您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下JavaScript運動框架之多物體任意值運動的示例分析,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
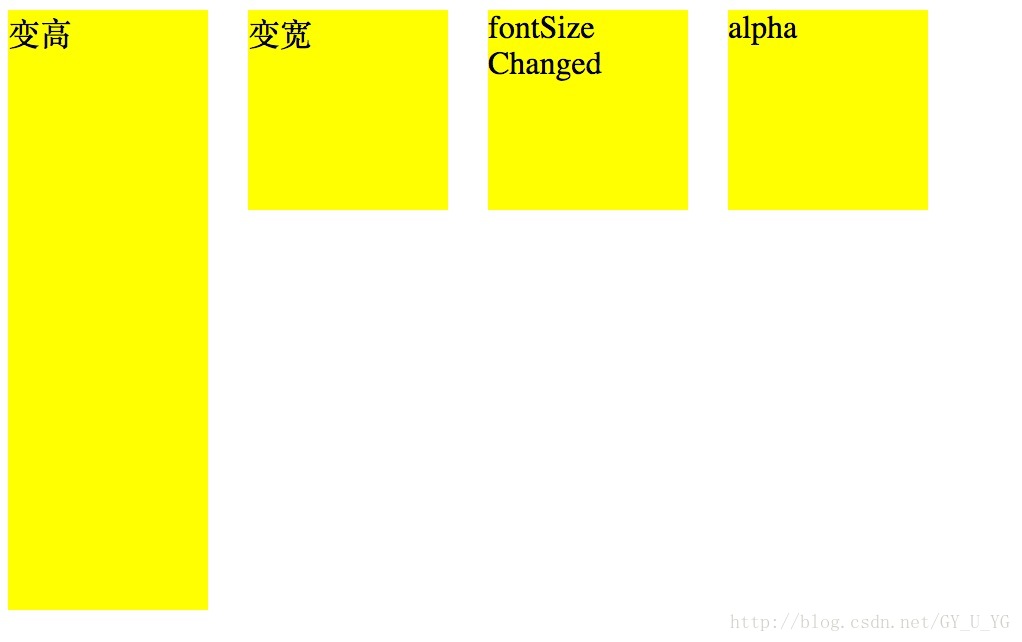
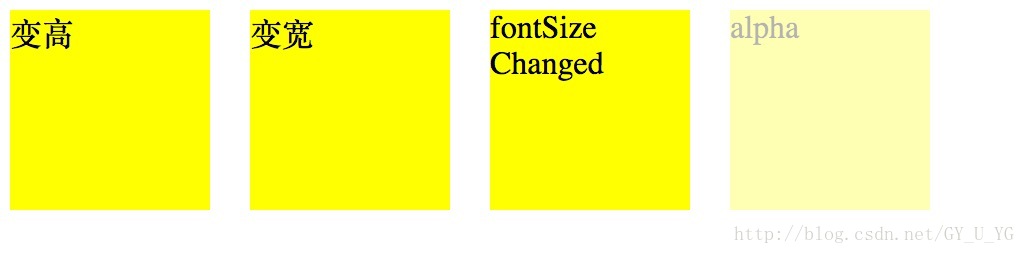
多物體的運動,比如多個div的各自不同的屬性如寬,高,字體大小,透明度的緩沖運動變化。
本文就不使用offsetWdith,offsetHeight了等等,因為會出現問題,比如加個border,offsetWidth就會出現嚴重問題,參見我個人的博客JavaScript中offsetWidth的'bug'及其對策解決方案就是封裝getStyle(obj, attr) 函數,用了獲取運動中的當前值!
function getStyle(obj, name) {
if(obj.currentStyle) {//IE
return obj.currentStyle[name];
} else {
return getComputedStyle(obj, false)[name];
}
}既然是各個物體各自運動,那么他們之間有些變量就不能共享,比如定時器,每個對象都應有自己的定時器,因為每次啟動定時器的時候先要清除上一個定時器,這就導致如果第一個物體還在運動,就把鼠標移動到第二個物體,瞬間清除上個定時器,導致第一個物體的運動不能運動到目標值就停下
另外,物體運動的樣式,基本上就兩類:一類是大小也就是px為單位的屬性,還有一類就是透明度!
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>運動框架(三):多物體運動</title>
<style type="text/css">
div {
width: 100px;
height: 100px;
background: yellow;
margin: 10px;
float: left;
filter: alpha(opacity:100);
opacity: 1;
}
</style>
</head>
<body>
<div id="div1">變高</div>
<div id="div2">變寬</div>
<div id="div3">fontSize Changed</div>
<div id="div4">alpha</div>
<script type="text/javascript">
var doc = document;
var oDiv1 = doc.getElementById('div1');
oDiv1.onmouseover = function() {
startMove(this, 'height', 300);
};
oDiv1.onmouseout = function() {
startMove(this, 'height', 100);
};
var oDiv2 = doc.getElementById('div2');
oDiv2.onmouseover = function() {
startMove(this, 'width', 300);
};
oDiv2.onmouseout = function() {
startMove(this, 'width', 100);
};
var oDiv3 = doc.getElementById('div3');
oDiv3.onmouseover = function() {
startMove(this, 'fontSize', 30);
};
oDiv3.onmouseout = function() {
startMove(this, 'fontSize', 16);
};
var oDiv4 = doc.getElementById('div4');
oDiv4.onmouseover = function() {
startMove(this, 'opacity', 30);
};
oDiv4.onmouseout = function() {
startMove(this, 'opacity', 100);
};
function getStyle(obj, attr) {
if (obj.currentStyle) {
return obj.currentStyle[attr];
} else {
return getComputedStyle(obj, null)[attr];
}
}
function startMove(obj, attr, iTarget) {
clearInterval(obj.timer);
obj.timer = setInterval(function() {
var cur = 0;
if (attr === 'opacity') {
cur = parseFloat(getStyle(obj, attr)) * 100;
} else {
cur = parseInt(getStyle(obj, attr));
}
var speed = (iTarget - cur) / 10;
speed = speed > 0 ? Math.ceil(speed) : Math.floor(speed);
if (iTarget == cur) {
clearInterval(obj.timer);
} else {
if (attr === 'opacity') {
cur += speed;
obj.style.filter = 'alpha(opacity:' + cur + ')';
obj.style.opacity = cur / 100;//FireFox && Chrome
} else {
cur += speed;
obj.style[attr] = cur + 'px';
}
}
}, 30);
}
</script>
</body>
</html>



以上是“JavaScript運動框架之多物體任意值運動的示例分析”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。