溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關AmazeUI在模態框中嵌入表單如何形成模態輸入框,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
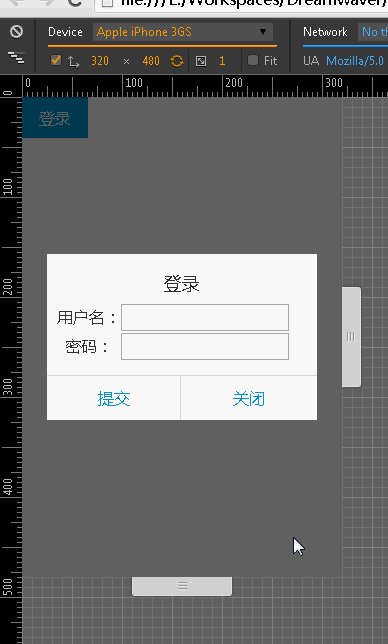
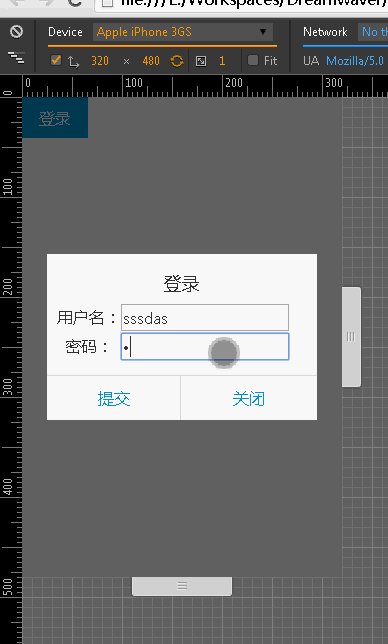
效果圖

首先同樣是HTML布局:
<!--使用HTML5開發--> <!doctype html> <html class="no-js"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <!--自動適應移動屏幕--> <meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no"> <!--優先使用webkit內核渲染--> <meta name="renderer" content="webkit"> <!--不要被百度轉碼--> <meta http-equiv="Cache-Control" content="no-siteapp"/> <!--以下才是引入amazeui資源--> <link rel="stylesheet" href="assets/css/amazeui.min.css"> <link rel="stylesheet" href="assets/css/app.css"> <!--引入js的時候要注意,必須先引入jQuery,再引入amazeui,因為這個框架是基于jQuery開發的--> <script src="assets/js/jquery.min.js"></script> <script src="assets/js/amazeui.min.js"></script> <title>Modal</title> </head> <body> <button class="am-btn am-btn-primary" onClick="openModal()">登錄</button> <!--模態框--> <div class="am-modal am-modal-alert" tabindex="-1" id="login"> <div class="am-modal-dialog"> <div class="am-modal-hd">登錄</div> <div class="am-modal-bd"> <!--模態框內容--> <table> <tr> <td>用戶名:</td> <td><input type="text" id="username"/></td> </tr> <tr> <td>密碼:</td> <td><input type="password" id="password"/></td> </tr> </table> </div> <div class="am-modal-footer"> <!--關鍵是在這里為兩個按鈕加上data-am-modal-confirm與data-am-modal-cancel屬性--> <span class="am-modal-btn" data-am-modal-confirm>提交</span> <span class="am-modal-btn" data-am-modal-cancel>關閉</span> </div> </div> </div> </body> </html>
之后,這段HTML腳本要跟下面的JavaScript聯系起來。
比如一按“登錄”按鈕,則顯示這個模態輸入框,JavaScript腳本則如下實現:
<script>
function openModal(){
$('#login').modal({
onConfirm: function() {
var username=document.getElementById("username").value;
var password=document.getElementById("password").value;
alert("用戶點擊了提交,輸入了用戶名:"+username+",密碼:"+password+",接下去一般是ajax提交表單");
},
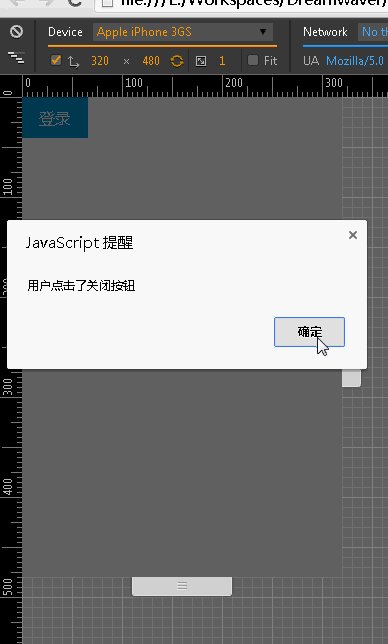
onCancel: function() {
alert("用戶點擊了關閉按鈕");
}
});
}
</script>關于“AmazeUI在模態框中嵌入表單如何形成模態輸入框”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,使各位可以學到更多知識,如果覺得文章不錯,請把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。