您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹html5中圖片拋物線運動的示例分析,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
常見的, 物體/圖片做拋物線或者更準確的說是沿貝塞爾曲線運動是H5開發中常見的需求, 那么如何快速的根據設計稿計算出運動路徑是開發者首要解決的問題.
我這邊H5開發常用的設計稿尺寸是640 * 1008, 那么根據這個尺寸解決方案思路如下:
1, 首先將PS中要位移的元素單獨導出一張png, 如果設計稿中已經規劃好了運動路線的話也需要將該路線導出為png;
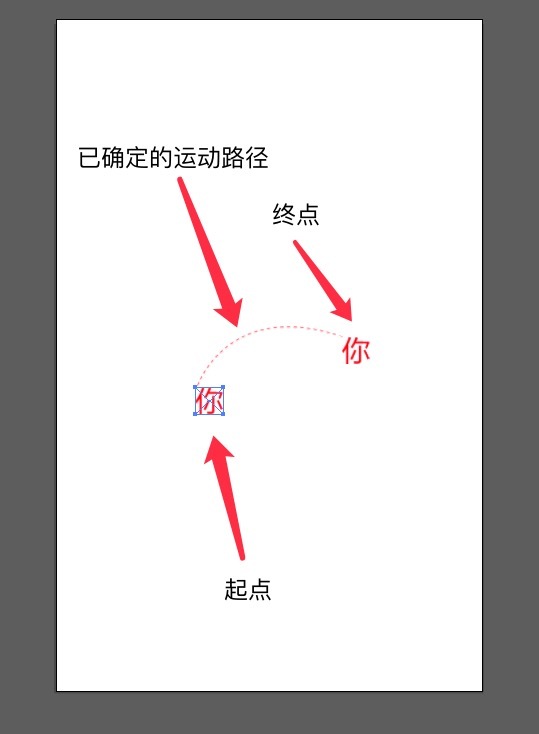
2, 在AI中新建一個和設計稿尺寸一樣的文件,再將位移元素分兩次拖入該文件中, 如果有運動路線的話也拖入進去,如下所示:

這里需要注意的是位移圖片的擺放位置, 路徑的起點和終點應該對應著圖片的移動點.對應的情況有如下幾種:
canvas中不做變形處理, 那么移動點就是圖片的左上角
canvas中, 圖片做了translate移動, 因根據translate(x1, y1)中的x1, y1去加上drawImage(image, sx, sy, sWidth, sHeight, dx, dy, dWidth, dHeight)中dx和dy的最終偏移.
如果元素通過position:absolute定位, 并通過transform中translate3d(x, y, z)來控制位置的話,偏移量應該是x, y. 通常的, transform中我們有可能模仿 left, top和額外的margin來控制元素的位置, 在transform中額外的添加一個translate3D(marginLeftX, marginLeftY, 0). 也需要把這個margin的值考慮進去.
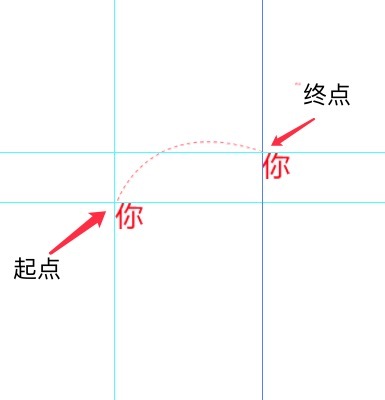
3, 在AI中通過ctrl + r鍵拉出參考線, 在元素圖片的移動拉出其x, y的位置, 如下圖所示:

然后選擇鋼筆工具, 先后在起點和終點處點擊, 在點擊終點后鼠標不要松開, 直接拖動AI會自動添加2個控制點. 通過移動鼠標可以調整兩個控制點的位置, 從而達到調整鋼筆工具所生成的路徑的目的, 直到和設計稿上的參考線路徑一致.如下所示:

拖到想要的位置后, 松開鼠標, 鍵盤回車確定路徑, 如果所勾勒的路徑不合心意還可以繼續拖動控制點以作調整.
4, 在調整完畢后, 額外的拖動兩條參考線到控制點1的位置, 然后通過 菜單欄 -- 窗口 -- 信息, 打開信息面板, 分別將起點, 控制點, 終點, 3個點的坐標取出來.
5, 分別計算控制點, 終點和起點的像素差, 根據H5中要位移的圖片的真實x, y的坐標值和像素差做計算得出真實的控制點, 終點坐標. 再將這三個坐標點應用于公式中即可.
代碼如下:
var path = getBezierPath([278 + 119, 572 - 32], [ 278 - 4, 572 - 137] , [278 + 119, 572 - 32] , [278, 572], 50);
其中, 參數分別是getBezierPath(終點, 控制點1, 控制點2, 起點, 運動次數), 如果沒有控制點2, 直接講終點的坐標填進去即可._getBezierPath最終公式如下:
function getBezierPath(p1, p2, p3, p4, times) {
function Point2D(x,y){
this.x = x || 0.0;
this.y = y ||0.0;
}
function PointOnCubicBezier( cp, t ) {
var ax, bx, cx;
var ay, by, cy;
var tSquared, tCubed;
var result = new Point2D ;
cx = 3.0 * (cp[1].x - cp[0].x);
bx = 3.0 * (cp[2].x - cp[1].x) - cx;
ax = cp[3].x - cp[0].x - cx - bx;
cy = 3.0 * (cp[1].y - cp[0].y);
by = 3.0 * (cp[2].y - cp[1].y) - cy;
ay = cp[3].y - cp[0].y - cy - by;
tSquared = t * t;
tCubed = tSquared * t;
result.x = (ax * tCubed) + (bx * tSquared) + (cx * t) + cp[0].x;
result.y = (ay * tCubed) + (by * tSquared) + (cy * t) + cp[0].y;
return result;
}
function ComputeBezier( cp, numberOfPoints, curve ){
var dt;
var i;
dt = 1.0 / ( numberOfPoints - 1 );
for( i = 0; i < numberOfPoints; i++)
curve[i] = PointOnCubicBezier( cp, i*dt );
}
var cp=[
new Point2D(parseInt(p4[0]), parseInt(p4[1])), new Point2D(p2[0], p2[1]), new Point2D(p3[0], p3[1]), new Point2D(p1[0], p1[1])
];
var numberOfPoints = times;
var curve=[];
ComputeBezier( cp, numberOfPoints, curve );
return curve;
}以上是“html5中圖片拋物線運動的示例分析”這篇文章的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。