您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章給大家介紹border-image怎么在CSS3中使用,內容非常詳細,感興趣的小伙伴們可以參考借鑒,希望對大家能有所幫助。
CSS Code復制內容到剪貼板
border-width: 40px;
border-style: solid;
border-image-source: url('http://das.alipay.net/shulaibao/img/repeat_padding_bg_400px.png');
border-image-slice: 40;
border-image-repeat: repeat;
background: #fff;
width: 800px;
首先它必須是和border一起用,如果border為none,它也無效
實際是替換border-style,當border-image-source或border-image無效時,border-style就會有效了
和background一樣,border-image也有簡寫的寫法
簡寫的語法:
CSS Code復制內容到剪貼板
border-image:<'border-image-source'> || <'border-image-slice'> [ / <'border-image-width'> | / <'border-image-width'>? / <'border-image-outset'> ]? || <'border-image-repeat'>
如上所示,包含了5個屬性,詳細分解如下:
圖片地址: border-image-source,很好理解,要么有要么沒有
CSS Code復制內容到剪貼板
border-image-source:url('') || none
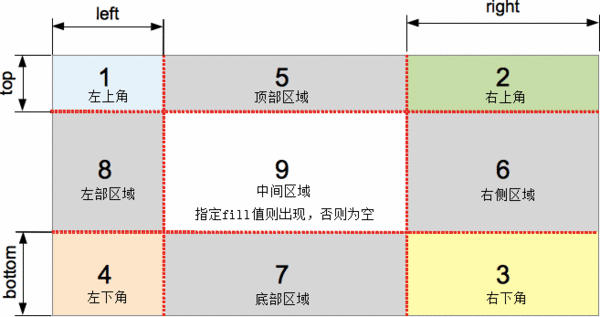
圖片切片: border-image-slice,不太好理解,是實現效果的精華,它把border-image-source切割成9部分,俗稱九宮格,4個角,4個邊框,1個中間區域
語法:
CSS Code復制內容到剪貼板
[<number> | <percentage>]{1,4} && fill?
border-image-slice: slice /* One-value syntax */ E.g. border-image-slice: 30%;
border-image-slice: horizontal vertical /* Two-value syntax */ E.g. border-image-slice: 10% 30%;
border-image-slice: top vertical bottom /* Three-value syntax */ E.g. border-image-slice: 30 30% 45;
border-image-slice: top right bottom left /* Four-value syntax */ E.g. border-image-slice: 7 12 14 5;
border-image-slice: … fill /* The fill value can be placed between any value */ E.g. border-image-slice: 10% fill 7 12;
border-image-slice: inherit
值只能是寫數值,百分比(相對圖片的寬度或高度),而長度(px,em等)是不允許的且無效
圖片寬度: border-image-width 代替border width
圖片外凸: border-image-outset
圖片重復: border-image-repeat,背景是否重復,默認值為stretch
關于border-image怎么在CSS3中使用就分享到這里了,希望以上內容可以對大家有一定的幫助,可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。