您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
css3 border-image邊框圖像的的示例分析,針對這個問題,這篇文章詳細介紹了相對應的分析和解答,希望可以幫助更多想解決這個問題的小伙伴找到更簡單易行的方法。
前言
對于這個border-image屬性已經不是什么新奇的事情了,也是一個老生長談的話題。這是屬性從很多年前已經出現了,但一直形單影只的,似乎不被看好,但是假如你對此深入研究之,想必其用處還是多多,不過很可惜到目前為止對于瀏覽器支持還不比其他css3屬性多,特別是IE,只有IE11以上才支持,詳情請移步 border-image兼容性 。不過很好,對于純正的現代瀏覽器和移動瀏覽器支持度還是非常牛逼哄哄的,所以今天就來詳解一下這個屬性的各個值。
border-image摘要
其實我[border-image屬性]是用來給元素邊框添加背景圖像,在某些時候,利用這個 border-image 可以輕松繪制一些比較復雜的小部件。并且我是 border-image-source border-image-slice border-image-width border-image-outset border-image-repeat 的簡寫值。只不過為了方便簡寫,畢竟你懂得,我們家族 border-* 都是有簡寫值,假如作為新生兒沒有,那看的人估計都醉了。
哦,對了,忘記跟你說了,我的作用就是用來代替 border-style 值的。值得注意的是假如 border-image 值是none的話,那么背景圖像將不會顯示,同時, 將會顯示 border-style 的值。 那么我的詳細簡寫值如下所示:
| 屬性名稱: | border-image |
|---|---|
| 值: | <‘border-image-source’> || <‘border-image-slice’> [ / <‘border-image-width’> | / <‘border-image-width’>? / <‘border-image-outset’> ]? ||<‘border-image-repeat’> |
| 初始值: | 詳見各個屬性 |
| 應用于: | 所有元素,除表單元格 border-collapse 是 collapse外. |
| 是否繼承: | 否 |
| 百分比: | N/A |
| 媒體: | visual |
| 計算值: | 詳見各個屬性 |
| 動畫: | 詳見各個屬性 |
所以,我的完整寫法是
代碼如下:
.border-image-all{ border:27px solid #000; border-image:url(http://img.xiaoho.com/2014/09/border.png) 27 27 27 27 fill/27 27 27 27/27px 27px 27px 27px repeat;}
如你所見,這正是我的一個簡寫值。請不要頭暈哦,雖然是一長串的各種英文單詞,但是你對我恐怕也不陌生噠 QQ表情可愛
,想想css屬性當中有哪些是跟圖片相關的,反正我是想到了 background 屬性值了。css當中引入圖像的屬性的屬性值不外乎有:圖片地址 background-image 、圖片重復 background-repeat 、圖片平鋪方式 background-attachment 等。因此對于邊框圖像也是大同小異滴啦。下面我們就一一分析這些單獨的屬性值。

border-image有六大屬性值,分別是:圖片地址 border-image-source 、圖片切片 border-image-slice 、圖片寬度 border-image-width 、圖片外凸 border-image-outset 、圖片重復 border-image-repeat
圖片地址border-image-source
| 屬性名稱: | border-image-source |
|---|---|
| 值: | none | <image> |
| 初始值: | none |
我叫引入圖片地址屬性,我這個屬性的屬性值是比較好理解滴,因為就只有兩個屬性值嘛,初始值是none,假如設置了none,那么我們的盒子邊框就會應用 border-style 的值;假如你想要設置一個外部鏈接地址的圖片進來那么代碼可以直接寫到:
代碼如下:
.border-image{
border:20px solid #000;
border-image-source:url(border.png); //目測我會長得很丑比 ~ .~,不信你試試
}
圖片切片border-image-slice
| 屬性名稱: | border-image-slice |
|---|---|
| 值: | [<number> | <percentage>]{1,4} && fill? |
| 初始值: | none |
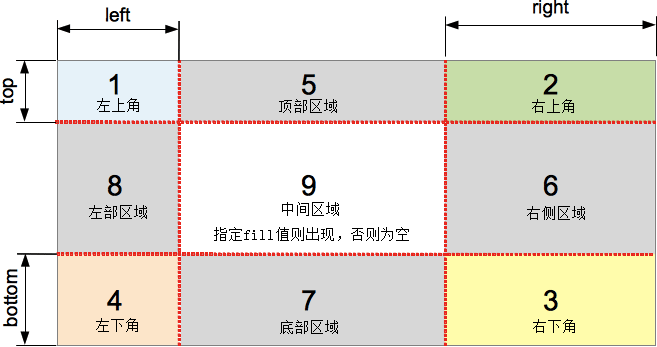
我叫border-image-slice,指定邊框圖像頂部、右側、底部、左側內偏移量。我的沒有具體的單位值,比如像px、em統統不能應用在我身上,你只要給我一個單純的數字即可,當然了你也可以按照百分比來給我設置滴啦。我的作用就是把邊框圖像切成9個區域:4個角、4邊區域和一個中間部位,前輩們都謙虛稱作9宮格,但是我悄悄跟你說哦,假如說不應用fill這個可選屬性值的話,那么中間第九塊格子被當做透明不見,相當于中間那塊被哪條狗吃了呢!
第一個值為number,即純數字作為單位計量,如1,2,3…;第二個值為percentage,即百分比作為單位;{1,4}表示前面的數字最少出現一次,最多出現4次,如 border-image-slice:27 border-image-slice:27 27 border-image-slice:27 27 27 border-image-slice:27 27 27 27 都是可以的,這個和 margin 的值大同小異,假如你還不懂這些縮寫值具體代表什么,那么你不妨去看看前段時間寫的一篇關于 margin的簡寫值 ,fill為可選屬性值,假如指定,那么中間第九塊不是透明塊,假如不指定,那么為透明圖片處理。
你們一定是很好奇,我具體是怎么工作機制的呢,就算csser指定了幾個數字上去,但是壓根就不懂他是怎么工作的,那就呵呵啦。所以下面帶來詳解:
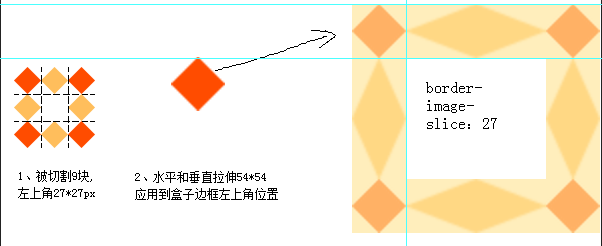
圖片用了w3c指定專用產品~一個81px的正方形位圖,9個菱形圖案,每個菱形圖案為27*27px

左上角、右上角、右下角、左下角為4個橙色菱形,頂部區域、右側區域、底部區域、左側區域為4個土黃菱形,中間塊(賤稱第九區)為透明塊。剛剛也說過了,這個border-image-slice就是一個切片的作用,把圖像直接切開,中間不留痕跡,假如給定這個屬性值: border-image-slice:27 27 27 27 那么它代表的意思是距離頂部內偏移區域27px處橫切一刀

接著距離右側內偏移區域27px豎切一刀

緊接著距離底部內偏移區域27px橫切一刀

接著距離左側內偏移區域27px豎切一刀

那么給定圖像切片 border-image-slice:27 27 27 27 完整動態圖如下:

這幾刀下來把我分成了9個部分,因此我被9宮格也就此由來

所以被切割的部位都分布在盒子邊框這9個地方,如上所示。對應的,被分隔的圖像只能在邊框寬度(border-width)內活動,什么意思呢,比如盒子邊框為 border-width:54px 分割圖片為 border-image-slice:27 ,因為圖像4個頂角的寬度和高度都只有27px,但是盒子的邊框是54px,因此圖片就要被水平方向和垂直方向拉伸到切好跟盒子邊框寬度等同,即27px的圖像拉伸到54px停止,再往前就不行了!這點上,跟 鑫哥 的解釋有點不太一樣,因為他覺得這個是視覺中盲點,被分隔的頂角圖像只是分配到邊框的4個頂角,不會平鋪,不會重復、不會拉伸(這點跟我說得不符合),引用原文如下:
橙紅色的四個邊角的菱形區域稱為“角邊框圖片”,在border-image中,角邊框圖片是沒有任何展示效果的,不會平鋪,不會重復,也不會拉伸,有點類似于視覺中盲點的意思。
為了證明我的觀點,我用了兩個demo來展示一下,
demo1: 當盒子邊框寬度比被切圖片邊框大的時候,如下代碼
代碼如下:
.border-image{
border:54px solid #000; //盒子邊框為54px
border-image-source:url(border.png);
border-image-slice:27 27 27 27; //邊框圖片被切成9個區域,其中4個頂角的大小為 27*27px
}
效果:

對此我的理解是如下步驟:

詳情請點擊: slice切片的值比邊框寬度大
demo2: 當盒子邊框寬度比被切圖片邊框小的時候,如下代碼
代碼如下:
.border-image{
border:14px solid #000; //盒子邊框為14px
border-image-source:url(border.png);
border-image-slice:27 27 27 27; //邊框圖片被切成9個區域,其中4個頂角的大小為 27*27px
}
效果:

對此我的理解是如下步驟:
詳情請點擊: slice切片的值比邊框寬度小
因此,我所了解的四個頂角的變化其實是帶有拉伸功能的,當然假如說盒子邊框和被切圖片寬度相等,那么這樣就不會有拉伸的效果。
說說fill值
fill值是一個可選屬性值,假如指定這個值,那么第九區就會出現,假如不指定,那么第九區就被外星人攻占,隱藏起來!(樓下會有demo↓)
兩點注意:
1、slice不允許設置負值,設置負值和設置大于盒子的高度或者寬度都被100%,(樓下有demo↓)
2、slice切過的區域有可能會重疊,如果右切和左切的值之和≥盒子的寬度,那么頂部區域(5號)和底部區域(7號)為空白(樓下有demo↓),反之亦然。
能不能控制圖片邊框的寬度,而不是每次都要調試盒子邊框寬度?當然是有,下面就來介紹這個 border-image-width 這個可選屬性值
邊框圖片寬度border-image-width
我叫border-image-width,我的作用就是代替盒子本身的邊框寬度border-width。假如指定,那么邊框圖片寬度就由我來做主,假如不指定,那么圖片邊框寬度就由盒子的邊框寬度來固定。我可以用具體像素、數字(表示幾倍)和百分比來表示,最少1個值,最多4個值,分別代表上右下左圖片邊框寬度,注意哦,相關代碼如下:
代碼如下:
.border-image{
border:20px solid #000; //盒子邊框寬度為20px
border-image-source:url(border.png);
border-image-width:27px 1 10% 27px; //邊框圖片寬度設置為top:27px,right:1倍,bottom:10%,left:27px,因此這些值將代替20px成為圖片邊框寬度。
}

邊框圖片外凸border-image-outset
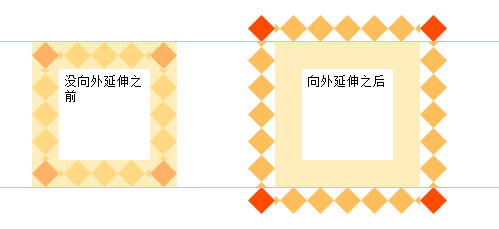
我叫border-image-outset,我的作用就讓邊框背景延伸到盒子外。有兩個屬性值length和number,前者是具體的像素單位,后者是數字,最少1個值,最多4個,分別代表上右下左圖片邊框向外延伸的距離,相關代碼如下:
代碼如下:
.border-image{
border:27px solid #000; //盒子邊框寬度為27px
border-image-source:url(border.png);
border-image-outset:27px 27px 27px 27px; //邊框圖片向設置為27px,那么背景圖將會從盒子最外邊界向外上右下左各延伸27px。
}
border-image-outset延伸之前和延伸之后
邊框圖片重復border-image-repeat

我叫border-image-repeat,顧名思義,我的作用就讓邊框背景是否重復,默認值為stretch,是拉伸的意思,4個角4個區域分別做水平和垂直方向的拉伸,來填補邊框的間隙;repeat是就是讓4個角4個區域做完水平和垂直方向的復制圖像,做CTRL+V運動,把邊框之間的空隙填滿;而round[環繞]是把4個角和4個區域分成均等區域,然后用背景圖片切好能鋪滿整個邊框空隙,不能多也不能少,正好合適。聽說下面有demo↓:
代碼如下:
.border-image-stretch{
border:27px solid #000;
border-image-source:url(http://img.xiaoho.com/2014/09/border.png);
border-image-slice:27 27 27 27;
border-image-repeat:stretch;
}/*拉伸*/
.border-image-repeat{
border:27px solid #000;
border-image-source:url(http://img.xiaoho.com/2014/09/border.png);
border-image-slice:27 27 27 27;
border-image-repeat:repeat;
}/*重復*/
.border-image-round{
border:27px solid #000;
border-image-source:url(http://img.xiaoho.com/2014/09/border.png);
border-image-slice:27 27 27 27;
border-image-repeat:round;
}/*環繞*/
效果如下:

應用
對于應用來說,這個邊框圖片太強大了的,隨便一折騰就可以弄出奇形怪狀的邊框來,使得邊框不在拘泥于那些傳統的線框。不管你是調slice值,還是repeat值、或者是outset值都可以變化很多新花招,剛剛我們其實在做demo展示的時候已經展現出來,那么下面我就用來一個一張圖片構造最簡單的我們的圓弧長方形。
用到圖片:

效果如下:
代碼如下:
border-image-repeat
關于css3 border-image邊框圖像的的示例分析問題的解答就分享到這里了,希望以上內容可以對大家有一定的幫助,如果你還有很多疑惑沒有解開,可以關注億速云行業資訊頻道了解更多相關知識。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。