溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
小編給大家分享一下amazeui頁面分析之怎么實現登錄頁面,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
一、總結
1、tpl命名空間:tpl命名空間的樣式都是從app.css里面來的,app.css用用來移動網站開發的樣式
2、表單樣式:am-form到am-form-group的形式
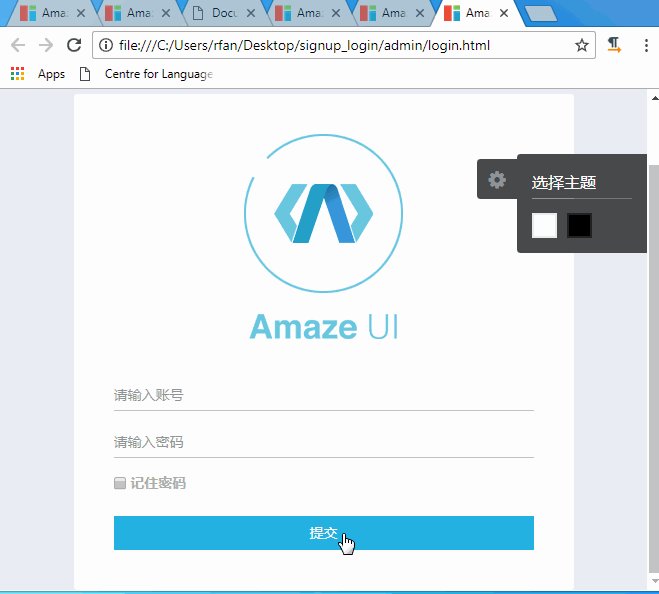
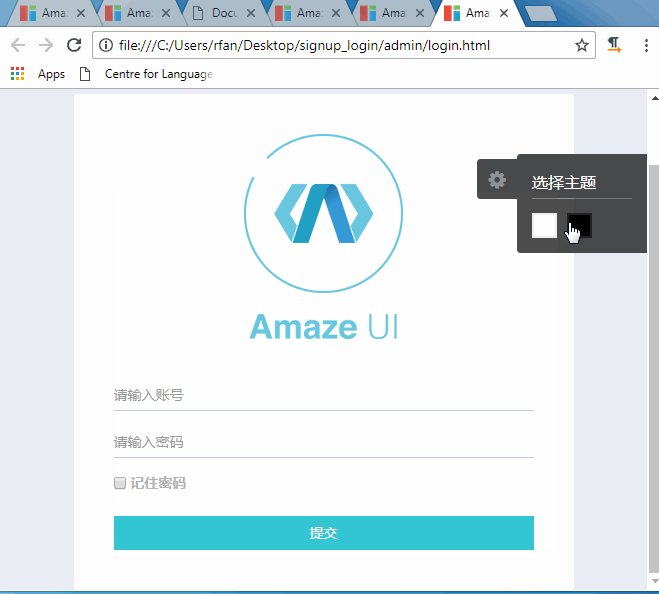
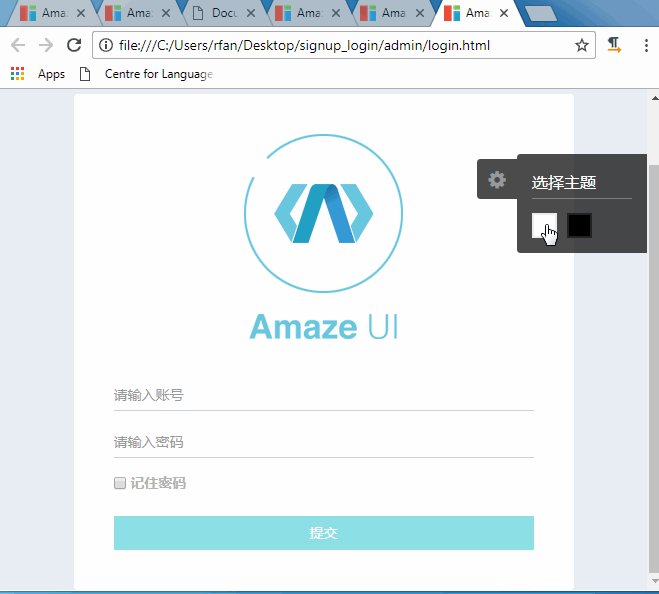
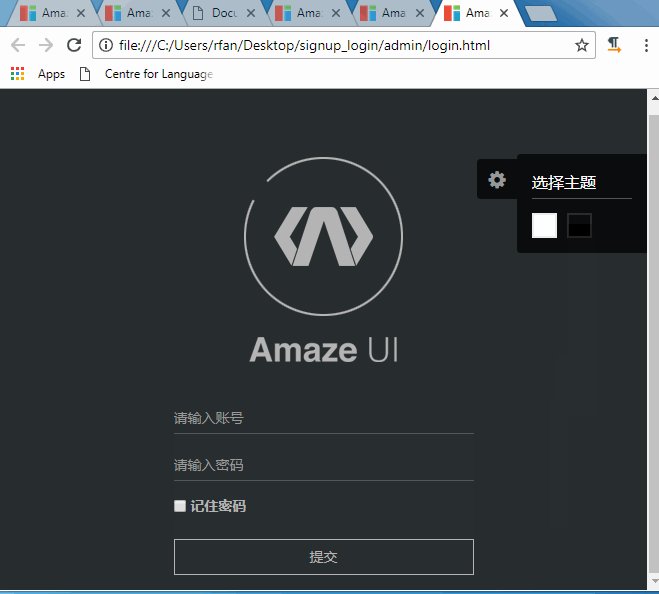
二、登錄頁面
截圖:

代碼:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <title>Amaze UI Admin index Examples</title> <meta name="description" content="這是一個 index 頁面"> <meta name="keywords" content="index"> <meta name="viewport" content="width=device-width, initial-scale=1"> <meta name="renderer" content="webkit"> <meta http-equiv="Cache-Control" content="no-siteapp" /> <link rel="icon" type="image/png" href="assets/i/favicon.png"> <link rel="apple-touch-icon-precomposed" href="assets/i/app-icon72x72@2x.png"> <meta name="apple-mobile-web-app-title" content="Amaze UI" /> <link rel="stylesheet" href="assets/css/amazeui.min.css" /> <link rel="stylesheet" href="assets/css/amazeui.datatables.min.css" /> <link rel="stylesheet" href="assets/css/app.css"> <script src="assets/js/jquery.min.js"></script> </head> <body data-type="login"> <script src="assets/js/theme.js"></script> <div class="am-g tpl-g"> <!-- 風格切換 --> <div class="tpl-skiner"> <div class="tpl-skiner-toggle am-icon-cog"> </div> <div class="tpl-skiner-content"> <div class="tpl-skiner-content-title"> 選擇主題 </div> <div class="tpl-skiner-content-bar"> <span class="skiner-color skiner-white" data-color="theme-white"></span> <span class="skiner-color skiner-black" data-color="theme-black"></span> </div> </div> </div> <div class="tpl-login"> <div class="tpl-login-content"> <div class="tpl-login-logo"> </div> <form class="am-form tpl-form-line-form"> <div class="am-form-group"> <input type="text" class="tpl-form-input" id="user-name" placeholder="請輸入賬號"> </div> <div class="am-form-group"> <input type="password" class="tpl-form-input" id="user-name" placeholder="請輸入密碼"> </div> <div class="am-form-group tpl-login-remember-me"> <input id="remember-me" type="checkbox"> <label for="remember-me"> 記住密碼 </label> </div> <div class="am-form-group"> <button type="button" class="am-btn am-btn-primary am-btn-block tpl-btn-bg-color-success tpl-login-btn">提交</button> </div> </form> </div> </div> </div> <script src="assets/js/amazeui.min.js"></script> <script src="assets/js/app.js"></script> </body> </html>
以上是“amazeui頁面分析之怎么實現登錄頁面”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。