您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了html5中postMessage如何解決跨域、跨窗口消息傳遞,具有一定借鑒價值,感興趣的朋友可以參考下,希望大家閱讀完這篇文章之后大有收獲,下面讓小編帶著大家一起了解一下。
平時做web開發的時候關于消息傳遞,除了客戶端與服務器傳值還有幾個經常會遇到的問題
1.頁面和其打開的新窗口的數據傳遞
2.多窗口之間消息傳遞
3.頁面與嵌套的iframe消息傳遞
4.上面三個問題的跨域數據傳遞
postMessage()
這些問題都有一些解決辦法,但html5引入的message的API可以更方便、有效、安全的解決這些難題。postMessage()方法允許來自不同源的腳本采用異步方式進行有限的通信,可以實現跨文本檔、多窗口、跨域消息傳遞。
postMessage(data,origin)方法接受兩個參數
1.data:要傳遞的數據,html5規范中提到該參數可以是JavaScript的任意基本類型或可復制的對象,然而并不是所有瀏覽器都做到了這點兒,部分瀏覽器只能處理字符串參數,所以我們在傳遞參數的時候需要使用JSON.stringify()方法對對象參數序列化,在低版本IE中引用json2.js可以實現類似效果。
2.origin:字符串參數,指明目標窗口的源,協議+主機+端口號[+URL],URL會被忽略,所以可以不寫,這個參數是為了安全考慮,postMessage()方法只會將message傳遞給指定窗口,當然如果愿意也可以建參數設置為"*",這樣可以傳遞給任意窗口,如果要指定和當前窗口同源的話設置為"/"。
http://test.com/index.html
<div style="width:200px; float:left; margin-right:200px;border:solid 1px #333;"> <div id="color">Frame Color</div> </div> <div> <iframe id="child" src="http://lsLib.com/lsLib.html"></iframe> </div>
我們可以在http://test.com/index.html通過postMessage()方法向跨域的iframe頁面http://lsLib.com/lsLib.html傳遞消息
window.onload=function(){
window.frames[0].postMessage('getcolor','http://lslib.com');
}接收消息
test.com上面的頁面向lslib.com發送了消息,那么在lslib.com頁面上如何接收消息呢,監聽window的message事件就可以
http://lslib.com/lslib.html
window.addEventListener('message',function(e){
if(e.source!=window.parent) return;
var color=container.style.backgroundColor;
window.parent.postMessage(color,'*');
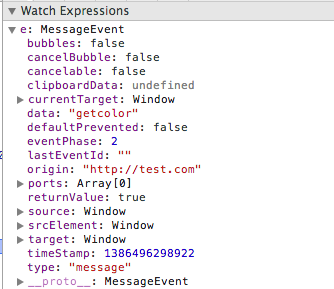
},false);這樣我們就可以接收任何窗口傳遞來的消息了,為了安全起見,我們利用這時候的MessageEvent對象判斷了一下消息源,MessageEvent是一個這樣的東東

有幾個重要屬性
1.data:顧名思義,是傳遞來的message
2.source:發送消息的窗口對象
3.origin:發送消息窗口的源(協議+主機+端口號)
這樣就可以接收跨域的消息了,我們還可以發送消息回去,方法類似
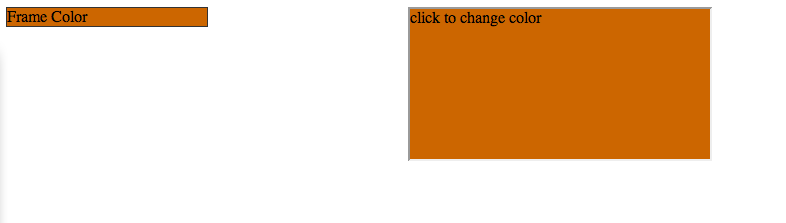
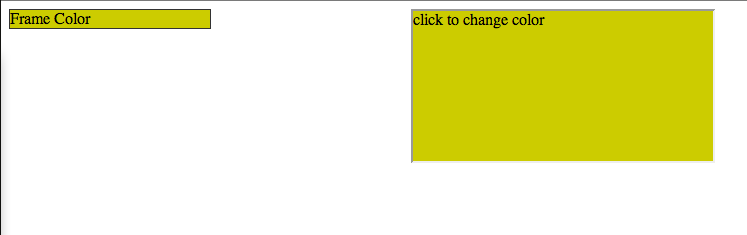
簡單的demo
在這個例子中,左邊的div會根據右邊iframe內div顏色變化而變化


<!DOCTYPE html>
<html>
<head>
<title>Post Message</title>
</head>
<body>
<div style="width:200px; float:left; margin-right:200px;border:solid 1px #333;">
<div id="color">Frame Color</div>
</div>
<div>
<iframe id="child" src="http://lsLib.com/lsLib.html"></iframe>
</div>
<script type="text/javascript">
window.onload=function(){
window.frames[0].postMessage('getcolor','http://lslib.com');
}
window.addEventListener('message',function(e){
var color=e.data;
document.getElementById('color').style.backgroundColor=color;
},false);
</script>
</body>
</html>
http://test.com/index.html<!doctype html>
<html>
<head>
<style type="text/css">
html,body{
height:100%;
margin:0px;
}
</style>
</head>
<body style="height:100%;">
<div id="container" onclick="changeColor();" style="widht:100%; height:100%; background-color:rgb(204, 102, 0);">
click to change color
</div>
<script type="text/javascript">
var container=document.getElementById('container');
window.addEventListener('message',function(e){
if(e.source!=window.parent) return;
var color=container.style.backgroundColor;
window.parent.postMessage(color,'*');
},false);
function changeColor () {
var color=container.style.backgroundColor;
if(color=='rgb(204, 102, 0)'){
color='rgb(204, 204, 0)';
}else{
color='rgb(204,102,0)';
}
container.style.backgroundColor=color;
window.parent.postMessage(color,'*');
}
</script>
</body>
</html>
http://lslib.com/lslib.html在例子中頁面加載的時候主頁面向iframe發送’getColor‘ 請求(參數沒實際用處)
window.onload=function(){
window.frames[0].postMessage('getcolor','http://lslib.com');
}iframe接收消息,并把當前顏色發送給主頁面呢
window.addEventListener('message',function(e){
if(e.source!=window.parent) return;
var color=container.style.backgroundColor;
window.parent.postMessage(color,'*');
},false);主頁面接收消息,更改自己div顏色
window.addEventListener('message',function(e){
var color=e.data;
document.getElementById('color').style.backgroundColor=color;
},false);當點擊iframe事觸發其變色方法,把最新顏色發送給主頁面
function changeColor () {
var color=container.style.backgroundColor;
if(color=='rgb(204, 102, 0)'){
color='rgb(204, 204, 0)';
}else{
color='rgb(204,102,0)';
}
container.style.backgroundColor=color;
window.parent.postMessage(color,'*');
}主頁面還是利用剛才監聽message事件的程序處理自身變色
window.addEventListener('message',function(e){
var color=e.data;
document.getElementById('color').style.backgroundColor=color;
},false);最后
很簡單的用法卻解決了大問題,據說Facebook已經在使用了,而且這也是html5另一個API——web workers傳遞消息的方法,那么它的瀏覽器兼容性怎么樣呢?所謂瀏覽器兼容性幾乎變成了IE幾開始支持的問題了。。。不過好消息是跟localStorage一樣,IE8+都支持了,只不過有些瀏覽器的低版本(比如FireFox4.0)并不支持window.onmessage=function(){}這種寫法,所以我么最好使用事件綁定的寫法,為了兼容IE,也要判斷是否支持addEventListener。
感謝你能夠認真閱讀完這篇文章,希望小編分享的“html5中postMessage如何解決跨域、跨窗口消息傳遞”這篇文章對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,更多相關知識等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。