溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關HTML5如何實現直播間評論滾動效果的內容。小編覺得挺實用的,因此分享給大家做個參考,一起跟隨小編過來看看吧。

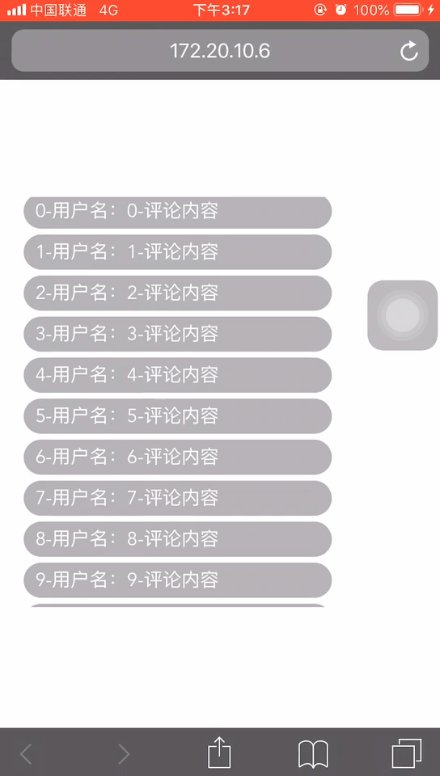
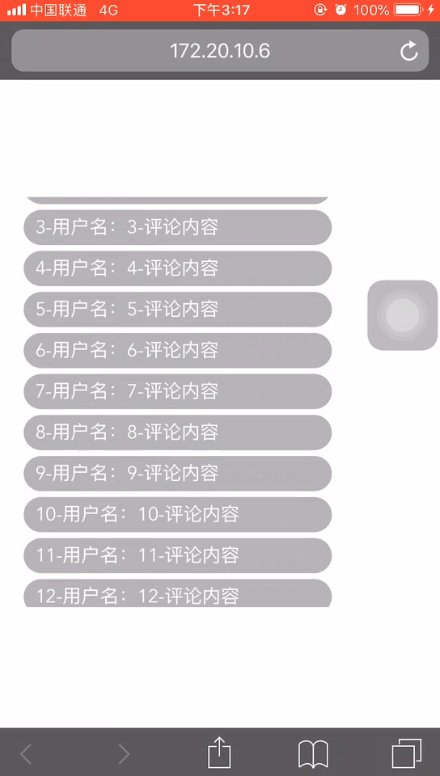
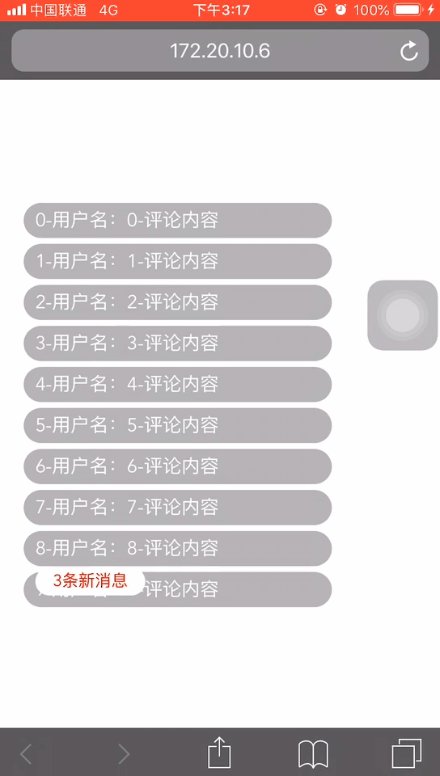
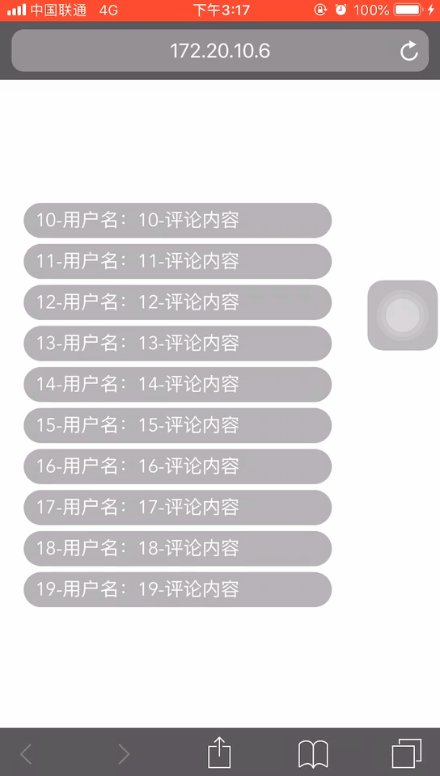
直播間評論滾動效果,下劃查看歷史消息并停止滾動,如有新消息會出現新消息提醒,點擊滾動到底部。
2.具體代碼
<template>
<div class="comment">
<div class="comment-wrap" ref="wrapper">
<ul class="list" ref="list">
<li v-for="item in list" :key="item.id">
<span class="name">{{item.name}}:</span>
<span class="content">{{item.content}}</span>
</li>
</ul>
</div>
<div class="rest-nums" v-show="restComment" @click="scrollBottom">{{restComment}}條新消息</div>
</div>
</template><script>
import smoothscroll from 'smoothscroll-polyfill';
import { debounce, isScrollBottom } from '../utils/utils';
smoothscroll.polyfill(); // 移動端scrollTo behavior: "smooth"動畫失效的polyfill
export default {
data() {
return {
list: [],
restComment: 0,
restNums: 0,
wrapperDom: null,
listDom: null,
wrapperHeight: 0
};
},
mounted() {
this.initDom();
// ajax...
const data = new Array(20).fill('');
this.queue(data);
setTimeout(() => {
const list = new Array(10).fill('');
this.queue(list);
}, 30000);
},
methods: {
initDom() {
this.wrapperDom = this.$refs.wrapper;
this.listDom = this.$refs.list;
this.wrapperHeight = this.wrapperDom.offsetHeight;
},
addTimeOut(opt) {
return new Promise((resolve, reject) => {
setTimeout(() => {
this.addComment(opt);
resolve()
}, 500);
});
},
// 隊列添加消息
async queue(data) {
for (let i = 0; i < data.length; i++) {
const opt = {
name: i + "-用戶名",
content: i + "-評論內容",
id: Date.now()
}
await this.addTimeOut(opt);
}
},
addScroll() {
debounce(this.listScroll, 200);
this.isBindScrolled = true;
},
listScroll() {
const ele = this.wrapperDom;
const isBottom = isScrollBottom(ele, ele.clientHeight);
if (isBottom) {
this.restNums = 0;
this.restComment = 0;
}
},
// 添加評論 如果超過150條就將前50條刪除
addComment(data) {
if (this.list.length >= 150) {
this.list.splice(0, 50);
}
this.list.push(data);
this.$nextTick(() => {
this.renderComment();
});
},
// 渲染評論
renderComment() {
const listHight = this.listDom.offsetHeight;
const diff = listHight - this.wrapperHeight; // 列表高度與容器高度差值
const top = this.wrapperDom.scrollTop; // 列表滾動高度
if (diff - top < 50) {
if (diff > 0) {
if (this.isBindScrolled) {
this.isBindScrolled = false;
this.wrapperDom.removeEventListener("scroll", this.addScroll);
}
this.wrapperDom.scrollTo({
top: diff + 10,
left: 0,
behavior: "smooth"
});
this.restNums = 0;
}
} else {
++this.restNums;
if (!this.isBindScrolled) {
this.isBindScrolled = true;
this.wrapperDom.addEventListener("scroll", this.addScroll);
}
}
this.restComment = this.restNums >= 99 ? "99+" : this.restNums;
},
// 滾動到底部
scrollBottom() {
this.restNums = 0; // 清除剩余消息
this.restComment = this.restNums;
this.wrapperDom.scrollTo({
top: this.listDom.offsetHeight,
left: 0,
behavior: "smooth"
});
}
}
};
</script><style scoped>
*{
padding: 0;
margin: 0;
}
.comment{
width: 70%;
height: 350px;
position: relative;
margin: 100px 0 0 20px;
}
.comment-wrap{
height: 350px;
overflow-y: scroll;
-webkit-overflow-scrolling:touch;
}
.comment-wrap li{
text-align: left;
line-height: 30px;
padding-left: 10px;
background: rgba(0, 0, 0, 0.3);
margin-top: 5px;
border-radius: 15px;
color: #fff;
}
.rest-nums{
position: absolute;
height: 24px;
line-height: 24px;
color: #f00;
border-radius: 15px;
padding: 0 15px;
bottom: 10px;
background: #fff;
font-size: 14px;
left: 10px;
}
</style>用的的兩個工具函數
/**
* @desc 函數防抖
* @param {需要防抖的函數} func
* @param {延遲時間} wait
*/
export function debounce(func, wait = 500) {
// 緩存一個定時器id
let timer = 0;
// 這里返回的函數是每次用戶實際調用的防抖函數
// 如果已經設定過定時器了就清空上一次的定時器
// 開始一個新的定時器,延遲執行用戶傳入的方法
return function (...args) {
if (timer) clearTimeout(timer)
timer = setTimeout(() => {
func.apply(this, args)
}, wait)
}
}
/**
* @desc 是否滾到到容器底部
* @param {滾動容器} ele
* @param {容器高度} wrapHeight
*/
export function isScrollBottom(ele, wrapHeight, threshold = 30) {
const h2 = ele.scrollHeight - ele.scrollTop;
const h3 = wrapHeight + threshold;
const isBottom = h2 <= h3;
return isBottom;
}感謝各位的閱讀!關于“HTML5如何實現直播間評論滾動效果”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識,如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。