()。
3.使用new操作符調用構造函數時,會經歷(1)創建一個新對象;(2)將構造函數作用域賦給新對象(使this指向該新對象);(3)執行構造函數代碼;(4)返回新對象;4個階段。
<script type="text/javascript">
function Student(name,age) {
this.name = name;
this.age = age;
this.alertName=function () {
alert(this.name);
}
}
function Fruit(name,color) {
this.name = name;
this.color = color;
this.alertName = function () {
alert(this.name);
}
}
var student1 = new Student("student1",22);
var fruit1 = new Fruit("香蕉","×××")
console.log("student1",student1);
console.log("fruit1",fruit1);
alert(student1 ×××tanceof Student); //true
alert(fruit1 ×××tanceof Student); //false
alert(student1 ×××tanceof Fruit); //false
alert(fruit1 ×××tanceof Fruit); //true
alert(student1 ×××tanceof Object); //true 任何對象均繼承自Object
alert(fruit1 ×××tanceof Object); //true 任何對象均繼承自Object
</script>我們看到兩個對象中有相同的方法,可以把相同的方法移到構造函數外部
<script type="text/javascript">
function alertName() {
alert(this.name);
}
function Student(name,age) {
this.name = name;
this.age = age;
this.alertName=alertName()
}
function Fruit(name,color) {
this.name = name;
this.color = color;
this.alertName = alertName()
}
var student1 = new Student("student1",22);
var fruit1 = new Fruit("香蕉","×××")
console.log("student1",student1);
console.log("fruit1",fruit1);
alert(student1 ×××tanceof Student); //true
alert(fruit1 ×××tanceof Student); //false
alert(student1 ×××tanceof Fruit); //false
alert(fruit1 ×××tanceof Fruit); //true
alert(student1 ×××tanceof Object); //true 任何對象均繼承自Object
alert(fruit1 ×××tanceof Object); //true 任何對象均繼承自Object
</script>我們通過將共用的函數定義為全局函數,這樣對象中的alertName屬性則被設置為指向該全局函數的指針。由此解決了內存浪費的問題。
還可以通過原型對象模式來解決 <script type="text/javascript">
function Student() {
this.name = 'easy';
this.age = 20;
}
Student.prototype.alertName = function(){
alert(this.name);
};
var stu1 = new Student();
var stu2 = new Student();
stu1.alertName(); //easy
stu2.alertName(); //easy
alert(stu1.alertName == stu2.alertName); //true 二者共享同一函數
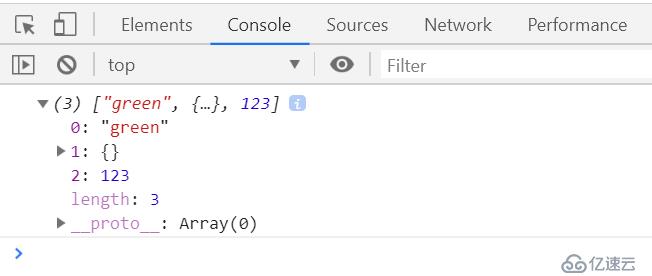
</script>方式一:字面量方式創建
<script type="text/javascript">
var colors = ['green',123,{},true]
console.log(colors)
</script>
方式二:構造函數方式
<script type="text/javascript">
var colors = new Array()
colors[0] = 'green'
colors[1] = {}
colors[2] = 123
console.log(colors)
</script>
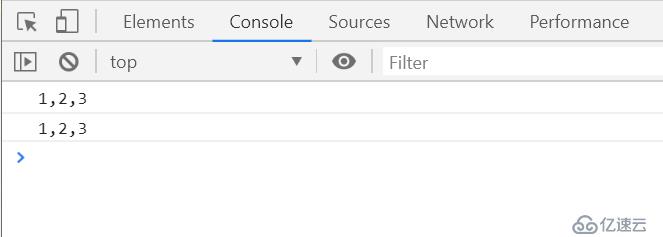
<script type="text/javascript">
var arr = [1,2,3];
var a=arr.toString();//這種方法常用,通用于國際
var b = arr.toLocaleString();//這種方法不常用,是顯示為本地的方式
console.log(a)
console.log(b)
</script>
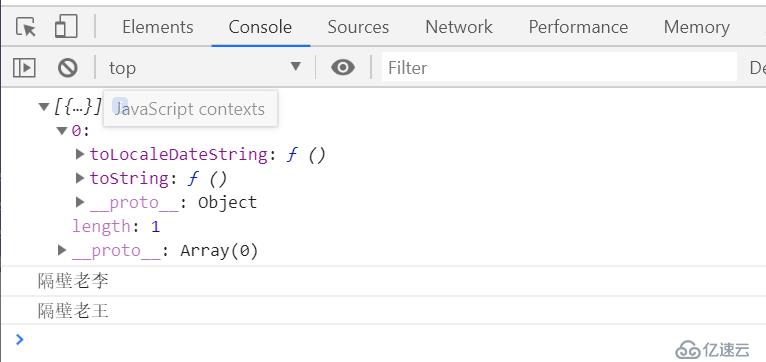
<script type="text/javascript">
var person1 = {
toLocaleDateString:function () {
return '隔壁老王';
},
toString:function () {
return '隔壁老李';
}
};
var people = [person1];
console.log(people)
console.log(person1.toString())
console.log(person1.toLocaleDateString())
</script>
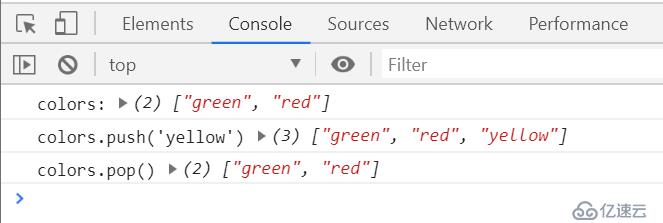
<script type="text/javascript">
var colors = ['green','red'];
console.log("colors:",colors);
colors.push('yellow');//往數組的最后添加項
console.log("colors.push('yellow')",colors);
colors.pop();//刪除數組的最后項
console.log("colors.pop()",colors)
</script>
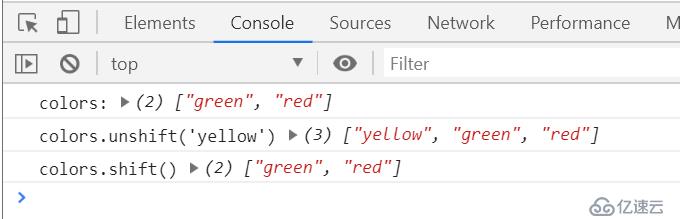
<script type="text/javascript">
var colors = ['green','red'];
console.log("colors:",colors);
colors.unshift('yellow');//往數組的第一項添加數據
console.log("colors.unshift('yellow')",colors);
colors.shift();//刪除數組的第一項
console.log("colors.shift()",colors)
</script>
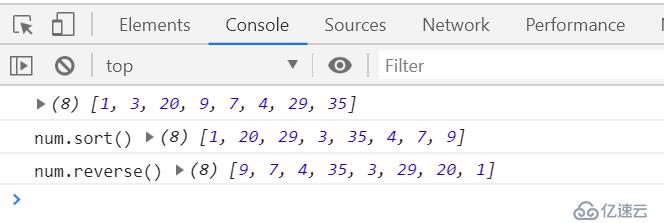
"sort是先按照第一個字符進行排序,然后按照第二個字符排序"<script type="text/javascript">
var num = [1,3,20,9,7,4,29,35];
console.log(num)
console.log("num.sort()",num.sort());
console.log("num.reverse()",num.reverse());
</script>
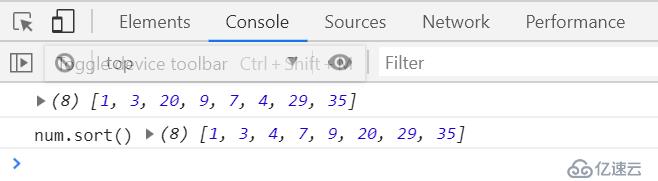
"重寫sort排序規則"<script type="text/javascript">
var num = [1,3,20,9,7,4,29,35];
function compare(a,b){
if (a>b){
return 1;
}else if(a<b){
return -1;
}else {
return 0;
}
//簡寫
//return a-b;
}
console.log(num)
console.log("num.sort()",num.sort(compare));
</script>
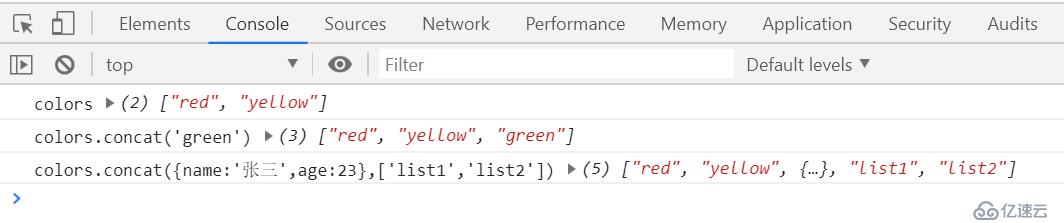
<script type="text/javascript">
var colors = ['red','yellow'];
console.log("colors",colors);
new_color = colors.concat('green');
console.log("colors.concat('green')",new_color);
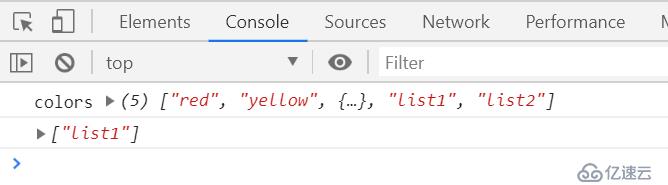
new_color2 = colors.concat({name:'張三',age:23},['list1','list2']);
console.log("colors.concat({name:'張三',age:23},['list1','list2'])",new_color2);
</script>
<script type="text/javascript">
var colors = ['red','yellow',{name:'張三',age:23},'list1','list2'];
console.log("colors",colors);
new_colors = colors.slice(-2,-1);//slice(起始位置,結束位置),顧頭不顧尾5-1,5-2---slice(3,4)
console.log(new_colors)
</script>
<script type="text/javascript">
var colors = ['red','yellow',{name:'張三',age:23},'list1','list2'];
console.log("colors",colors);
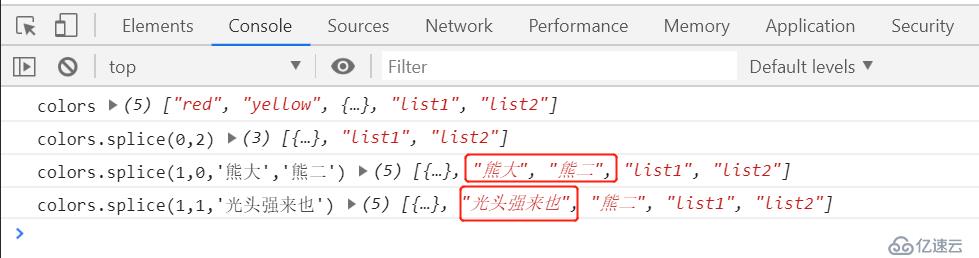
//1.刪除
colors.splice(0,2);//splice(start,deleteCount)
console.log("colors.splice(0,2)",colors);
//2.插入
colors.splice(1,0,'熊大','熊二');
console.log("colors.splice(1,0,'熊大','熊二')",colors);
//3.替換
colors.splice(1,1,'光頭強來也');
console.log("colors.splice(1,1,'光頭強來也')",colors)
</script>
<script type="text/javascript">
var colors = ['red','光頭強',{name:'張三',age:23},'熊大','red','熊二'];
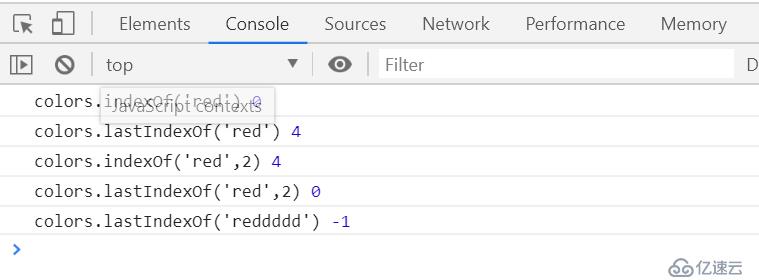
console.log("colors.indexOf('red')",colors.indexOf('red'));
console.log("colors.lastIndexOf('red')",colors.lastIndexOf('red'));
console.log("colors.indexOf('red',2)",colors.indexOf('red',2));//從索引2開始,查找red
console.log("colors.lastIndexOf('red',2)",colors.lastIndexOf('red',2));
console.log("colors.lastIndexOf('reddddd')",colors.lastIndexOf('reddddd'));//查不到結果,返回-1
</script>
<script type="text/javascript">
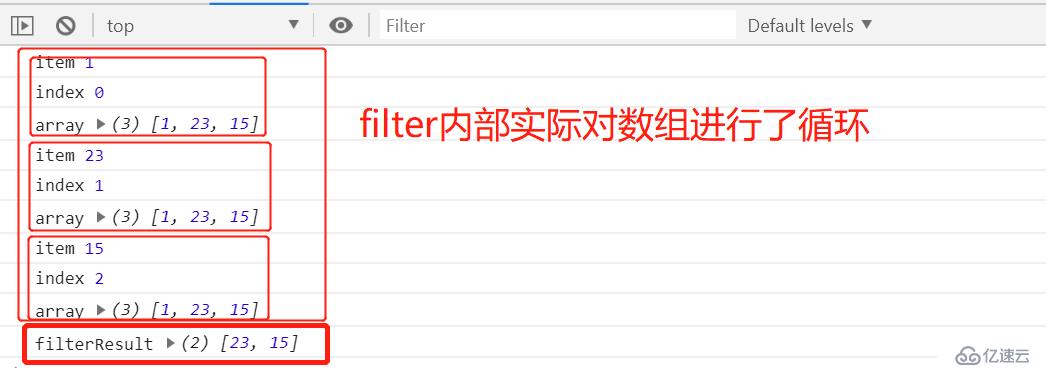
var numbers = [1,23,15];
var filterResult = numbers.filter(function (item,index,array) {
console.log("item",item);
console.log("index",index);
console.log("array",array);
return item>10;
});
console.log("filterResult",filterResult);
</script>
<script type="text/javascript">
var numbers = [1,23,15];
var mapResult = numbers.map(function (item,index,array) {
return item*2;
});
console.log("mapResult",mapResult);
</script>
<script type="text/javascript">
var numbers = [1,23,15];
numbers.forEach(function (item,index) {
console.log(item)
})
</script>
將數組中元素使用指定的字符串連接起來,會形成一個新的字符串
<script type="text/javascript">
var numbers = [1,23,15];
new_numbers = numbers.join('|');
console.log(new_numbers)
</script>
布爾類型值 = Array.isArray(被檢測的值) ;
判斷被檢測的值是否是數組,返回布爾值。
<script type="text/javascript">
var numbers = [1,23,15];
console.log(Array.isArray(numbers))
</script>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<script type="text/javascript">
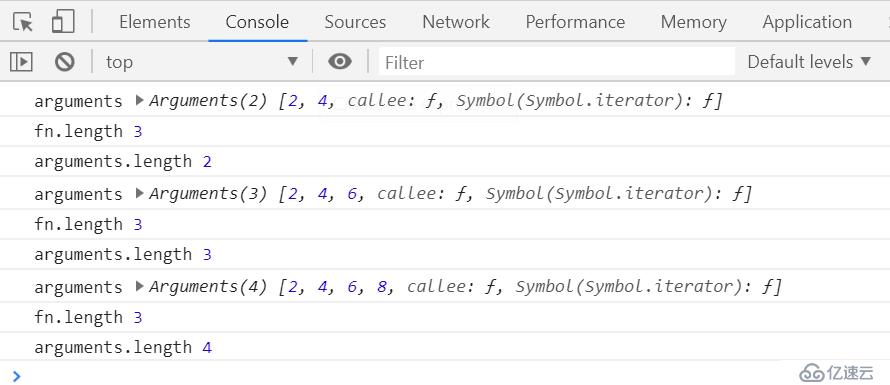
function fn(a,b,c) {
console.log("arguments",arguments);
console.log("fn.length",fn.length);//獲取形參個數
console.log("arguments.length",arguments.length);//獲取實參個數
}
fn(2,4);
fn(2,4,6);
fn(2,4,6,8);
</script>
</head>
<body>
</body>
</html>
之所以說arguments是偽數組,是因為arguments可以修改元素,但是不能改變數組的長度。<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<script type="text/javascript">
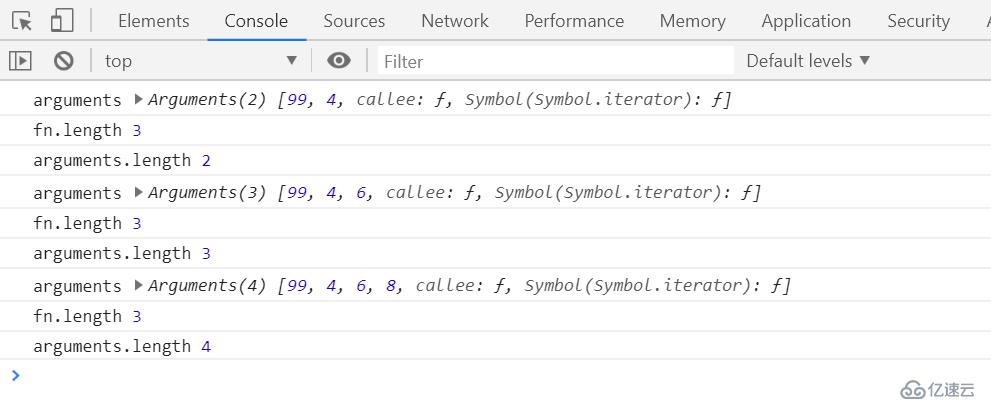
function fn(a,b,c) {
arguments[0]=99;//可以修改元素
//arguments.push(8); 該方法不能通過,無法添加新元素
console.log("arguments",arguments);
console.log("fn.length",fn.length);//獲取形參個數
console.log("arguments.length",arguments.length);//獲取實參個數
}
fn(2,4);
fn(2,4,6);
fn(2,4,6,8);
</script>
</head>
<body>
</body>
</html>
<script type="text/javascript">
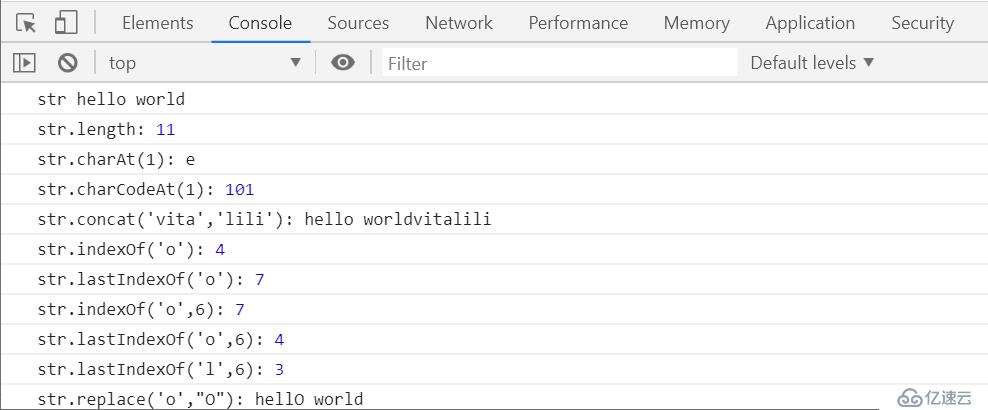
var str = 'hello world';
console.log("str",str);
console.log("str.length:",str.length);//獲取字符串的長度
console.log("str.charAt(1):",str.charAt(1));//獲取指定的字符
console.log("str.charCodeAt(1):",str.charCodeAt(1));//獲取指定字符對應的編碼
console.log("str.concat('vita','lili'):",str.concat('vita','lili'));//拼接字符串 通常情況下,不用這種方法拼接,使用+來做多個字符的拼接
console.log("str.indexOf('o'):",str.indexOf('o'));
console.log("str.lastIndexOf('o'):",str.lastIndexOf('o'));
console.log("str.indexOf('o',6):",str.indexOf('o',6));
console.log("str.lastIndexOf('o',6):",str.lastIndexOf('o',6));
console.log("str.lastIndexOf('l',6):",str.lastIndexOf('l',6));//實際是從0-6這些字符串中,找出最后一個'l'
console.log("str.replace('o',\"O\"):",str.replace('o',"O"));//僅僅把第一個o替換為了O
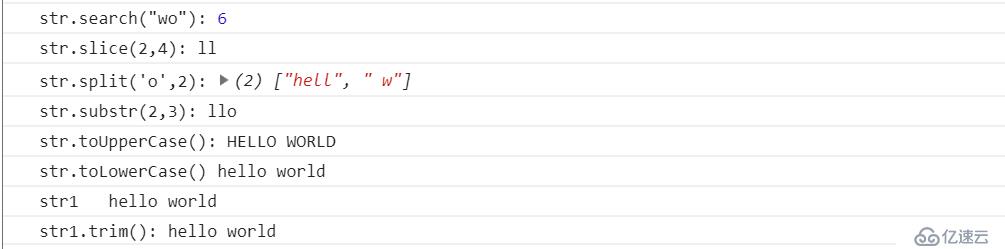
console.log("str.search(\"wo\"):",str.search("wo"));
console.log("str.slice(2,4):",str.slice(2,4));//從start 到end之間的字符,顧頭不顧尾
console.log("str.split('o',2):",str.split('o',2));//以o分隔,獲取指定長度的數組
console.log("str.substr(2,3):",str.substr(2,3));//第一個參數是start,第二個參數是length
console.log("str.toUpperCase():",str.toUpperCase());
console.log("str.toLowerCase()",str.toLowerCase());
var str1 = ' hello world ';
console.log("str1",str1);
console.log("str1.trim():",str1.trim());//清除當前字符串前后的空格
</script>

<script type="text/javascript">
var str = 'he unfoled the map and set it on the floor.';
var arr = [];
pos = str.indexOf('e');
while (pos !== -1){
arr.push(pos);
pos=str.indexOf('e',pos+1);
}
console.log(arr)
</script>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<script type="text/javascript">
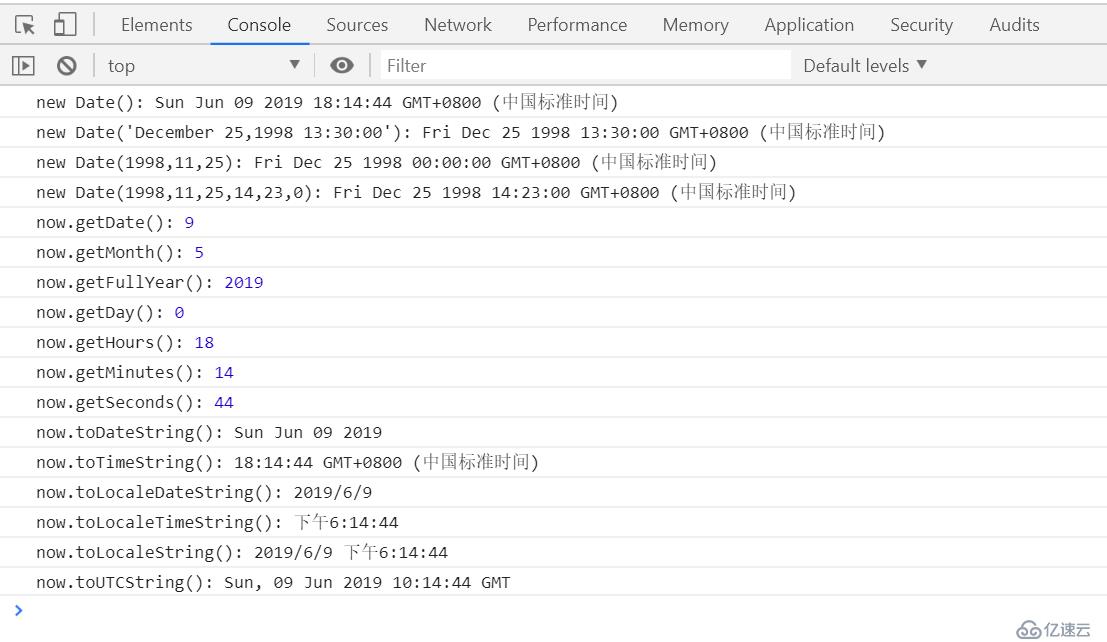
var now = new Date();
console.log("new Date():",now);
var xmas = new Date('December 25,1998 13:30:00');
console.log("new Date('December 25,1998 13:30:00'):",xmas);
console.log("new Date(1998,11,25):",new Date(1998,11,25));
console.log("new Date(1998,11,25,14,23,0):",new Date(1998,11,25,14,23,0));
console.log("now.getDate():",now.getDate());//獲取日子(1-31)
console.log("now.getMonth():",now.getMonth());//獲取月份(0-11)
console.log("now.getFullYear():",now.getFullYear());//獲取年份
console.log("now.getDay():",now.getDay());//獲取一星期中的第幾天
console.log("now.getHours():",now.getHours());//獲取小時(0-23)
console.log("now.getMinutes():",now.getMinutes());//獲取分鐘(0-59)
console.log("now.getSeconds():",now.getSeconds());//獲取秒(0-59)
console.log("now.toDateString():",now.toDateString());//星期 月 日 年
console.log("now.toTimeString():",now.toTimeString());//時 分 秒 時區
console.log("now.toLocaleDateString():",now.toLocaleDateString());
console.log("now.toLocaleTimeString():",now.toLocaleTimeString());
console.log("now.toLocaleString():",now.toLocaleString());
console.log("now.toUTCString():",now.toUTCString());
</script>
</head>
<body>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<script type="text/javascript">
//6:27:35 P.M
//6:04:01 A.M
var now = new Date();
var hour = now.getHours();//0-23
var minite = now.getMinutes();//0-59
var second = now.getSeconds();//0-59
var temp = ''+hour >12?hour-12:hour;
if(hour === 0){
temp = '12';
}
temp = temp + (minite < 10? ':0':':')+minite;
temp = temp + (second < 10? ':0':':')+second;
temp = temp + (hour >= 12? 'P.M':'A.M.');
console.log(temp);
</script>
</head>
<body>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<script type="text/javascript">
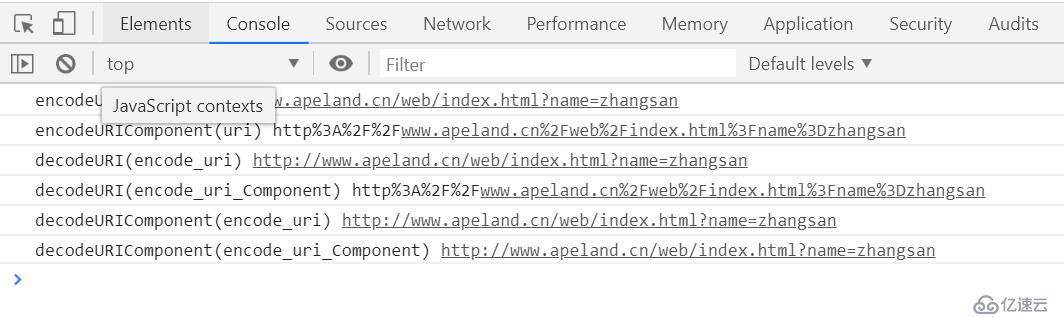
var uri = 'http://www.apeland.cn/web/index.html?name=zhangsan';
encode_uri = encodeURI(uri);
//encodeURIComponent,decodeURIComponent使用的最多
//因為該方法可以編碼和解碼的范圍更大
encode_uri_Component = encodeURIComponent(uri);
console.log("encodeURI(uri)",encode_uri);
console.log("encodeURIComponent(uri)",encode_uri_Component);
console.log("decodeURI(encode_uri)",decodeURI(encode_uri));
console.log("decodeURI(encode_uri_Component)",decodeURI(encode_uri_Component));
console.log("decodeURIComponent(encode_uri)",decodeURIComponent(encode_uri));
console.log("decodeURIComponent(encode_uri_Component)",decodeURIComponent(encode_uri_Component));
</script>
</head>
<body>
</body>
</html>
所有變量和方法都屬于window對象。<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<script type="text/javascript">
var a =3;
console.log(window.a);
function hello() {
alert(window.a);
}
window.hello();
</script>
</head>
<body>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
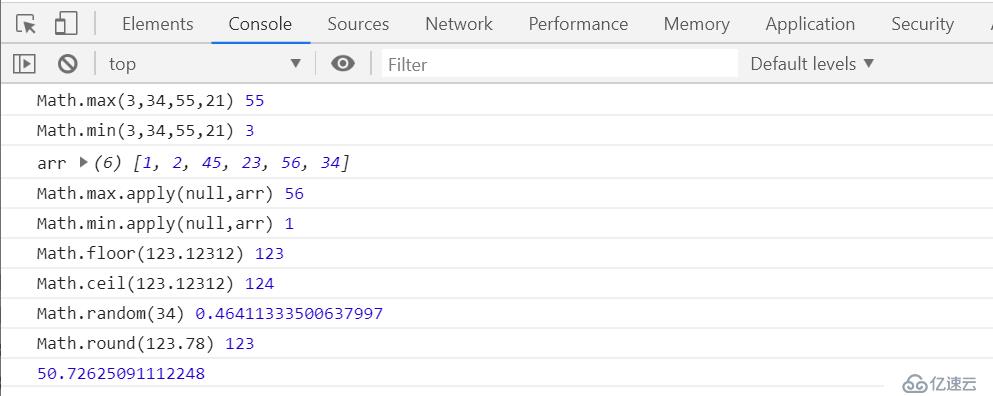
<script type="text/javascript">
var max = Math.max(3,34,55,21);
var min = Math.min(3,34,55,21);
console.log("Math.max(3,34,55,21)",max);
console.log("Math.min(3,34,55,21)",min);
var arr = [1,2,45,23,56,34];
console.log("arr",arr);
var max = Math.max.apply(null,arr);
var min = Math.min.apply(null,arr);
console.log("Math.max.apply(null,arr)",max);
console.log("Math.min.apply(null,arr)",min);
var t = 123.12312;
console.log("Math.floor(123.12312)",Math.floor(123.12312));//向下取整,稱為地板函數
console.log("Math.ceil(123.12312)",Math.ceil(123.12312));//向上取整,天花板函數
console.log("Math.random(34)",Math.random());//隨機數,默認0-1之間的隨機數
console.log("Math.round(123.78)",Math.round(123.12312));
</script>
</head>
<body>
</body>
</html>

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<script type="text/javascript">
//獲取1-100之間的隨機數
function random() {
return Math.floor(1+Math.random()*(100-1))
}
console.log(random())
</script>
</head>
<body>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<script type="text/javascript">
function random(min,max) {
return Math.floor(min+Math.random()*(max-min));
}
//獲取隨機顏色 rgb(0-255,0-255,0-255);
function randomColor() {
var r = random(0,256),g = random(0,256),b = random(0,256);
var result = "rgb("+r+","+g+","+b+")";
//// 模板字符串 ``
//var result = `rgb(${r},${g},${b})`;
return result;
}
var rc = randomColor();
console.log(rc);
</script>
</head>
<body>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<script type="text/javascript">
function random(min,max) {
return Math.floor(min+Math.random()*(max-min));
}
//隨機驗證碼
function random_check_code() {
var code='';
var codeLength = 4;
var randomCode = [0,1,2,3,'a','b','c','d','A','D','E'];
for(var i=0;i<codeLength;i++){
var index = random(0,11);
code += randomCode[index];
}
return code;
}
console.log(random_check_code());
</script>
</head>
<body>
</body>
</html>
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。