您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
怎樣理解IE瀏覽器專有的CSS屬性hasLayout,針對這個問題,這篇文章詳細介紹了相對應的分析和解答,希望可以幫助更多想解決這個問題的小伙伴找到更簡單易行的方法。
一.hasLayout 是什么?
hasLayout 與 BFC 有很多相似之處,但 hasLayout 的概念會更容易理解。在 Internet Explorer 中,元素使用“布局”概念來控制尺寸和定位,分為擁有布局和沒有布局兩種情況,擁有布局的元素由它控制本身及其子元素的尺寸和定位,而沒有布局的元素則通過父元素(最近的擁有布局的祖先元素)來控制尺寸和定位,而一個元素是否擁有布局則由 hasLayout 屬性告知瀏覽器,它是個布爾型變量,true 代表元素擁有布局,false 代表元素沒有布局。簡而言之,hasLayout 只是一個 IE 下專有的屬性,hasLayout 為 true 的元素瀏覽器會賦予它一系列的效果。
特別注意的是,hasLayout 在 IE 8 及之后的 IE 版本中已經被拋棄,所以在實際開發中只需針對 IE 8 以下的瀏覽器為某些元素觸發 hasLayout 。
一個元素觸發 hasLayout 會影響一個元素的尺寸和定位,這樣會消耗更多的系統資源,因此 IE 設計者默認只為一部分的元素觸發 hasLayout (即默認有部分元素會觸發 hasLayout ,這與 BFC 基本完全由開發者通過特定 CSS 觸發并不一樣),這部分元素如下:
body and html
table, tr, th, td
img
hr
input, button, file, select, textarea, fieldset
marquee
frameset, frame, iframe
objects, applets, embed
二.如何觸發 hasLayout
除了 IE 默認會觸發 hasLayout 的元素外,Web 開發者還可以使用特定的 CSS 觸發元素的 hasLayout 。
通過為元素設置以下任一 CSS ,可以觸發 hasLayout (即把元素的 hasLayout 屬性設置為 true)。
float: (left 或 right)
position: absolute
display: inline-block
width: (除 auto 外任何值)
height: (除 auto 外任何值)
writing-mode: tb-rl
zoom: (除 normal 外任意數值,包括設置為效果等同于 normal 的 1 也有效)
另外,一些 CSS 在 IE 7 下亦能觸發 hasLayout。
min-width: (包含 0 在內的任意值)
max-width: (除 none 外任意值)
min-height: (包含 0 在內的任意值)
max-height: (除 none 外任意值)
overflow 除了 visible 以外的值(hidden,auto,scroll)
position: fixed
對于內聯元素(可以是默認被瀏覽器認為是內聯元素的 span 元素,也可以是設置了 display: inline 的元素),width 和 height 只在 IE5.x 下和 IE6 或更新版本的 quirks 模式下能觸發元素的 hasLayout ,但是對于 IE6,如果瀏覽器運行于標準兼容模式下,內聯元素會忽略 width 或 height 屬性,所以設置 width 或 height 不能在此種情況下令該元素觸發 hasLayout 。但 zoom 除了在 IE 5.0 中外,總是能觸發 hasLayout 。zoom 用于設置或檢索元素的縮放比例,為元素設置 zoom: 1 既可以觸發元素的 hasLayout 同時不會對元素造成多余的影響。因此綜合考慮瀏覽器之間的兼容和對元素的影響,Kayo 建議使用 zoom: 1 來觸發元素的 hasLayout 。
三.觸發 hasLayout 的效果
雖然 hasLayout 也會像 BFC 那樣影響著元素的尺寸和定位,但它卻又不是一套完整的標準,并且由于它默認只為某些元素觸發,這導致了 IE 下很多前端開發的 bugs ,觸發 hasLayout 更大的意義在于解決一些 IE 下的 bugs ,而不是利用它的一些“副作用”來達到某些效果。另外由于觸發 hasLayout 的元素會出現一些跟觸發 BFC 的元素相似的效果,因此為了統一元素在 IE 與支持 BFC 的瀏覽器下的表現,Kayo 建議為觸發了 BFC 的元素同時觸發 hasLayout ,當然還需要考慮實際的情況,也有可能只需觸發其中一個就可以達到表現統一,下面會舉例介紹。
這里首先列出觸發 hasLayout 元素的一些效果:
1.阻止外邊距折疊
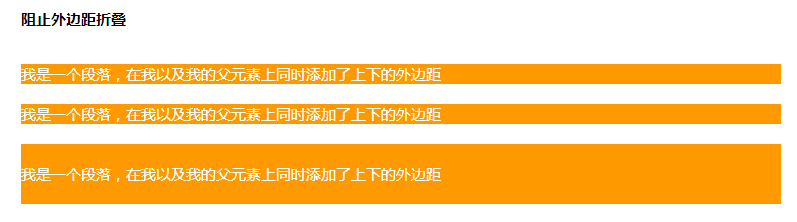
兩個相連的 div 在垂直上的外邊距會發生疊加,而觸發 hasLayout 的元素之間則不會有這種情況發生,如下圖:
上圖的例子中,三個 div 各包含一個 p 元素,三個 div 及其包含的 p 元素都有頂部和底部的外邊距,但只有第三個 div 的邊距沒有與它的子元素 p 的外邊距折疊。這是因為第三個 div 使用 zoom: 1 觸發了 hasLayout ,阻止了它與它的子元素的外邊距折疊。
另外,例子中也使用了 overflow: hidden 觸發元素的 BFC ,這利用了 BFC 阻止外邊距折疊的特性達到元素在 IE 與現代瀏覽器下的表現統一。
2.可以包含浮動的子元素,即計算高度時包括其浮動子元素
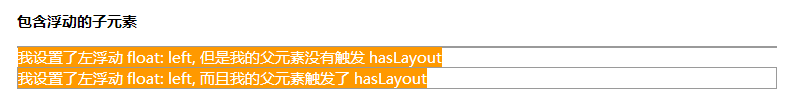
效果如圖:
上圖的例子中,有兩個 div ,它們各包含一個設置了浮動的 p 元素,但第一個 div 實際被瀏覽器判斷為沒有高度和寬度,即高度為 0 ,上下邊框重疊在一起。而第二個 div 使用 zoom: 1 觸發了 hasLayout ,可以包含浮動元素,因此能正確表現出高度,其邊框位置也正常了。
本例子中也使用了 overflow: hidden 觸發 BFC ,跟上例相似,這利用了 BFC 可以包含浮動子元素的特性達到元素在 IE 與現代瀏覽器下的表現統一。
3.背景圖像顯示問題
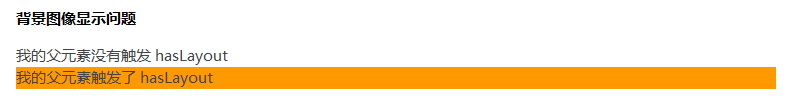
元素背景圖不能正確顯示是網頁重構中最常見的問題之一了,在 IE 7 及以下的 IE 版本中,沒有設置高度、寬度的元素往往不能顯示出背景圖(背景色則顯示正常),這實際上與 hasLayout 有關。實際的情況是,沒有觸發 hasLayout 的元素不能顯示背景圖,上面有說過,觸發 hasLayout 也就是使到元素擁有布局,換句話說,擁有布局的元素才能正確顯示背景圖。如下圖:
上圖兩個 div 都設置了背景圖,但只有使用 zoom: 1 觸發了 hasLayout 的第二個 div 才能正確顯示背景圖。
本例子中沒有觸發元素的 BFC ,這是因為在現代瀏覽器中,元素本身并沒有背景圖顯示問題。
可以看出,上面的第一、二個例子中,為了使到元素在 IE (包括低版本 IE 以及較新版本的 IE)和現代瀏覽器中表現盡量統一同時觸發了 hasLayout 和 BFC ,而第三個例子中的問題因為只在低版本 IE 中出現,所以只需為低版本 IE 觸發 hasLayout ,這些技巧在實際項目中需要特別注意。
上面也有說道,hasLayout 與很多 IE 下的顯示 bugs 都有關,實際上很多莫名奇妙的 bugs 都因 hasLayout 而起,因此只要適當的觸發元素的 hasLayout ,很多 IE bugs 往往就能解決。這里 Kayo 列舉幾個例子:
IE 6 及更低版本下浮動元素雙倍 margin bug - 為元素設置 display: inline 可以解決
IE 5-6 的 3 像素偏移 bug - 為元素設置 _height: 1% 可以解決
關于怎樣理解IE瀏覽器專有的CSS屬性hasLayout問題的解答就分享到這里了,希望以上內容可以對大家有一定的幫助,如果你還有很多疑惑沒有解開,可以關注億速云行業資訊頻道了解更多相關知識。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。