溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要介紹如何解決html5手機端頁面可以向右滑動導致樣式受影響的問題,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
問題描述
發現寫的h6頁面在手機端可以向右滑動,導致樣式出現問題~

問題排查
原因一:沒有進行移動端適配
在html頭部添加以下內容:
<meta name="viewport" content="width=device-width,initial-scale=1.0, user-scalable=no">
width=device-width 表示使頁面寬度等于設備的寬度
initial-scale=1.0 表示初始頁面寬度等于1倍設備寬度
user-scalable=no 表示不可改變
原因二:頁面元素寬度超過了設備寬度
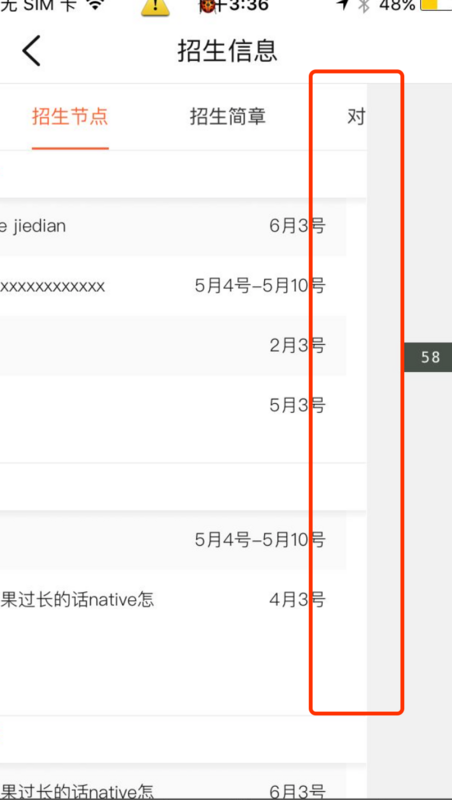
在進行了上文的配置后,我的問題并沒有解決。通過檢查元素發現:我頁內的元素(紫色部分)的寬度超過了設備寬度,才導致了頁面可以滑動。
在修改了過寬的元素的css后,問題得到了解決。

以上是“如何解決html5手機端頁面可以向右滑動導致樣式受影響的問題”這篇文章的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。