您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要講解了“如何利用原生js模擬直播彈幕滾動效果”,文中的講解內容簡單清晰,易于學習與理解,下面請大家跟著小編的思路慢慢深入,一起來研究和學習“如何利用原生js模擬直播彈幕滾動效果”吧!
1、基本原理
2、具體代碼
總結
首先將直播區域分成十份(我個人自己為了便于計算分成十份),將輸入的內容隨機放到分成的十份區域中,插入到十份區域右邊的視圖之外,然后調用動畫,按照隨機的速度從右向左移動,當移動到左側區域視圖之外移除此滾動元素。
<div class="move_video_content"> <div class="video_content"> <div class="video_div" id="video_view"></div> <div class="scroll_content"> <ul class="scroll_ul" id="scroll_ul_id"></ul> </div> </div> <div class="input_content"> <input type="text" class="input_text" maxlength="30" placeholder="請輸入要發送的彈幕" id="input_text_id"> <button type="button" class="button_btn" id="send_btn">發送</button> </div> </div>
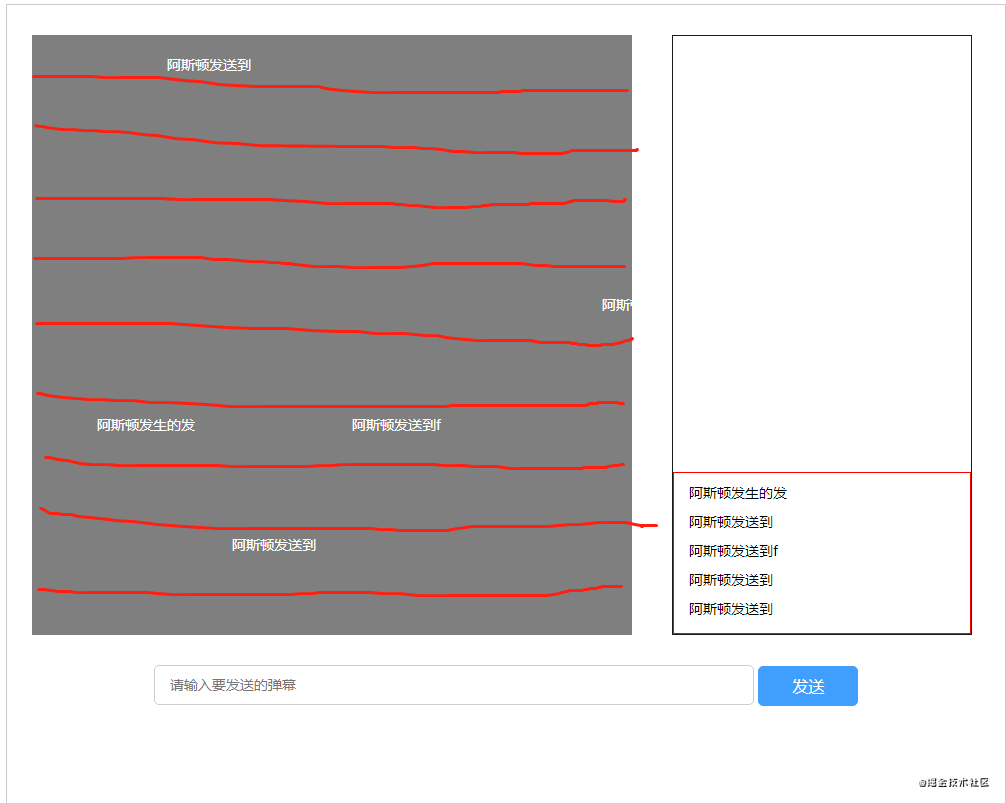
具體效果如下:

js代碼如下
let inputText = document.getElementById("input_text_id");//input輸入框
let scrollContent = document.getElementById("scroll_ul_id");//側邊聊天欄
let videoView = document.getElementById("video_view");//視頻區域
let videoWidth = videoView.offsetWidth;//直播區域的總寬度
let listHeight = videoView.offsetHeight/10;//每一層直播區域的高度
let listTopNum = [0,1,2,3,4,5,6,7,8,9];//將直播區域的高度分成10層
document.getElementById("send_btn").addEventListener("click",function(){//監聽發送按鈕
let value = inputText.value;//獲取輸入框的值
if(!value) return;
appendDom(value);//將輸入框的值插入到滾動聊天中
createVideoBulletChatDom(value);//將輸入框的值插入到彈幕中
inputText.value = '';//清空輸入框
scrollContent.scrollTop = scrollContent.scrollHeight;//自動滾動到底部
})
function appendDom(value){//將輸入框的值插入到滾動聊天中
let li = document.createElement("li");
li.setAttribute("class","scroll_li");
li.innerHTML = value;
scrollContent.appendChild(li);
}
let speedArr = ['normal','fast','faster'];
function createVideoBulletChatDom(value){//將輸入框的值插入到彈幕中
let num = listTopNum[Math.floor((Math.random()*listTopNum.length))];
let p = document.createElement("p");
p.setAttribute("class","video_p");
p.style.top = (num * 60) + "px";
p.style.left = videoWidth + "px";
p.innerHTML = value;
videoView.appendChild(p);
let speed = speedArr[Math.floor((Math.random()*speedArr.length))];
Animate(p,speed);//滾動動畫
}
let animateType = {
'normal':5,
'fast':10,
'faster':15
}
function Animate(dom,speed){//滾動動畫
let domWidth = dom.offsetWidth;//當前彈幕元素的寬度
let distance = videoWidth;//直播區域的總寬度
speed ? speed : 'normal';
let interval = animateType[speed]
let timer = setInterval(function(){
distance -= interval;
dom.style.left = distance + 'px';
if(distance <= -domWidth){
clearInterval(timer);
videoView.removeChild(dom);//清除已經滾動出屏幕的標簽
}
},50)
}根據直播區域分成的十份(listTopNum),獲取每一層區域的高度(listHeight),然后改變滾動標簽的top實現插入到十份中的不同區域。
創建一個滾動標簽就創建一個滾動動畫(函數Animate),默認速度是normal,每次創建動畫都會隨機傳入一個隨機速度類型(normal、fast、faster),按照傳入的速度類型來改變每次滾動減去的距離大小,實現不同的滾動速度。
這是個人閑著無事一時興起寫的一個直播滾動動畫,如果加上WebSocket就能實現多人同步通信,這個以后無事再做完善。
具體代碼請訪問[:github.com/liqc-wwl/bu…]下載下來就能直接看效果。
感謝各位的閱讀,以上就是“如何利用原生js模擬直播彈幕滾動效果”的內容了,經過本文的學習后,相信大家對如何利用原生js模擬直播彈幕滾動效果這一問題有了更深刻的體會,具體使用情況還需要大家實踐驗證。這里是億速云,小編將為大家推送更多相關知識點的文章,歡迎關注!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。