您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“怎么用HTML+JQuery的方式實現直播間聊天室”,在日常操作中,相信很多人在怎么用HTML+JQuery的方式實現直播間聊天室問題上存在疑惑,小編查閱了各式資料,整理出簡單好用的操作方法,希望對大家解答”怎么用HTML+JQuery的方式實現直播間聊天室”的疑惑有所幫助!接下來,請跟著小編一起來學習吧!
我們這次要實現的聊天室,有兩個界面,分別是:
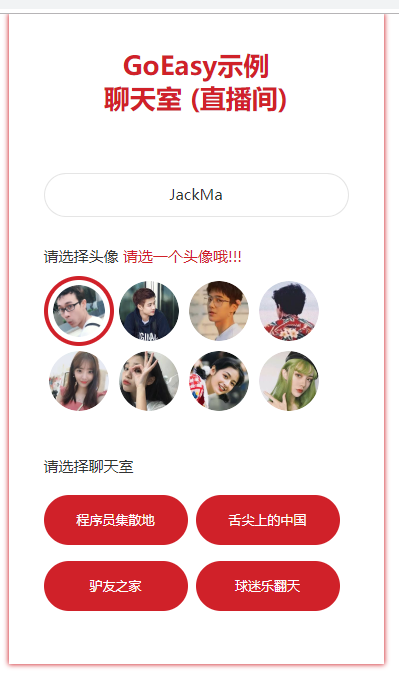
登錄界面
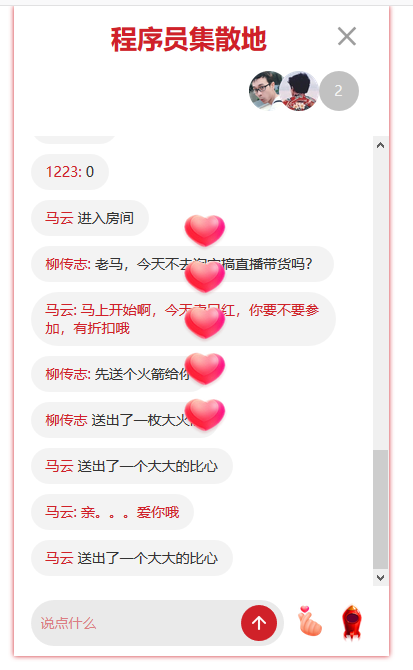
聊天室界面

對于登錄界面,我們期望:
用戶可以輸入自己的昵稱
用戶可以選擇自己喜歡的頭像
用戶可以選擇進入不同的聊天室(直播間)
實現步驟
登錄界面的實現,不用多說,因為真的是So Easy! 一個簡單的界面,只包含三個簡單的邏輯:
驗證是否輸入昵稱
驗證是否選擇一個頭像
根據選擇進入相應的聊天室
下邊重點講一下聊天室的實現。

當我們進入一個聊天室后,我們期望:
用戶能看到當前有多少用戶在線,這個數字能夠實時的更新
用戶能看到當前在線用戶們的頭像,而且能夠實時的更新
如果有用戶進入或離開聊天室
a. 聊天室會有“XXX進來了”或”XXX離開了”的提示
b. 在線用戶的數字和用戶的頭像列表會隨之自動更新
用戶可以在聊天里發言
用戶可以發送道具:火箭或者比心
1. 初始化:
當用戶選擇了一個聊天室,顯示聊天室界面之前,我們首先要進行以下初始化工作:
初始化當前用戶currentUser,用戶id,昵稱,頭像
初始化當前聊天室ID: currentRoomId
初始化GoEasy對象,注意一定要加上userId參數(可以是該用戶的uuid或id等唯一標識,只有設置了userId的客戶端在上下線時,才會觸發上下線提醒)。同時需要將頭像和昵稱放入userData,當我們收到一個用戶上線提醒的時候,我們需要知道這個用戶的頭像和昵稱。
初始化onlineUsers,onlineUsers是用來存放當前聊天室在線用戶數和在線用戶列表。 將當前聊天室Id (currentRoomId)作為channel,執行goEasy.hereNow查詢此刻聊天室在線用戶數和用戶列表,賦值給onlineUsers。除了在進入聊天室的時候初始化onlineUsers,當有用戶進入或離開時,也會動態的更新onlineUsers。
以當前聊天室的id(currentRoomId)作為channel,執行subscriber方法監聽和接收聊天室新消息。
以當前聊天室的id(currentRoomId)作為channel,執行subscriberPresence監聽用戶進入和離開事件。
參考代碼:service.js
//初始化聊天室
this.joinRoom = function(userId,nickName, avatar, roomID) {
//初始化當前用戶
this.currentUser = new User(userId, nickName, avatar);
//初始化當前聊天室id
this.currentRoomId = roomID;
//初始化goeasy,建立長連接
this.goeasy = new GoEasy({
host: "hangzhou.goeasy.io",
appkey: "您的appkey",
userId: this.currentUser.id,
userData: '{"nickname":"' + this.currentUser.nickname + '","avatar":"' + this.currentUser.avatar + '"}',
onConnected: function () {
console.log( "GoEasy connect successfully.")
},
onDisconnected: function () {
console.log("GoEasy disconnected.")
}
});
//查詢當前在線用戶列表,初始化onlineUsers對象
this.initialOnlineUsers();
//監聽用戶上下線提醒,實時更新onlineUsers對象
this.subscriberPresence();
//監聽和接收新消息
this.subscriberNewMessage();
};2. 頁面展示:
完成初始化之后,就跳轉到直播間界面,在頁面上顯示以下數據:
當前聊天室的名稱
聊天記錄,并且顯示聊天室界面
展示聊天室界面
參考代碼:controller.js
//頁面切換到聊天室界面
function showChatRoom() {
//更新房間名
$("#chatRoom-header").find(".current-chatRoom-name").text(loginCommand.roomName);
//加載聊天歷史
var chatHistory = service.loadChatHistory();
chatHistory.forEach(function (item) {
//展示發送的消息
var otherPerson = createCurrentChatRoomPerson(item.senderNickname + ":", item.content)
$(".chatRoom-content-box").append($(otherPerson));
});
//隱藏登錄界面
$(".chat-login-box").hide();
// //顯示聊天界面
$(".chatRoom-box").show();
// //滑動到最后一行
scrollBottom();
}至此,我們已經完成了goeasy長連接的初始化,和一個聊天室靜態展示。接下來,我們一起來看看如何讓這個聊天室能夠動起來。
1. 實時更新在線用戶數和頭像列表
之前在service.initialOnlineUsers方法已經初始化onlineUsers對象,但聊天室隨時都有用戶進進出出,所以我們接下來還需要能夠在有用戶上線或下線的時候能夠實時的更新onlineUsers,并且實時顯示在頁面上。
當我們收到一個用戶上線提醒,我們將新上線的用戶的信息存入在線用戶對象onlineUsers里,當有用戶離開時,在本地在線用戶列表里刪除。
參考代碼:service.js
//監聽用戶上下線時間,維護onlineUsers對象
this.subscriberPresence = function() {
var self = this;
this.goeasy.subscribePresence({
channel: this.currentRoomId,
onPresence: function(presenceEvents) {
presenceEvents.events.forEach(function(event) {
var userId = event.userId;
var count = presenceEvents.clientAmount;
//更新onlineUsers在線用戶數
self.onlineUsers.count = count;
//如果有用戶進入聊天室
if (event.action == "join" || event.action == "online") {
var userData = JSON.parse(event.userData);
var nickName = userData.nickname;
var avatar = userData.avatar;
var user = new User(userId, nickName, avatar);
//將新用戶加入onlineUsers列表
self.onlineUsers.users.push(user);
//觸發界面的更新
self.onJoinRoom(user.nickname, user.avatar);
} else {
for (var i = 0; i < self.onlineUsers.users.length; i++) {
var leavingUser = self.onlineUsers.users[i];
if (leavingUser.id == userId) {
var nickName = leavingUser.nickname;
var avatar = leavingUser.avatar;
//將離開的用戶從onlineUsers中刪掉
self.onlineUsers.users.splice(i, 1);
//觸發界面的更新
self.onLeaveRoom(nickName, avatar);
}
}
}
});
},
onSuccess : function () {
console.log("監聽成功")
},
onFailed : function () {
console.log("監聽失敗")
}
});
};2. 發送消息
初始化一個chatMessage對象,包含發送方id,昵稱,消息內容,消息類型為chat
將chatMessage轉換為一個Json格式的字符串
調用GoEasy的Publish方法,完成消息的發送
參考代碼(service.js)
this.sendMessage = function(content) {
var message = new ChatMessage(this.currentUser.id,this.currentUser.nickname, MessageType.CHAT, content);
var self = this;
this.goeasy.publish({
channel: self.currentRoomId,
message: JSON.stringify(message),
onSuccess: function() {
console.log("消息發布成功。");
},
onFailed: function(error) {
console.log("消息發送失敗,錯誤編碼:" + error.code + " 錯誤信息:" + error.content);
}
});
};3. 接收和顯示新消息/道具
之前我們已經在初始化頁面的時候執行了service.subscriberNewMessage(),當我們收到一條消息時:
根據消息類型判斷是一條聊天消息,還是一個道具
如果收到的是一條聊天消息,直接顯示到界面
如果是道具,就播放動畫
參考代碼(service.js)
//監聽消息或道具
this.subscriberNewMessage = function() {
var self = this;
this.goeasy.subscribe({
channel: this.currentRoomId, //替換為您自己的channel
onMessage: function(message) {
var chatMessage = JSON.parse(message.content);
//todo:事實上不推薦在前端收到時保存, 一個用戶開多個窗口,會導致重復保存, 建議所有消息都是都在發送時在服務器端保存,這里只是為了演示
self.restapi.saveChatMessage(self.currentRoomId, chatMessage);
//如果收到的是一個消息,就顯示為消息
if (chatMessage.type == MessageType.CHAT) {
var selfSent = chatMessage.senderUserId == self.currentUser.id;
var content = JSON.parse(message.content);
self.onNewMessage(chatMessage.senderNickname, content, selfSent);
}
//如果收到的是一個道具,就播放道具動畫
if (chatMessage.type == MessageType.PROP) {
if (chatMessage.content == Prop.ROCKET) {
self.onNewRocket(chatMessage.senderNickname);
}
if (chatMessage.content == Prop.HEART) {
self.onNewHeart(chatMessage.senderNickname);
}
}
}
});
};4. 發送和接收并展示道具
其實和發送消息的實現幾乎是一樣的,具體代碼請參考service.js的sendProp方法,controller.js的onNewHeart()方法。動畫的播放,使用了TweenMax這個庫,主要是為了展示一個實現思路,小編也不知道這個庫是否有很好的兼容性,以及是否能夠用在Uniapp和小程序下,知道的朋友可以留言分享給大家。
this.sendProp = function(prop) {
var self = this;
var message = new ChatMessage(this.currentUser.id,this.currentUser.nickname, MessageType.PROP, prop);
this.goeasy.publish({
channel: self.currentRoomId,
message: JSON.stringify(message),
onSuccess: function() {
console.log("道具發布成功。");
},
onFailed: function(error) {
console.log("道具發送失敗,錯誤編碼:" + error.code + " 錯誤信息:" + error.content);
}
});
};到此,關于“怎么用HTML+JQuery的方式實現直播間聊天室”的學習就結束了,希望能夠解決大家的疑惑。理論與實踐的搭配能更好的幫助大家學習,快去試試吧!若想繼續學習更多相關知識,請繼續關注億速云網站,小編會繼續努力為大家帶來更多實用的文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。