您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
今天就跟大家聊聊有關HTML5中的postMessage API怎么用,可能很多人都不太了解,為了讓大家更加了解,小編給大家總結了以下內容,希望大家根據這篇文章可以有所收獲。
關于postMessage
window.postMessage雖然說是html5的功能,但是支持IE8+,假如你的網站不需要支持IE6和IE7,那么可以使用window.postMessage。關于window.postMessage,很多朋友說他可以支持跨域,不錯,window.postMessage是客戶端和客戶端直接的數據傳遞,既可以跨域傳遞,也可以同域傳遞。
應用場景
我只是簡單的舉一個應用場景,當然,這個功能很多地方可以使用。
假如你有一個頁面,頁面中拿到部分用戶信息,點擊進入另外一個頁面,另外的頁面默認是取不到用戶信息的,你可以通過window.postMessage把部分用戶信息傳到這個頁面中。(當然,你要考慮安全性等方面。)
代碼舉例
發送信息:
JavaScript Code復制內容到剪貼板
},1000);
//彈出一個新窗口
var domain = 'http://haorooms.com';
var myPopup = window.open(domain
+ '/windowPostMessageListener.html','myWindow');
//周期性的發送消息
setTimeout(function(){
//var message = '當前時間是 ' + (new Date().getTime());
var message = {name:"站點",sex:"男"}; //你在這里也可以傳遞一些數據,obj等
console.log('傳遞的數據是 ' + message);
myPopup.postMessage(message,domain);要延遲一下,我們一般用計時器setTimeout延遲再發用。
接受的頁面
JavaScript Code復制內容到剪貼板
//監聽消息反饋
window.addEventListener('message',function(event) {
if(event.origin !== 'http://haorooms.com') return; //這個判斷一下是不是我這個域名跳轉過來的
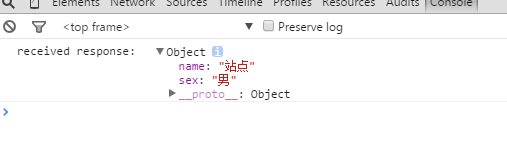
console.log('received response: ',event.data);
},false);如下圖,接受頁面得到數據
如果是使用iframe,代碼應該這樣寫:
JavaScript Code復制內容到剪貼板
//捕獲iframe
var domain = 'http://haorooms.com';
var iframe = document.getElementById('myIFrame').contentWindow;
//發送消息
setTimeout(function(){
//var message = '當前時間是 ' + (new Date().getTime());
var message = {name:"站點",sex:"男"}; //你在這里也可以傳遞一些數據,obj等
console.log('傳遞的數據是: ' + message);
//send the message and target URI
iframe.postMessage(message,domain);
},1000);接受數據
JavaScript Code復制內容到剪貼板
//響應事件
window.addEventListener('message',function(event) {
if(event.origin !== 'http://haorooms.com') return;
console.log('message received: ' + event.data,event);
event.source.postMessage('holla back youngin!',event.origin);
},false);上面的代碼片段是往消息源反饋信息,確認消息已經收到。下面是幾個比較重要的事件屬性:
source – 消息源,消息的發送窗口/iframe。
origin – 消息源的URI(可能包含協議、域名和端口),用來驗證數據源。
data – 發送方發送給接收方的數據。
調用實例
1. 主線程中創建 Worker 實例,并監聽 onmessage 事件
JavaScript Code復制內容到剪貼板
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1">
<title>Test Web worker</title>
<script type="text/JavaScript">
function init(){
var worker = new Worker('compute.js');
//event 參數中有 data 屬性,就是子線程中返回的結果數據
worker.onmessage= function (event) {
// 把子線程返回的結果添加到 div 上
document.getElementById("result").innerHTML +=
event.data+"<br/>";
};
}
</script>
</head>
<body onload="init()">
<div id="result"></div>
</body>
</html>在客戶端的 compute.js 中,只是簡單的重復多次加和操作,最后通過 postMessage 方法把結果返回給主線程,目的就是等待一段時間。而在這段時間內,主線程不應該被阻塞,用戶可以通過拖拽瀏覽器,變大縮小瀏覽器窗口等操作測試這一現象。這個非阻塞主線程的結果就是 Web Workers 想達到的目的。
2. compute.js 中調用 postMessage 方法返回計算結果
JavaScript Code復制內容到剪貼板
var i=0;
function timedCount(){
for(var j=0,sum=0;j<100;j++){
for(var i=0;i<100000000;i++){
sum+=i;
}
}
// 調用 postMessage 向主線程發送消息
postMessage(sum);
}
postMessage("Before computing,"+new Date());
timedCount();
postMessage("After computing,"+new Date());看完上述內容,你們對HTML5中的postMessage API怎么用有進一步的了解嗎?如果還想了解更多知識或者相關內容,請關注億速云行業資訊頻道,感謝大家的支持。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。