您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>無標題文檔</title>
<style>
#demo{ width:90%;height:300px;background-image:url(1.jpg);margin-top:100px; margin:0 auto;}
p{ font-size:30px;text-align:center;color:#FFF;padding-top:60px; line-height:6px;}
.ce{margin:0 auto;}
.de{border:1px solid white; border-radius:3px; background-color:rgba(255,255,255,0.2);margin-left:504px; width:200px;height:30px; margin-bottom:10px; color:#FFF;}
</style>
</head>
<body>
<div id="demo">
<p>Welcome</p>
<form action="" class="ce">
<input type="text" value="Username" style="text-align:center;" class="de"><br/>
<input type="text" value="Password" style="text-align:center;" class="de"><br/>
<input type="text" value="Login" style="text-align:center; background-color:#FFF;color:#74cdb9;" class="de">
</form>
</div>
</body>
</html>
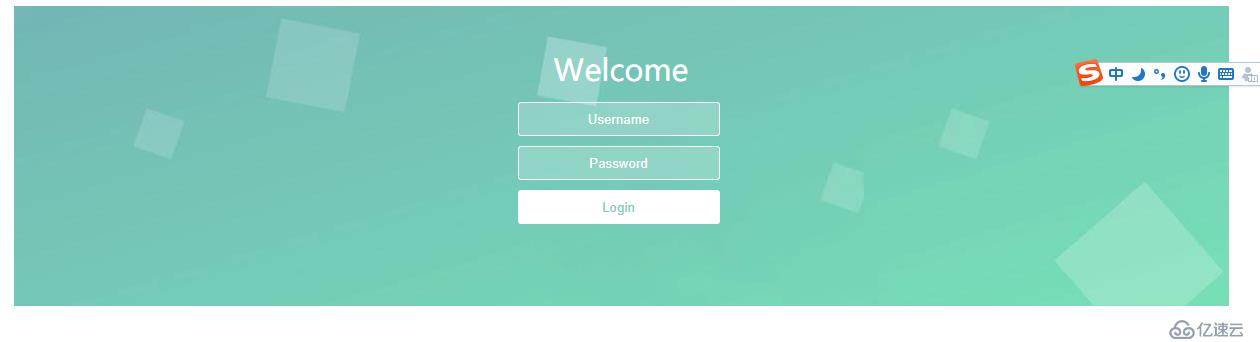
效果如圖:

免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。